Customize Klarna integration in Shopify and Shopify Plus by aligning order data fields and using Shopify Functions for tailored payment method experiences.
Matching Order Data Fields
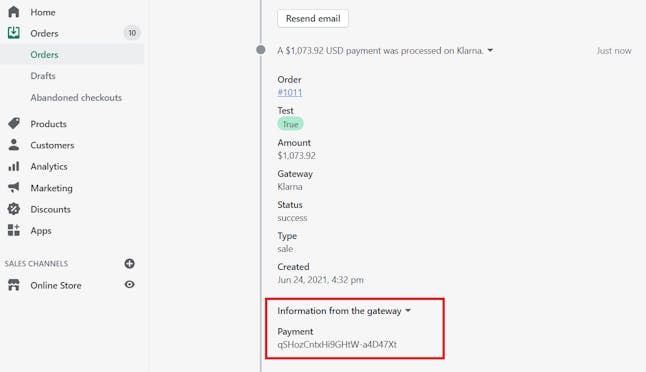
When the order is placed in Shopify, a payment ID is set in the Shopify admin’s order Timeline information under the "...payment was processed on Klarna." section, within the Information from the gateway subsection.This payment ID is added to the Klarna order's merchant_reference1 and merchant_reference2fields.

Shopify payment ID is available in Shopify store admin.
As covered in this Shopify community discussion, Shopify doesn’t share the Shopify order id for this payments app integration for Klarna to be able to associate the Shopify order id or order name with the Klarna order. Additionally, Shopify no longer allows new payments app integrations to set the authorization field on the Shopify order.
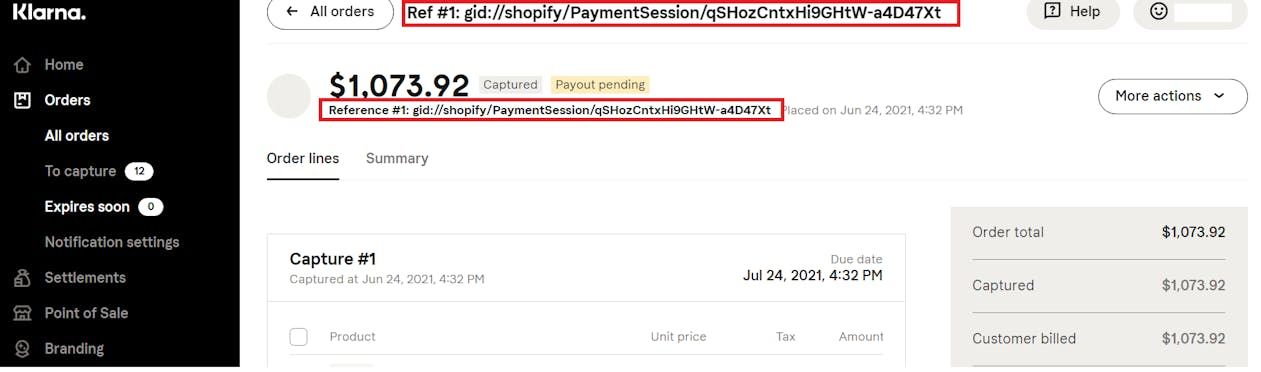
You can view the Shopify payment id in the merchant_reference_1 field for the order in the Klarna merchant portal Orders.
As a way to mitigate this issue, we’ve added additional features to our On-Site messaging app via the Extended Access features. One of these features allows for the merchant_reference_1 field to be updated with the Shopify order name shortly after the order has been placed.
Read more about the Extended Access features in our Shopify On-Site messaging documentation.
Without Extended Access, Shopify payment ID is available in the merchant_reference_1 field in the order in the Klarna merchant portal, as the following image shows.

