This guide explains how to add Express Checkout to your WooCommerce store.
Express Checkout gives your customers a fast and convenient way to purchase with Klarna. Partners who have integrated Express Checkout see an improved customer experience, increased conversion rates, and a higher AOV.
To learn more about Express Checkout, refer to the product documentation.

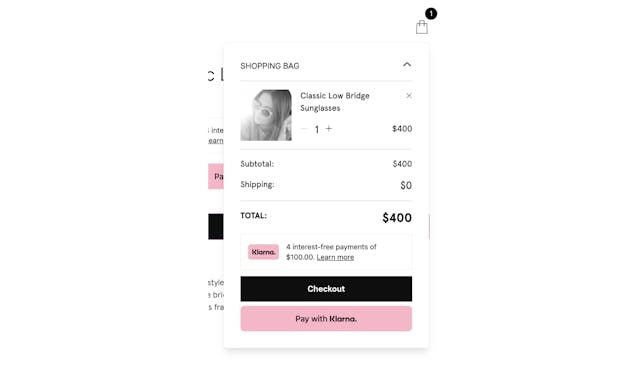
When you add Express Checkout to the store, a button prompting customers to pay with Klarna is displayed in checkout.
To be able to offer Express Checkout, you have to first enable Klarna in your WooCommerce store by installing the Klarna for WooCommerce plugin.
Express Checkout is applied to both product and cart pages for a Woo shop, dependent upon compatibility with the shop's theme. To install Express checkout in a WooCommerce store, follow these steps:
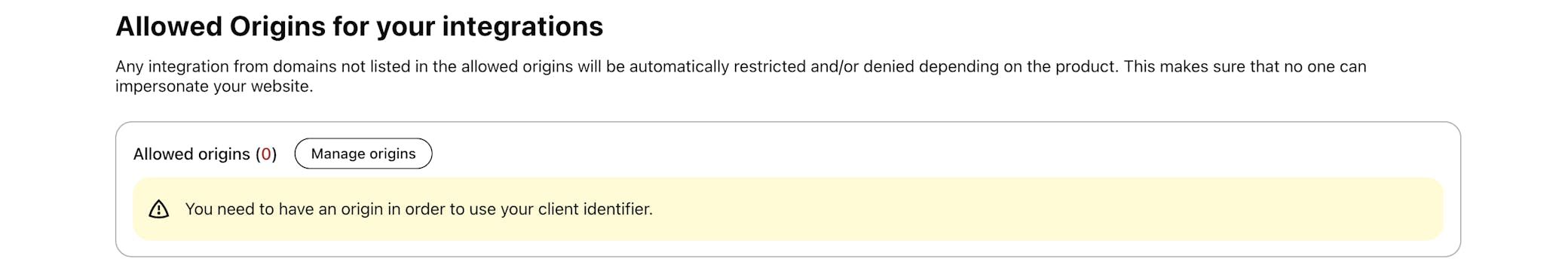
1. In the Klarna Merchant portal, go to Payment settings > Client identifiers. There you can click Manage origins and enter your store's URL in the Register new origin section.
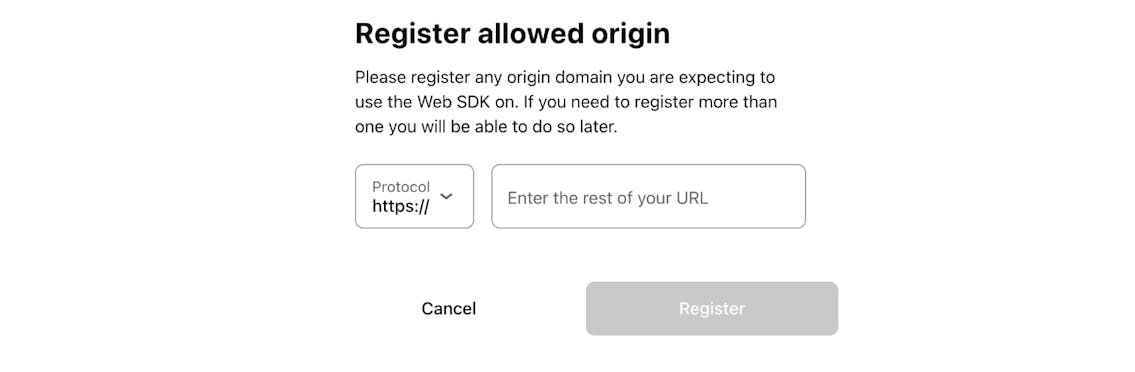
2. Proceed to add your store's URL to the allow list (Register new origin) and to generate the Klarna Client ID.

