Learn about configuration options available for the Klarna checkout module.
KCO no longer available in the Klarna Plugin from version 4
Kustom is no longer available in the Adobe plugin from version 4.
Please use Kustom’s new Adobe plugin for your checkout solution going forward.
The documentation below applies only to plugin versions prior to version 4.
The Klarna Checkout extension provides a checkout solution with a broad set of options. The extension replaces the original checkout. The main features supported by Klarna checkout in the extension are:
- Support of all payment methods in each Klarna market
- General checkout configuration
- Pre-filled address for a one-click checkout experience
- Customized checkboxes
- Business to business (B2B) (business to business)
- Shipping assistant
- Extra merchant data (EMD)
- Merchant references
- Flexible design
The following features aren’t currently supported:
For more information about Klarna checkout, refer to the dedicated section of our product documentation.
Prerequisite: When using the Klarna m2-klarna Adobe Commerce extension, for a direct integration of Klarna Checkout, you will need a Klarna merchant account, for which you can sign up here.
The Klarna extension allows the use of all Klarna’s payment methods. The payment methods are shown and can be used in the store as long as Klarna provides these in the respective markets and these payment methods are part of the merchant’s contract and merchant ID. Klarna handles the configuration of the payment methods, so you don’t need to configure individual payment method settings in the shop or in the extension. Based on it there is no need to do any configuration in the shop or on the extension.
You can configure the checkout experience to suit your store’s needs. Here are some of Klarna checkout settings you can adjust:
- Definition of mandatory fields
- Position of the shipping methods: inside or outside Klarna checkout
- Shipping address can be the same or separate from the billing address
- URL indication for the terms and conditions and other URLs
- Allowing a set of customer types who are allowed to checkout
- The list of shipping countries that are usable on the checkout
- Non-Klarna payment methods
You can find these settings in Stores > Configuration > Sales > Payment Methods > Klarna > Klarna Checkout.
When a customer places an order through Klarna checkout, the address they use is remembered for their next visit to the checkout page. This means they won't have to enter their address again, giving them a one-click checkout experience.
There's one exception, though: If the customer is logged in and has a saved address in their account, that address will be used instead.
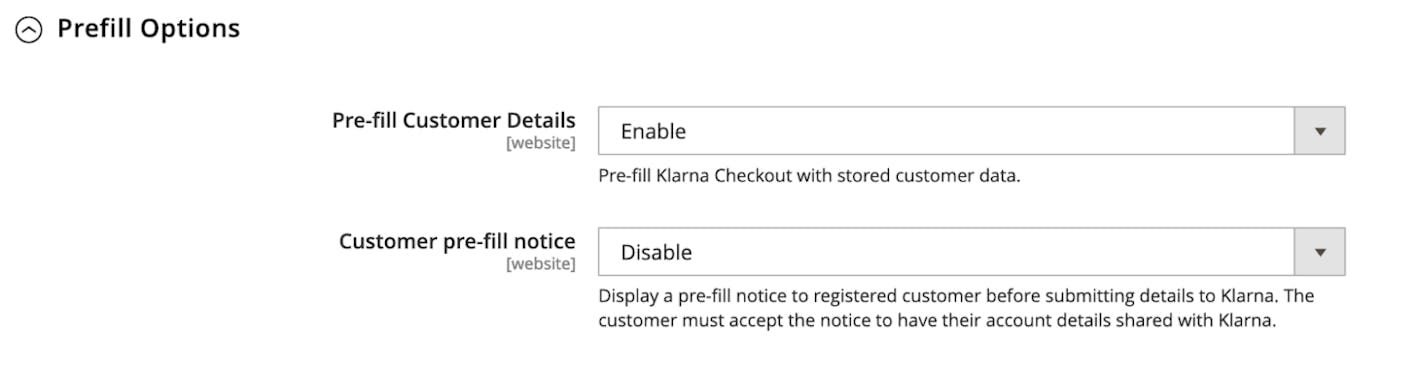
To enable pre-filling the address, go to Stores > Configuration > Sales > PaymentMethods > Klarna > Klarna Checkout > Pre-fill Options.

