Enable a seamless checkout experience by integrating its payment presentation and interoperability features to enhance the checkout experience with up-to-date payment method listings.
Integration overview
This guide explains how to provide dynamic Klarna assets to Partners using Klarna’s Presentation API, enabling them to create their own payment selector in line with Klarna’s best practices.
Below is a step-by-step overview for supporting dynamic payment method listing:
- Accept
klarna_network_session_tokenandklarna_network_datain requests. - Call Klarna’s Payment Presentation API
- Include Klarna-specific display instructions and assets (labels, icons, etc.) in the API response sent to Partners.
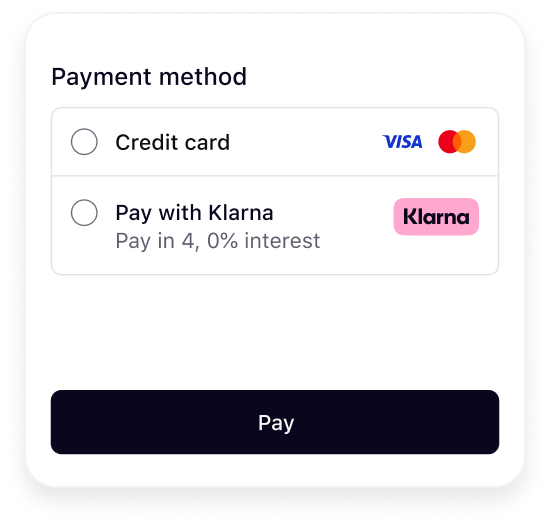
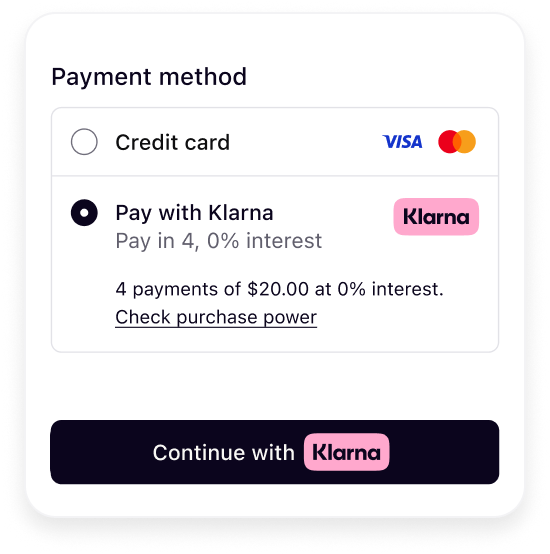
Example of the payment selector built by a Partner when the Acquiring Partner enables this support:
 |  |
| Initial presentation | When Klarna is selected |
This step only applies to Acquiring Partners that have APIs that allow Partners to retrieve available payment methods.
Integration details
Accept Klarna Network data points
When Partners optimize their integration with Klarna, they are likely to have Klarna Network data points to share with the Acquiring Partner. These data points enable interoperability between the Boost Features and Payment Presentation or Payment Authorization.
| Parameter | Purpose |
|---|---|
| Encodes Klarna-specific session context (e.g., preselected payment option, pre-qualification results). |
| Submit supplementary purchase data directly to Klarna |
These ensure consistent customer and transaction context throughout the payment flow and must be forwarded unaltered to Klarna.
| Enable interoperability for Payment Presentation | Enable interoperability for Payment Authorization |
Implementation requirements
- Accept the Klarna Network parameters in the Partner-facing payment request API.
- Forward the Klarna Network parameters unmodified to Klarna’s Payment Authorization API.
- Validation can and should be implemented, but it must not be more restrictive than what is specified in Klarna’s Payment Authorize API
The Partner-facing field should be named klarna_network_session_token/klarna_network_data, ensuring that it’s easy for any Partner to identify and use.
The Acquiring Partner can validate the input based on the provided guidelines but must not modify it. The input must always be forwarded as received, without any interference.
Below an example of how Acquiring Partners can accept the Klarna Network parameters in their Payment request API endpoint.
Sample request
Call the Payment Presentation API
/v2/accounts/{partner_account_id}/payment/presentation| Parameter | Required | Description |
|---|---|---|
partner_account_id | Yes | Unique account identifier assigned by Klarna to the onboarded merchant |
Return Klarna presentation data to the Partner
Your API response (e.g., for Get Payment Methods) should include the Klarna assets returned in the response from the Payment Presentation API, so your Partner can render the payment method correctly.
You have two options:
- Map individual fields: Extract and structure the response from Klarna’s Payment Presentation API and map relevant keys (e.g.,
descriptor,payment_button) into your API response format. - Serialize the entire response: Alternatively, you may populate a single field—
klarna_payment_presentation_data—with a serialized version (e.g., JSON string) of the full response obtained from Klarna’s Payment Presentation API. This avoids the need to map each field individually.
{
"payment_methods": [{
"name": "VISA",
"type": "scheme"
}, {
"name": "Pay with Klarna",
"type": "klarna",
"klarna_payment_presentation_data": "{\"instruction\":\"SHOW_KLARNA\",...}"
}]
}
You may structure the response to fit your API format, but ensure that the Klarna presentation data is clearly identifiable. Use a field name like:
klarna_payment_presentation_data- or
payment_presentation_data(when used specifically for Klarna)
This makes it easy for Partner integrations to parse and use Klarna presentation data dynamically.
