Create a smooth and high-converting experience by following UX guidelines that cover every step of the purchase journey, from awareness to post-purchase, with best practices for consistent, effective integration.
Klarna end-to-end consumer journey
Deliver a fast, flexible, and trusted shopping experience with for 100M Klarna consumers. By following these UX best practices, you’ll unlock the full potential of your Klarna integration—boosting checkout conversion, increasing consumer satisfaction, and driving higher average order values. Partners who implement Klarna using these guidelines see faster checkouts, more returning users, and fewer abandoned carts.
 |  |  |
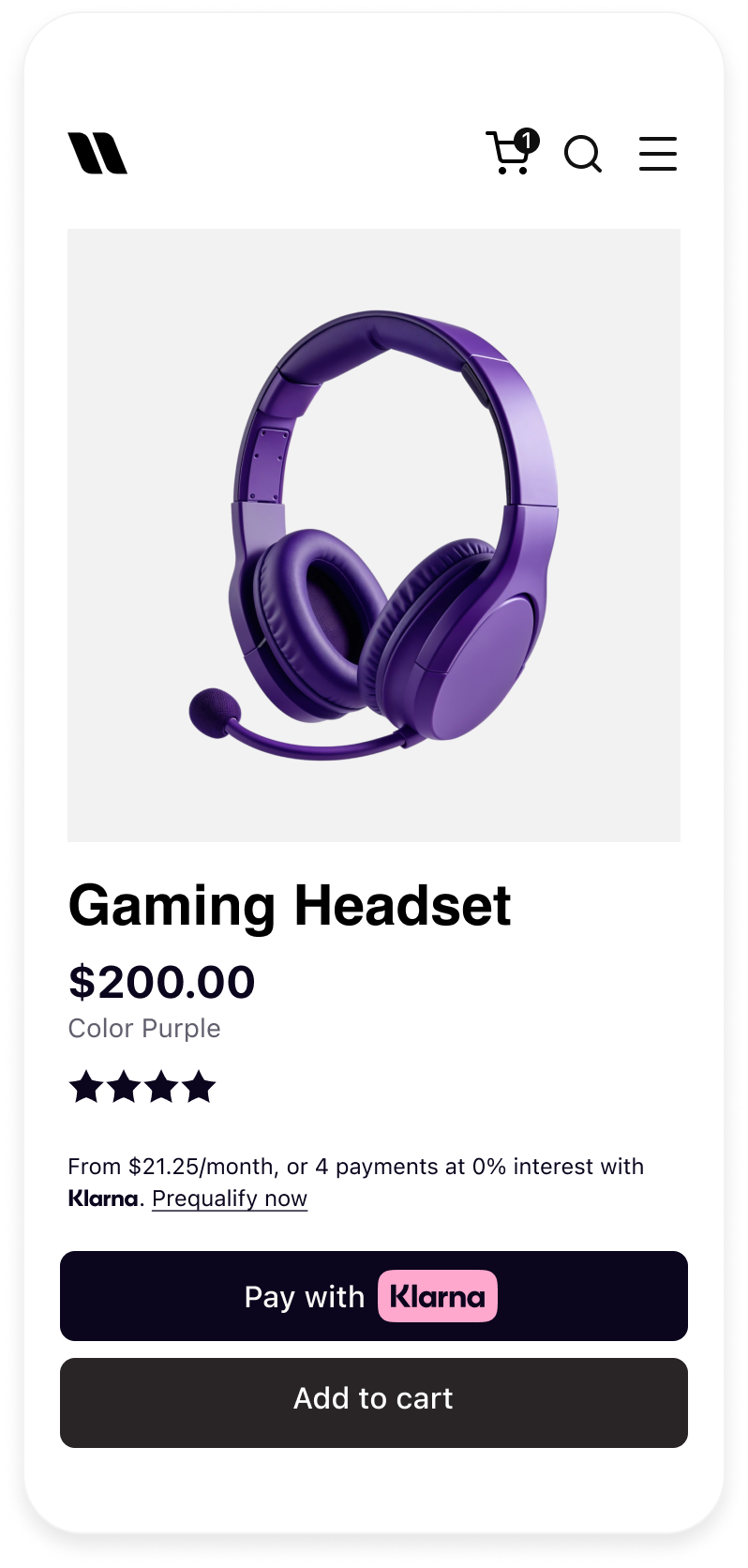
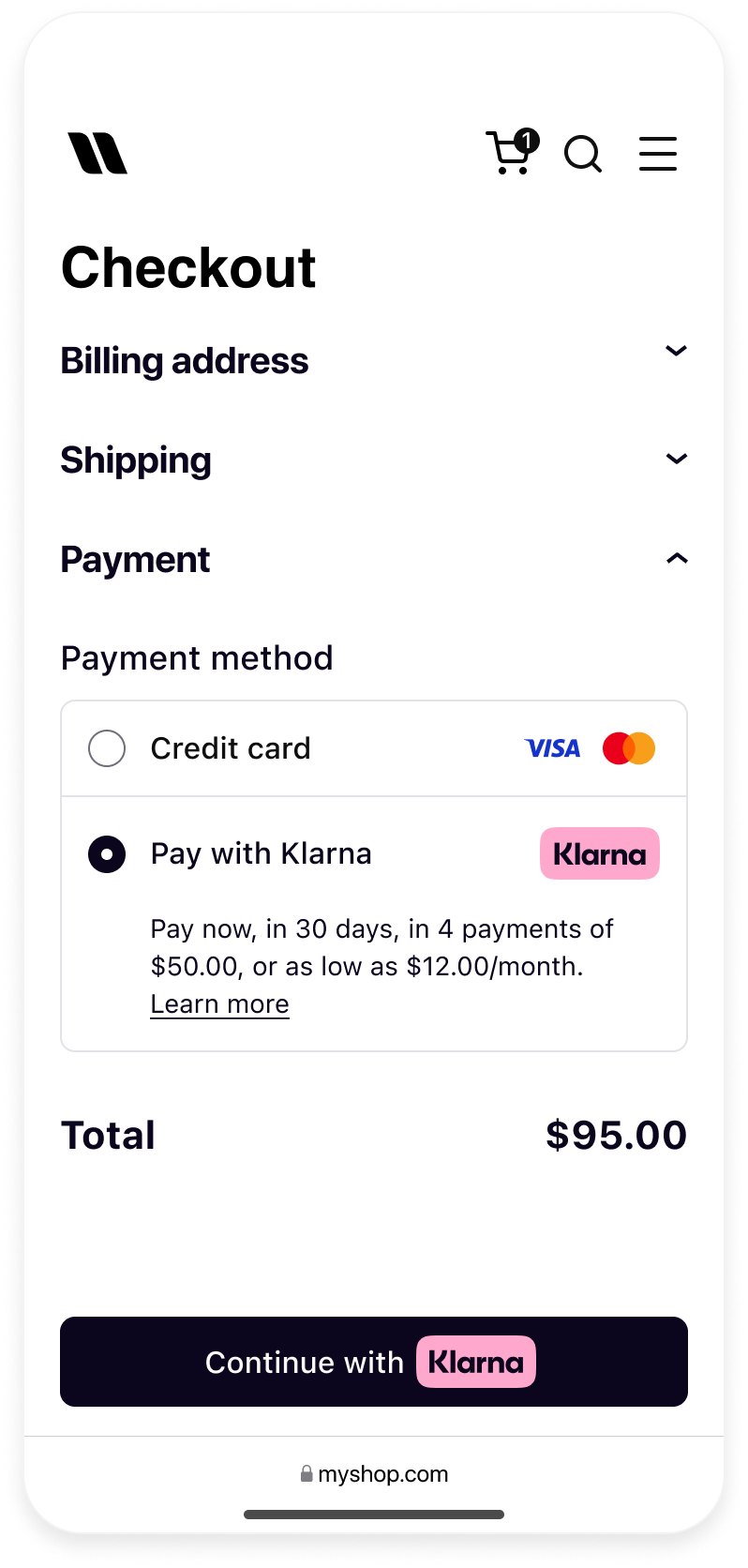
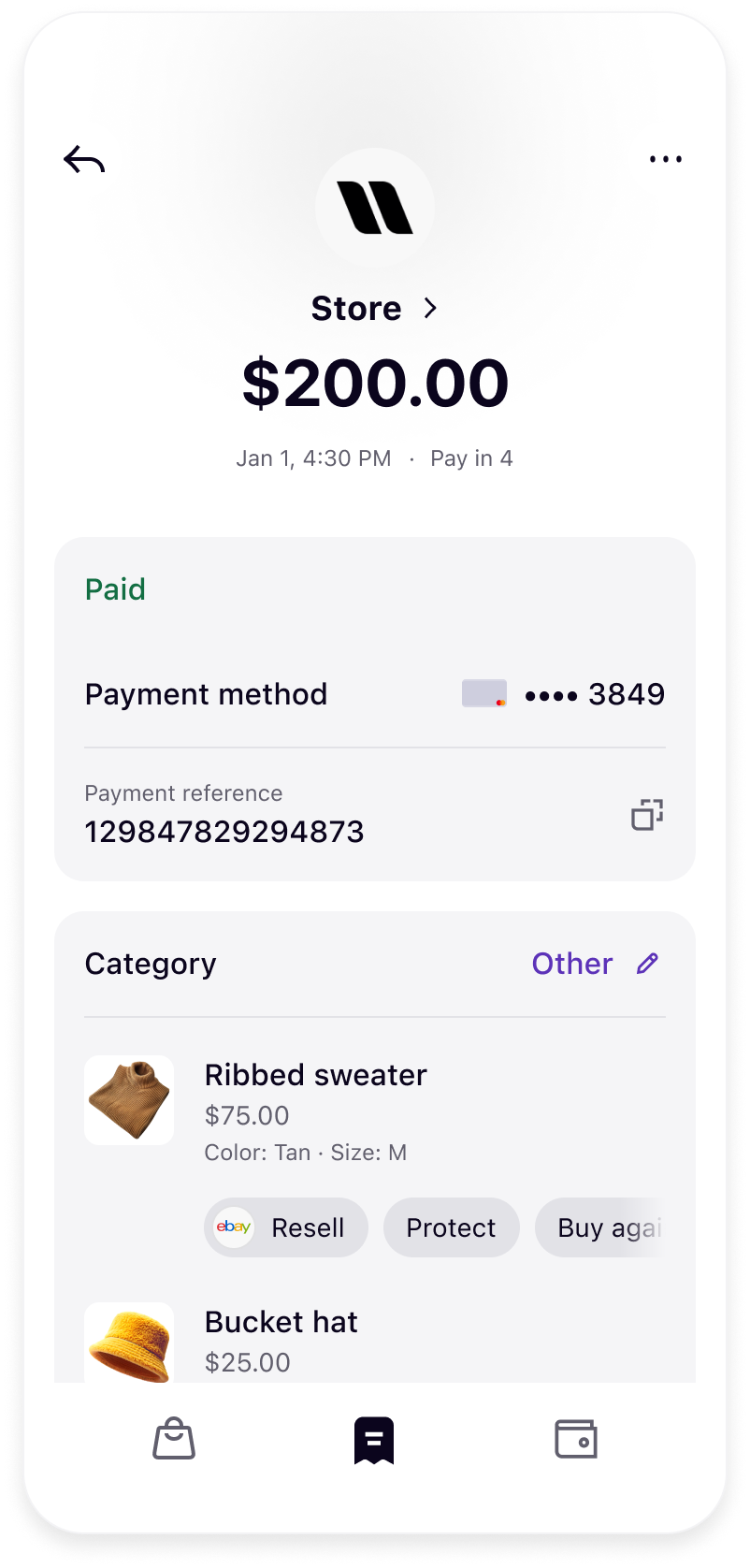
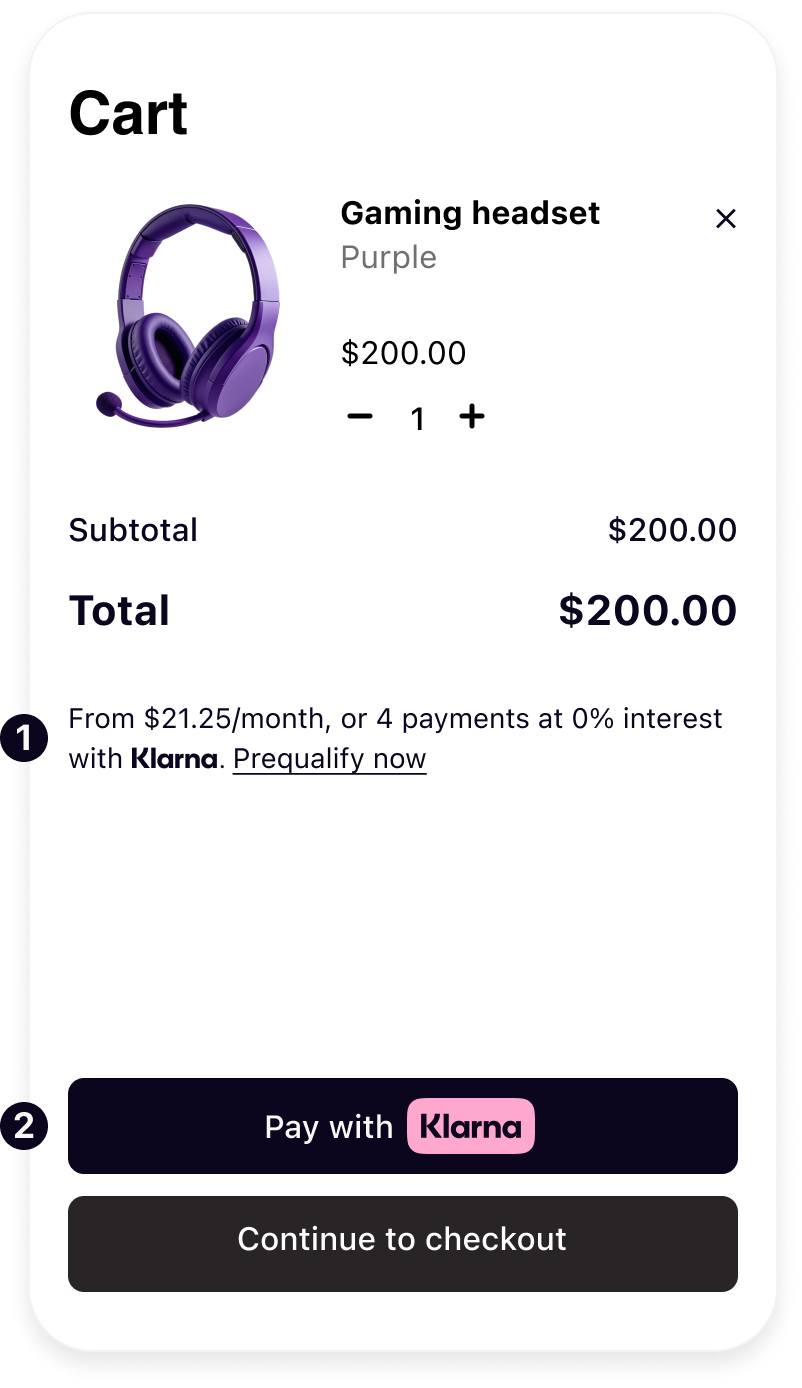
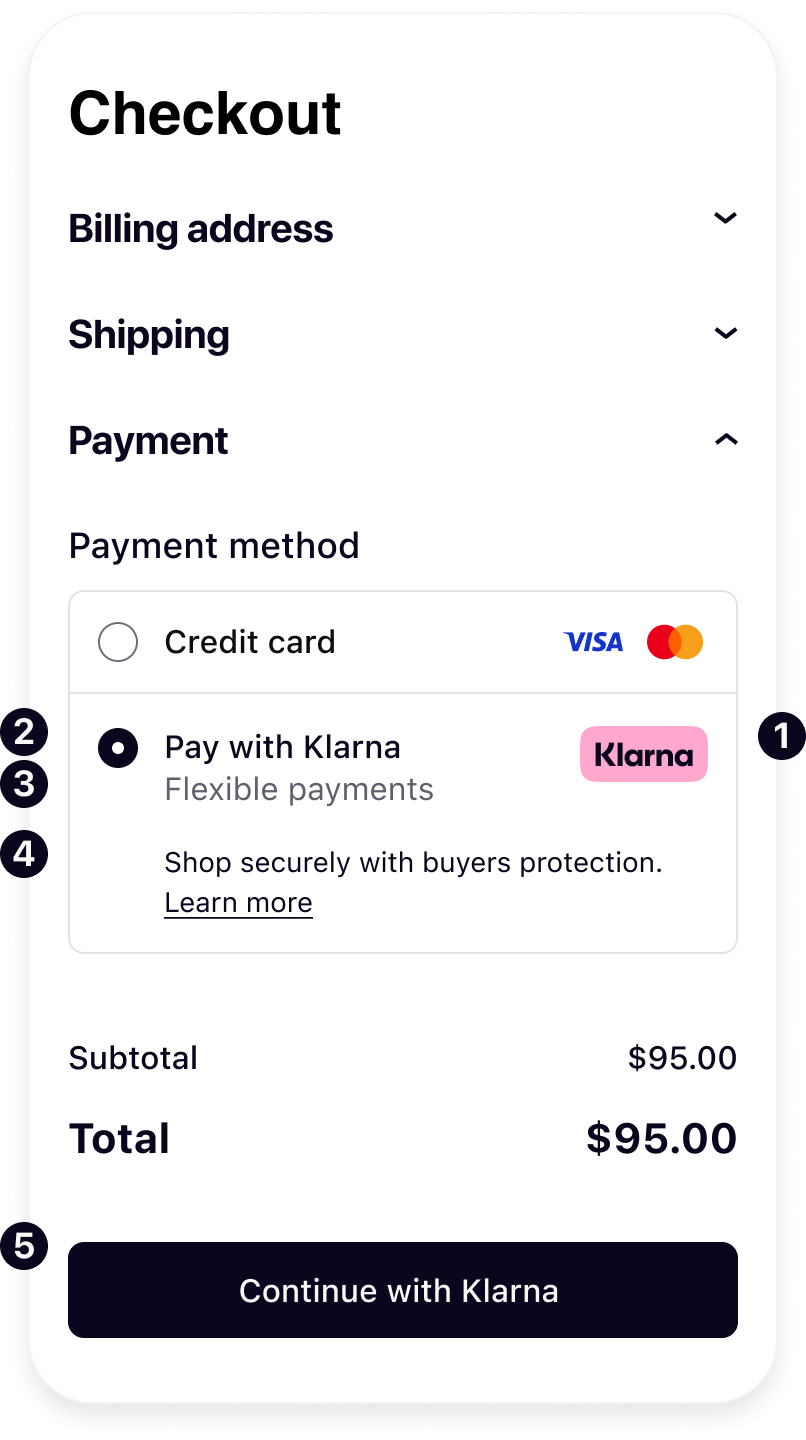