To use Express Checkout in your WooCommerce store, you have to allowlist your store's URL.
Later, you can also manage your Allowed origins for your integrations in Payment settings > Client identifiers. There you can click Manage origins and enter your store's URL in the Register new origin section.

You can manage Allowed origins for your integrations in Payment settings.
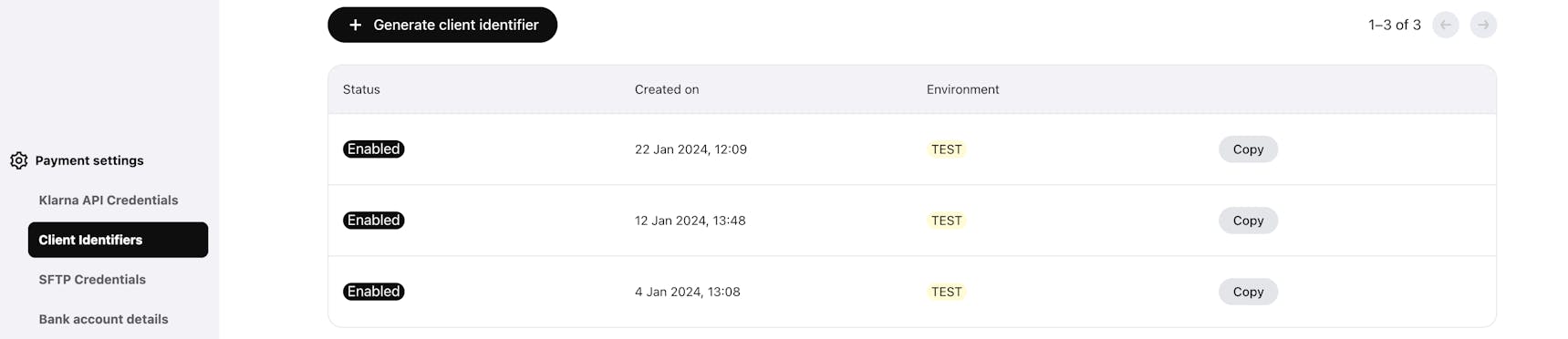
3. Click on Generate client identifier in the Client identifiers menu and then copy it from the Client ID field.

The generated Client ID links your Klarna merchant account to your WooCommerce store.
4. In your WooCommerce admin, in the Credentials section, paste the Client ID you copied in the Client Id field. Make sure the ID doesn't contain any quotes or whitespace.
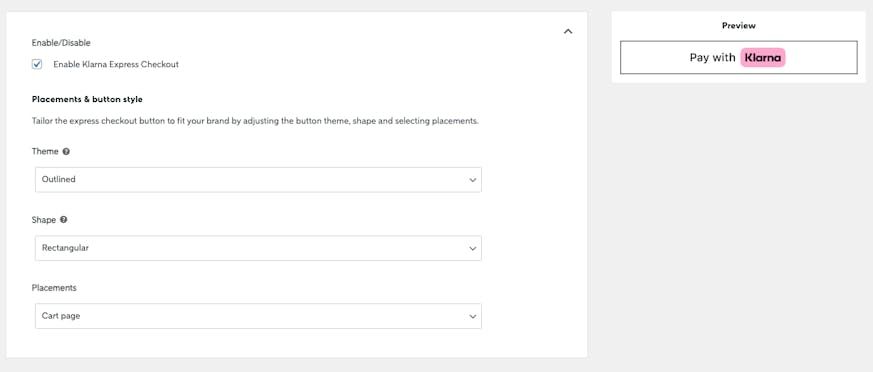
5. In the Express Checkout section, check the Enable Klarna Express Checkout checkbox to enable the Express Checkout in the Klarna plugin.

You can customize the Express Checkout button by choosing a theme and a shape. The styling options are available in the WooCommerce plugin settings.
- From the Theme dropdown, select a theme for the button — dark, light, or outlined.
- From the Shape dropdown, select a shape for the button — rounded, rectangular, or pill.
- Select the Placements: product and/or cart pages.
To learn more about Express Checkout in the Klarna plugin for WooCommerce, refer to the Krokedil documentation.