With Prefill Options in the Admin, you can enable the one-click checkout experience.
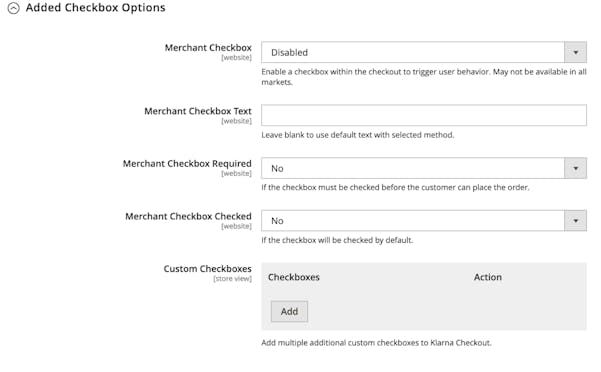
You can define and configure checkboxes inside Klarna checkout to perform a specific action when the checkbox is selected and the order is placed. By default, two actions can be performed: newsletter signup and creating an account. Other actions can be defined, but require implementing a logic.
To configure the checkboxes, go to Stores > Configuration > Sales > Payment Methods > Klarna > Klarna Checkout > Added Checkbox Options.

Add custom checkboxes in the checkout to enable additional actions.
Klarna checkout allows business to business (B2B) purchases. The following updates are required for B2B purchases to work:
- B2B must be enabled by Klarna for the Merchant ID (MID).
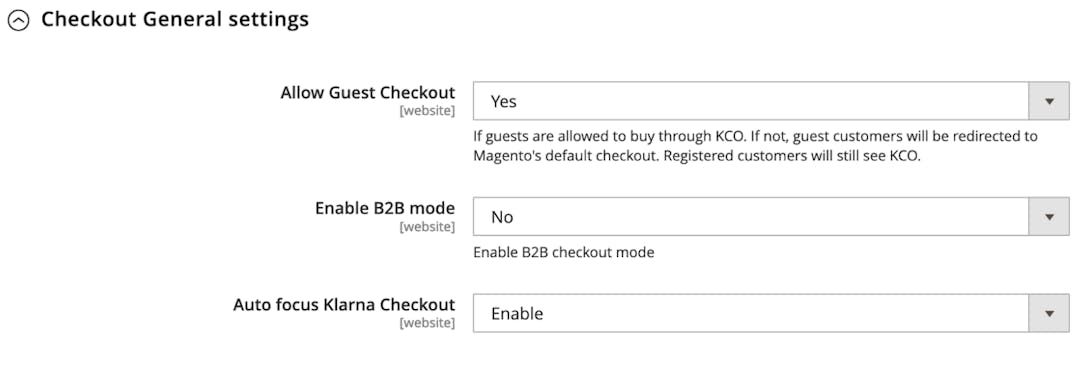
- You have to enable B2B in the Admin. You can find the configuration option in Stores > Configuration > Sales > Payment Methods > Klarna > Klarna Checkout > Checkout General Settings.

Enable B2B payments in Klarna checkout in the Checkout General settings menu.
Shipping assistant adds a shipping selector to Klarna checkout. Before you can use Shipping assistance in your store, it must be enabled for the Merchant ID (MID) and the shop. A contract with a transport management system (TMS) partner is also required.
To learn more about Shipping assistance, refer to the product documentation.
In some cases, we require additional information regarding the customer and the purchase in order to make a correct risk assessment. This information, called extra merchant data (EMD), may consist of data about the customer performing the transaction, the product/services associated with the transaction, or the seller and their affiliates.
The following method returns the request instance, which is later converted to an array and sent as a request to Klarna:
\Klarna\Kco\Model\Api\Builder\Kasper::getRequest()
To add EMD, create an after plugin on this method and add the respective information.