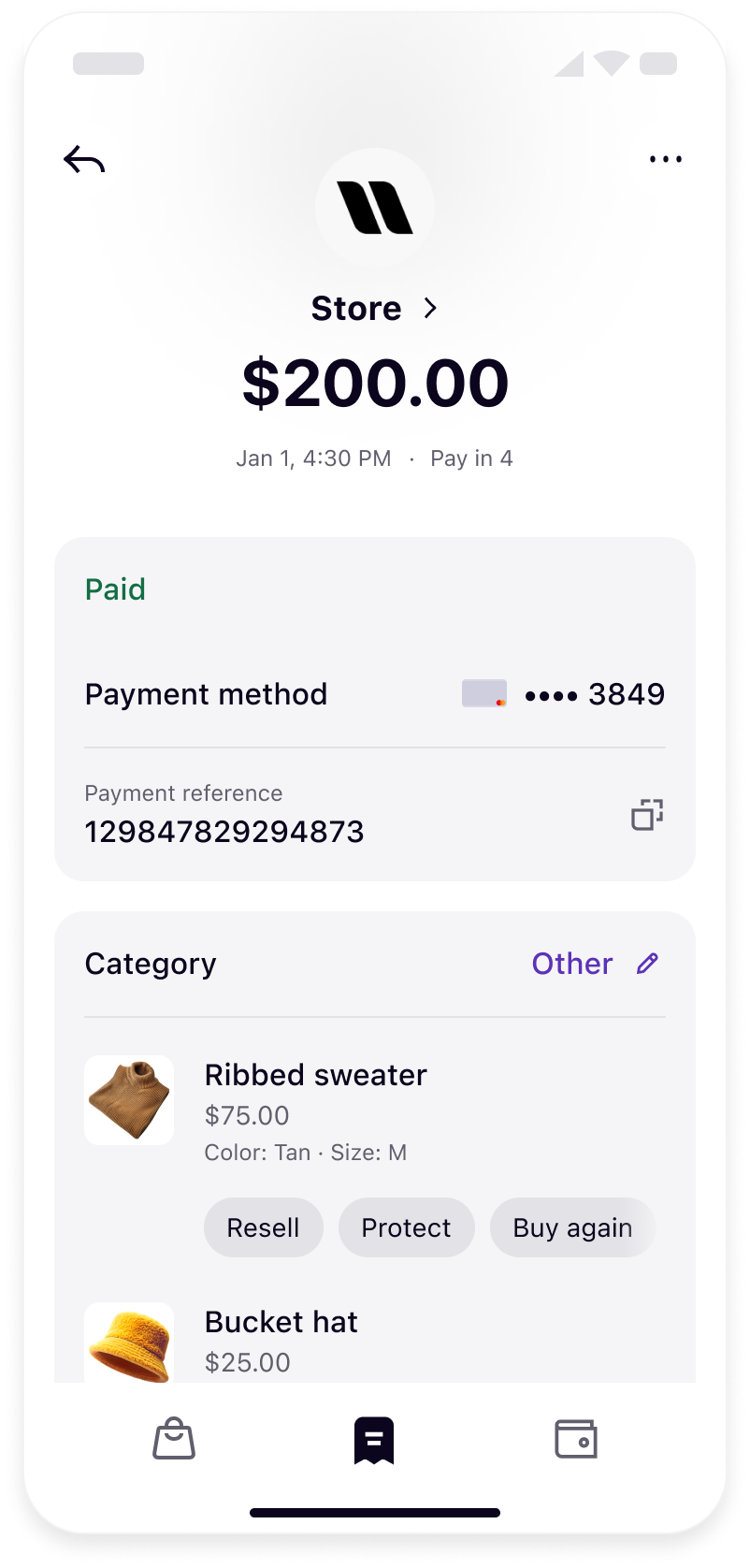
| On-site messaging and Express Checkout in Product Page | Klarna presentation in Checkout | Post-purchase details in Klarna app transaction page |
From the homepage to product detail pages, cart, checkout, email communications, and post-purchase interactions, Klarna tools like On-site messaging, Sign in with Klarna, Express Checkout, and Checkout Presentation serve as powerful enablers. These features support users at every phase—building trust, simplifying access, and removing friction where it matters most.