Without Extended Access, the Reference field is populated with the Shopify payment ID.
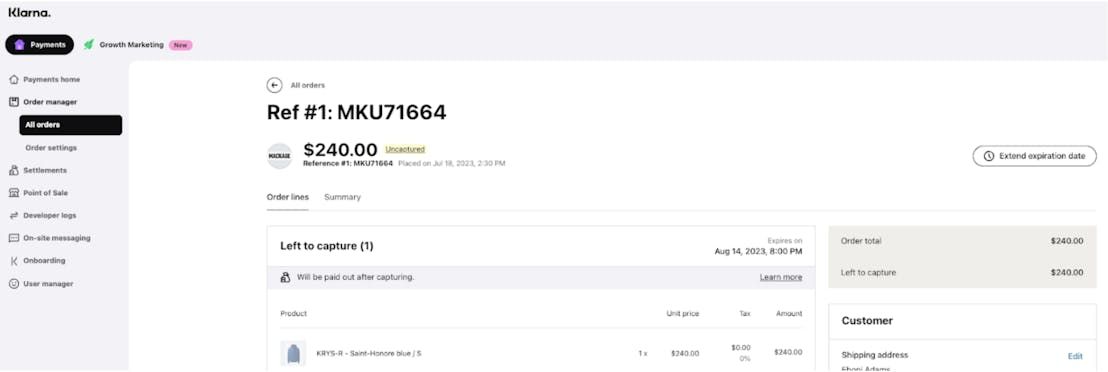
With Extended Access, the merchant_reference_1 field is updated with the Shopify order name, as the following image shows.

With Extended Access, the Reference field is populated with the Shopify order name.
Learn more about the API access in this Shopify help center article.
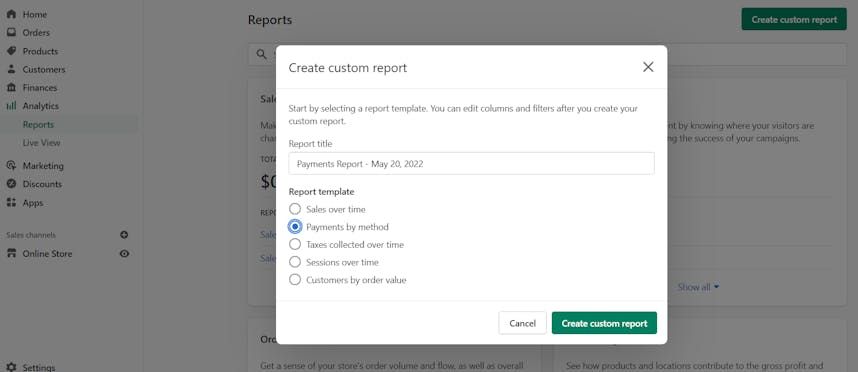
If your store is using Shopify Plus, you can find Klarna orders by running a custom report for orders by payment type, under Analytics > Reports > Create custom report. For more information about how to run reports, see the Shopify help center article.

In summary:
- When an order is placed in Shopify, a payment ID is set in the Shopify admin's order timeline.
- This payment ID is added to the Klarna order's
merchant_reference1andmerchant_reference2fields. - Without Extended Access, Shopify payment ID is available in the
merchant_reference_1field in the order in the Klarna merchant portal. - With Extended Access, the
merchant_reference_1field is updated with the Shopify order name. - Shopify doesn’t share the Shopify order to be associated with the Klarna order.
Custom Scripts - Available for Shopify Plus
Learn how to customize your payment methods in Shopify Plus.
Shopify Scripts are being deprecated and will no longer be supported as of August 28, 2025. Scripts are replaced by apps powered by Shopify Functions. For any new integration, you will need to use such an app for checkout customization. Apps such as HidePay, Payfy and BeSure can be utilized to hide Klarna for certain markets, products, or other conditions.
Shopify Plus merchants can use custom scripts to customize their payment methods in Shopify’s checkout, based on available cart data, as documented below.
Shopify documentation has an example payment script code. Note that Klarna isn’t responsible for this sample code. You have to review and test this code in your store.
To start using custom scripts, go to the Script Editor app and follow the instructions in Shopify documentation.
Even though the name of Klarna appears differently in checkout with a different translation per language, as documented in this article, Script Editor custom code should reference the name of the payment method configured in the app's payment method extension, which for this integration is Klarna.
For each store, you have to customize the code below to use the appropriate data for the store.
Shopify only allows a single script to be published for each script type, for example, Line Items, Shipping, Payments, etc. The code examples below likely require modifications to be combined into a single script.
Reorder Shopify payment methods
The code below was copied from Shopify’s example code for the Reorder payment gateways in the Script Editor app.It is slightly modified to match the payment method/gateway names.
You can view the original Reorder gateways code example published in Shopify documentation.