To include merchant_reference1API and merchant_reference2API data fields, for example, to match the order's merchant references as included in Klarna's settlement files, you can create an after pluginAPI for the \Klarna\Orderlines\Model\Container\Parameter::getMerchantReferences method.
public function getMerchantReferences(CartInterface $quote)
{
$merchantReferences = $this->dataObjectFactory->create([
'data' => [
'merchant_reference_1' => $quote->getReservedOrderId(),
'merchant_reference_2' => ''
]
]);
return $merchantReferences;Adobe Commerce provides a default design for Klarna elements displayed in the checkout. Since each store can have a different look and feel, the default checkout design may not go well with your store’s theme. The extension lets you change some elements of the default design.
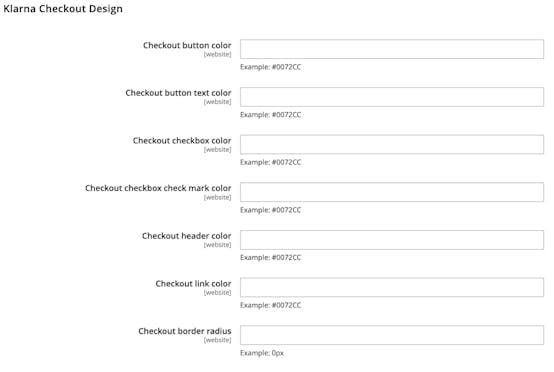
To edit the design settings in the Admin, go to Stores > Configuration > Sales > Payment Methods > Klarna > Klarna Checkout > Design:

Integrate Klarna checkout quickly by changing a few settings in the Admin. For further configuration, use advanced options as needed.
The Klarna checkout module is also extensible and allows merchants to easily enhance and customize certain features to fit specific needs.
Adobe Commerce uses a base currency that is configured at the website level (not store view) along with tax configuration done at the website level (not store view). To avoid rounding and mismatch issues we only work with base currency and do not support using display currency (which is used by the currency switcher).
If you want to support multiple currencies, you need to setup multiple websites (with different URLs, configured in the shop admin at the Website level, not store view) for each currency.
After installation of the Klarna checkout module, you need to adjust a few settings to enable Klarna checkout.
These settings can be found by following the Admin navigation path of: Stores > Configuration > Sales > Payment Methods > Klarna > Klarna API.
| Option | Description |
|---|---|
| API Version (Endpoint) | The API version you should connect to. This is based on your region. |
| Merchant ID | Your merchant ID for API interaction. (Provided to you by Klarna) |
| Shared secret (Password) | Your private password for API interaction. (Provided to you by Klarna) |
| Test Mode (Mode) | Credentials are specific to each environment. Select Disabled (Production) for Live |
| Debug Mode (Logging) | API requests to Klarna are logged in the default log directory. (Should not be enabled on production. Sensitive information is logged.) |
Additional options can be configured for Klarna checkout to adjust checkout behavior. You can find these settings in the Admin under the following paths:
- Stores > Configuration > Sales > Checkout > Klarna Checkout
- Stores > Configuration > Sales > Payment Methods > Klarna > Klarna Checkout
Restriction of checkout by customer group
Klarna checkout can be restricted to select customer groups.
To restrict Klarna checkout from selected customer groups, select the groups in the Admin. All non-selected groups will be presented with your existing checkout. If no groups are selected, all customers will be directed to Klarna checkout.
External payment methods
Alternative payment methods can be displayed within Klarna checkout as an alternative to Klarna’s standard offering. These options will appear when the customer chooses a payment method before completing the purchase.
Note that only certain external payment methods are supported by Klarna checkout (e.g. PayPal, Vipps, and more)
Klarna checkout won't appear until the payment method is enabled. The Klarna checkout module has several additional features that you can enable and configure to modify the checkout experience.