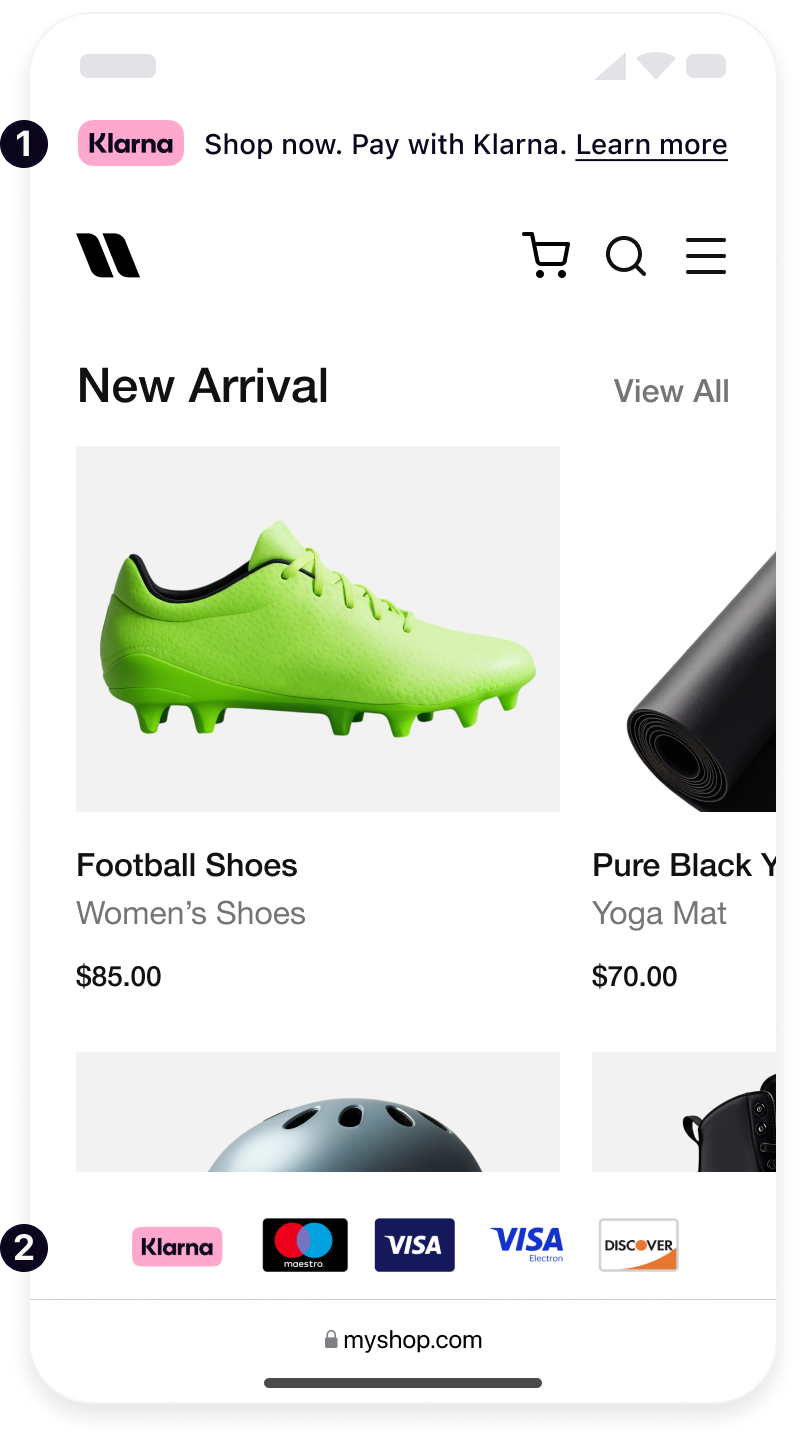
Homepage
Site-wide banners
Let your shoppers know about their payment options as early as possible using our banners to drive conversion and AOV.