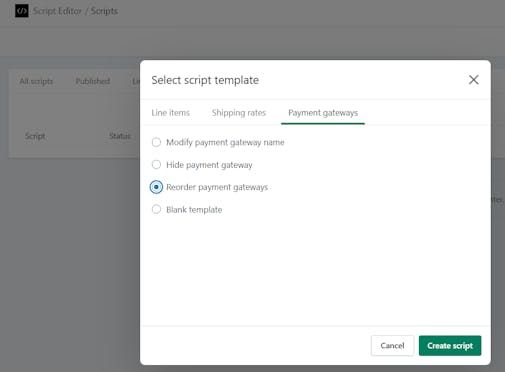
Shopify offers a script template for reordering payment gateways.
desired_order = ["Klarna", "Shopify Payments", “PayPal”]
Output.payment_gateways = Input.payment_gateways.sort_by do |payment_gateway|
desired_order.index(payment_gateway.name) || Float::INFINITY
end
Sample code to reorder payment gateways.
Hide Klarna payment methods based on cart presentment currency
This code lets you hide payment methods depending on the cart presentment currency, that is, the customer’s local currency.
cart = Input.cart
available_gateways = Input.payment_gateways
if cart.presentment_currency != "USD"
available_gateways = available_gateways.delete_if do |payment_gateway|
payment_gateway.name == "Klarna"
end
end
Output.payment_gateways = available_gateways
Sample code to hide payment methods.
Hide Klarna payment methods based on shipping address
This code lets you hide payment gateways for specific countries, based on the customer's shipping address. You can view the original Hide gateways for specific countries code published in Shopify documentation.
cart = Input.cart
available_gateways = Input.payment_gateways
if (cart.shipping_address)
if cart.shipping_address.country_code != "US"
available_gateways = available_gateways.delete_if do |payment_gateway|
payment_gateway.name == "Klarna"
end
end
end
Output.payment_gateways = available_gateways
Sample code to hide payment gateways for specific countries.
The Shopify API doesn’t provide billing address cart data as parameters for payment gateway custom scripts since the billing address is entered by the customer on the same page where the payment gateway custom script is run.
Hide Klarna payment methods based on product SKUs
This code lets you hide payment gateways for specific products, for example, gift cards. You can view the original Hide gateways for specific products code published in Shopify documentation.
available_gateways = Input.payment_gateways
cart = Input.cart
SKUS_TO_HIDE = ["SKU-1234", "..."]
cart.line_items.each do |item|
item.variant.skus.each do |sku|
if SKUS_TO_HIDE.include? sku
available_gateways = available_gateways.delete_if do |payment_gateway|
payment_gateway.name == "Klarna"
end
endSample code to hide payment gateways for specific products.
Hide Klarna payment methods based on product tags
This code lets you hide Klarna payment methods based on product tags.
available_gateways = Input.payment_gateways
cart = Input.cart
TAGS_TO_HIDE = ["hide-klarna", "..."]
cart.line_items.each do |item|
item.variant.product.tags.each do |tag|
if TAGS_TO_HIDE.include? tag
available_gateways = available_gateways.delete_if do |payment_gateway|
payment_gateway.name == "Klarna"
end
endSample code to hide Klarna payment methods based on product tags.