Payment configuration
Payment settings is configured in the Admin under the following path:
Stores > Configuration > Sales > Payment Methods > Klarna > Klarna Checkout
| Option | Description |
|---|---|
| Enable this Solution | Whether or not to use Klarna checkout |
| New order status | Status that an order gets set to after fraud processing has completed |
| Shipping Countries | Supported shipping countries for Klarna |
| Disable Klarna for specific customer groups | Selected groups will see standard checkout instead of Klarna checkout |
| External Payment Methods | Additional payment methods not processed through Klarna, for example, PayPal, that can be included on the Klarna checkout page. Make sure to enable the specific payment method first for it to show up in the list. See the External payment methods section above for more info on adding custom payment methods. |
Checkout options
You can configure checkout options under the following path in the Admin:
Stores > Configuration > Sales > Checkout > Klarna Checkout Options
| Option | Description |
|---|---|
| Merchant Checkbox | A checkbox will be added to Klarna checkout that will trigger the event selected before order is placed. |
| Merchant Checkbox Text | Predefined checkbox options will have label text by default. Use this field to override the default text. Leave blank to use default text. |
| Merchant Checkbox Required | Select if the checkbox is required to place the order. Not required by default. |
| Merchant Checkbox Checked | Select if the checkbox should be checked by default. Not checked by default. |
| Allow Guest Checkout | Used to determine if guest customers should be offered the Klarna checkout. If set to Yes, guest customer will be allowed to checkout with Klarna. |
| URL to terms and conditions | The URL to your terms and conditions. This is required in all markets. If left empty, Klarna checkout will fail to initialize. |
| URL to cancellation terms | The URL to your cancellation terms and conditions. This is only applicable in the DACH market. Field is ignored if left blank. |
| URL to redirect for checkout failures | Must be a fully qualified URL. If left blank, defaults to the cart URL. Useful for redirecting checkout failures to a specific page other than the shopping cart |
| Shipping methods in iframe | Display shipping methods inside the Klarna iframe. This is ignored and forced to 'no' in some markets. This is ignored and forced to "yes" if Shipping assistant is enabled |
| Packstation Enabled | Only applicable to the DACH market. Enables support for Packstation. Forces Separate shipping address to Yes by ignoring the value specified in that setting. |
| Separate shipping addresses | Used to enable shipping address to be different than billing address |
| Auto focus Klarna Checkout | Focus will automatically be set to the Klarna checkout on load. This allows for entry of customer details without requiring the customer to move their mouse. |
| Pre-fill Customer Details | Prefill Klarna checkout with stored customer data. |
| Customer pre-fill notice | Display a pre-fill notice to registered customer before submitting details to Klarna. The customer must accept the notice to have their account details shared with Klarna. |
| Title mandatory | Requires that the customer specifies title (not supported in all markets) |
| Date of birth mandatory | Requires that the customer enters the date of birth (not supported in all markets). |
| National Identification number mandatory | Requires that the customer enters their NIN/SSN (not supported in all markets). Enabling this can also have the effect of requiring DOB in some markets |
| Telephone number mandatory | Requires that the customer enters a phone number (not supported in all markets). |
| Enable B2B mode | See the B2B section in [ Overview]. |
| Business ID attribute | Only visible if Enable B2B mode is set to Yes. |
| Custom Checkboxes | See Multiple Checkbox Support section |
Checkout design
Checkout design options can be configured under the following path in the Admin:
Stores > Configuration > Sales > Checkout > Klarna Checkout Design
In this menu, CSS hex colors are used, for example, #FF9900.
| Option | Description |
|---|---|
| Checkout button color | Modify the color of buttons. |
| Checkout button text color | Modify the color of button text |
| Checkout checkbox color | Modify the background color of a checkbox |
| Checkout checkbox checkmark color | Modify the color of the checkbox checkmark |
| Checkout header color | Modify the color of headers on checkout |
| Checkout link color | Modify the color of links on checkout |
| Checkout border radius | Modify the border radius of the iframe |