- Banner: Place a banner at the very top of your site using On-site messaging so every visitor instantly sees the flexible payment option to increase awareness as soon as the consumer arrives. Apply it at the following touch-points for highest impact: homepage, site wide or sidebar.
- Payment Method Footer: In the footer of every page, display the official Klarna logo alongside other payment icons using On-site messaging. This fosters trust by showing Klarna as a visible, transparent payment option through out the purchase journey.

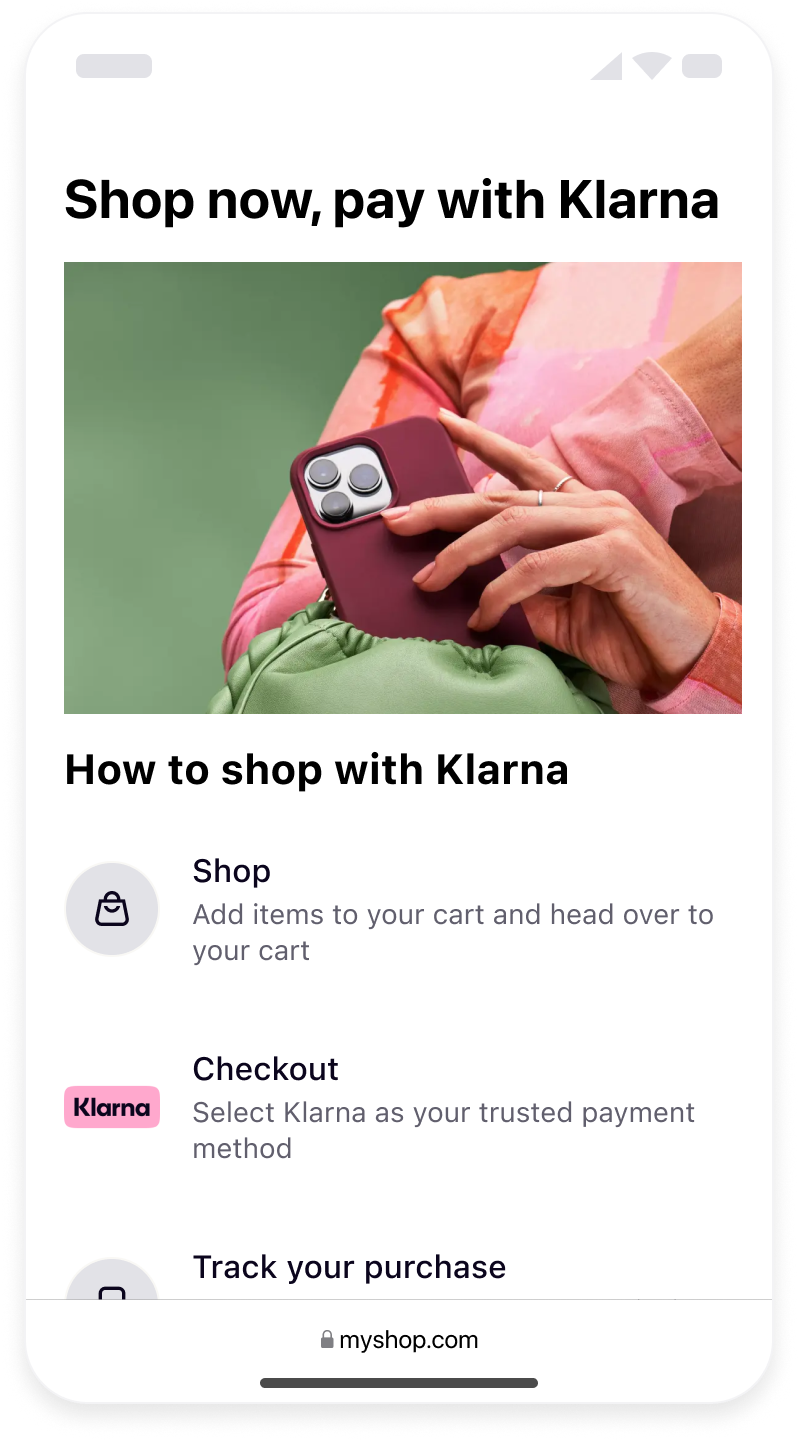
Klarna FAQ or Info Page
Reduce friction and enhance shopper confidence by integrating Klarna’s dynamic FAQ landing page into your site using On-site messaging. This resource provides clear, localized information about how Klarna works—empowering customers to make informed decisions with less hesitation. For maximum visibility, we recommend adding a link to this page in your site’s footer, where users naturally look for support or payment details.
