This guide explains how to add Express checkout to your Adobe Commerce store.
Express checkout gives your customers a fast and convenient way to purchase with Klarna. Partners who have integrated Express checkout see an improved customer experience, increased conversion rates, and a higher average order value.
To learn more about Express checkout, refer to the product documentation.

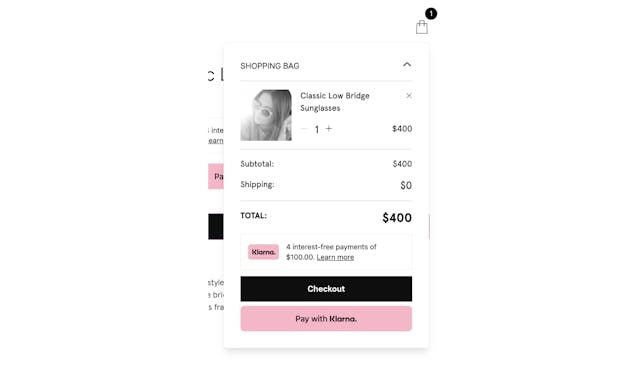
When you add Express checkout to the store, a button prompting customers to pay with Klarna is displayed in checkout.
Express checkout for Adobe Commerce is currently a multi-step integration. Once the consumer completes the Express checkout Klarna modal, the consumer is redirected to the shop's checkout to complete the order, with Klarna data pre-filled in the shop checkout.
To be able to offer Express checkout, you have to first enable Klarna in your Adobe Commerce store by installing the Klarna extension.
To install Express checkout in an Adobe Commerce store, follow these steps:
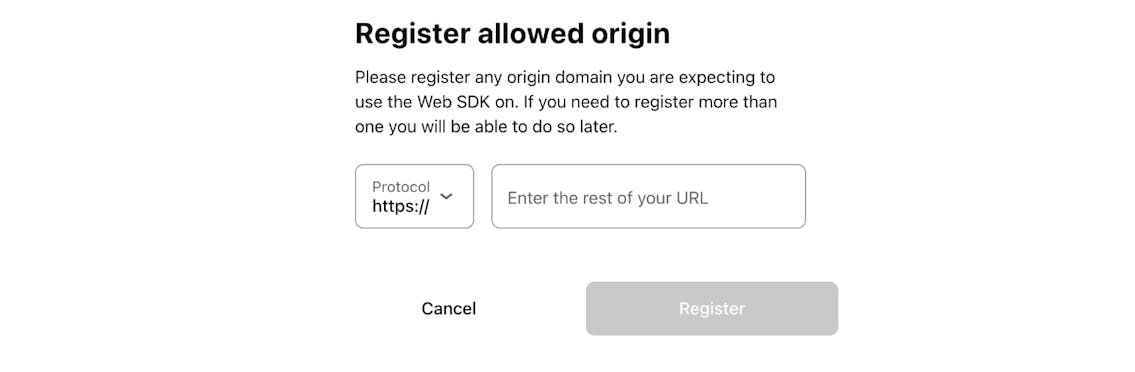
1. In the Klarna Merchant portal, go to Payment settings > Client identifiers. There you can click Manage origins and enter your store's URL in the Register new origin section.
2. Proceed to add your store's URL to the allow list (Register new origin) and to generate the Klarna Client ID.

To use Express checkout in your Adobe Commerce store, you have to allowlist your store's URL.
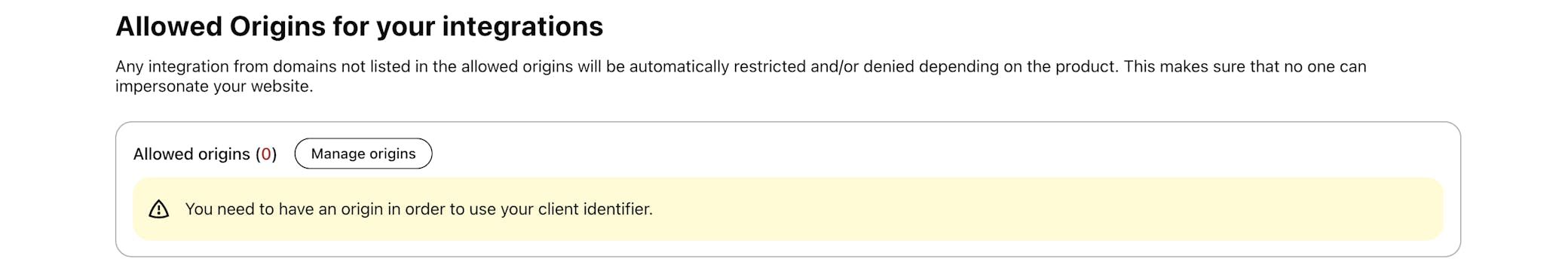
Later, you can also manage your Allowed origins for your integrations in Payment settings > Client identifiers. There you can click Manage origins and enter your store's URL in the Register new origin section.

You can manage Allowed origins for your integrations in Payment settings.
3. Click on Generate client identifier in the Client identifiers menu, then copy it from the Client ID field.
4. In Adobe Commerce, in the Klarna Payments configuration settings, go to the Klarna Express checkout configuration. Then, paste the Client ID you copied in the Client Identifier field in the General Settings section. Make sure the ID doesn't contain any quotes or whitespace.

The Klarna Client Identifier entered in Adobe Commerce has to match the Client ID generated in the Klarna Merchant portal.
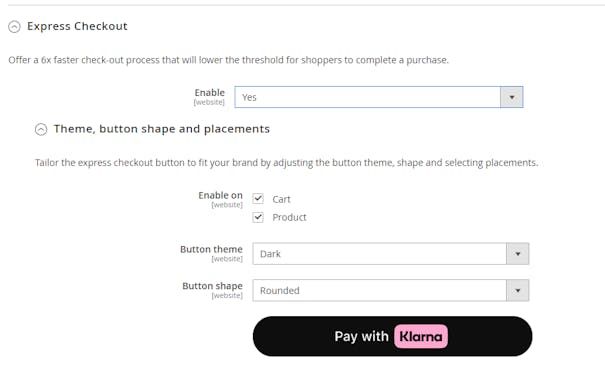
5. Select 'Yes' for the Enable/Disable select box to enable Express checkout.
6. From the Theme dropdown, select a theme for the button — default, light, or dark.
7. From the Shape dropdown, select a shape for the button — default, rectangle, or pill.
You can customize the Express checkout button by choosing a theme and a shape. The styling options are available in the Adobe Commerce extension settings.