Key benefits include:
- Messaging tailored for each market
- Always compliant with local regulations
- Contributes to reducing errands
By proactively answering common questions, the FAQ page helps streamline the purchase journey and supports higher conversion rates.

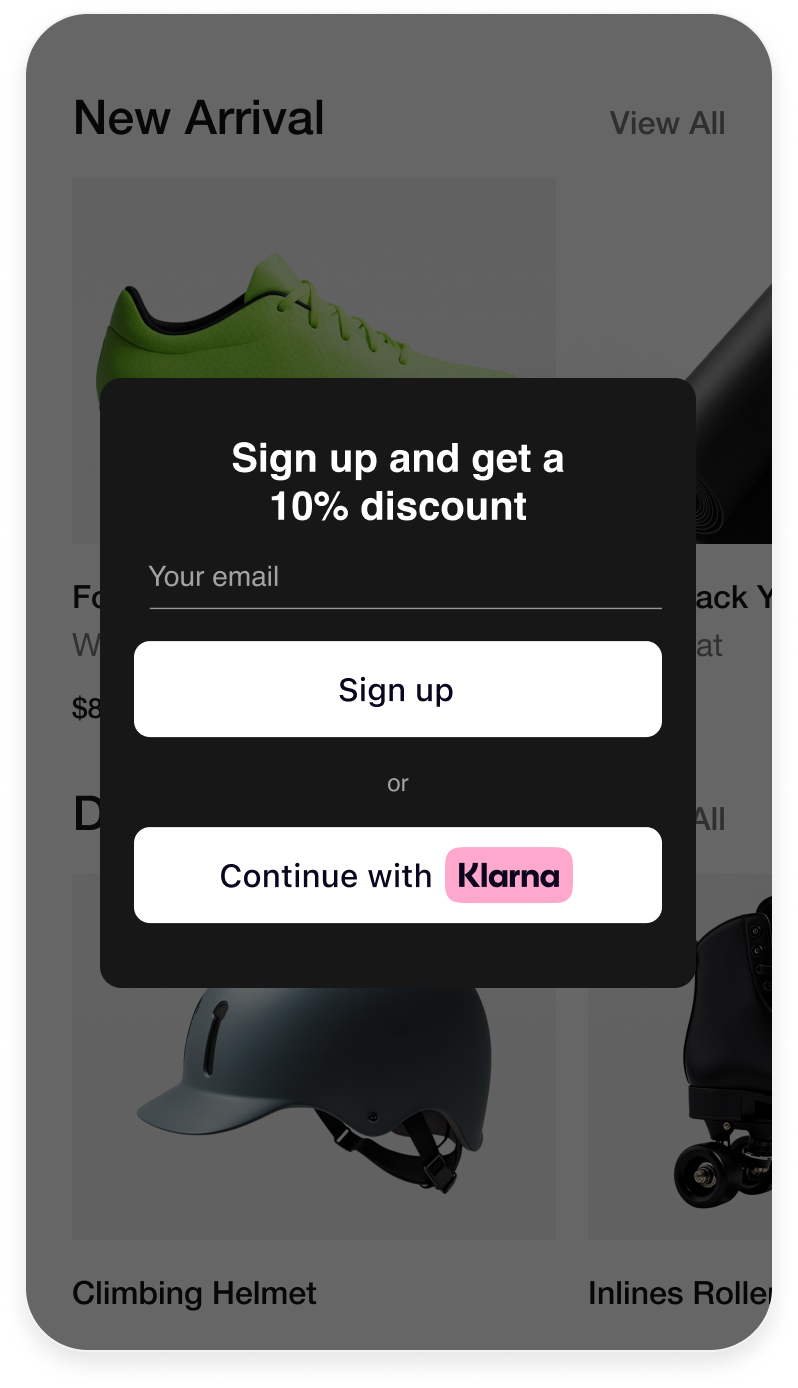
Social Login using Sign in with Klarna
Sign in with Klarna allows users to authenticate using Klarna credentials, reducing friction and pre-filling personal details at checkout. It also gives you access to user data for personalization.
The Sign in with Klarna button should always be placed wherever you have account creation, login options or where other social logins are provided:
- Home/login/register pages – Place the Sign in with Klarna button prominently as a quick-start method.
- Checkout login gate – Speed up guest checkout or account login.
- Account linking – Let returning users connect their Klarna account to pre-fill future checkouts.

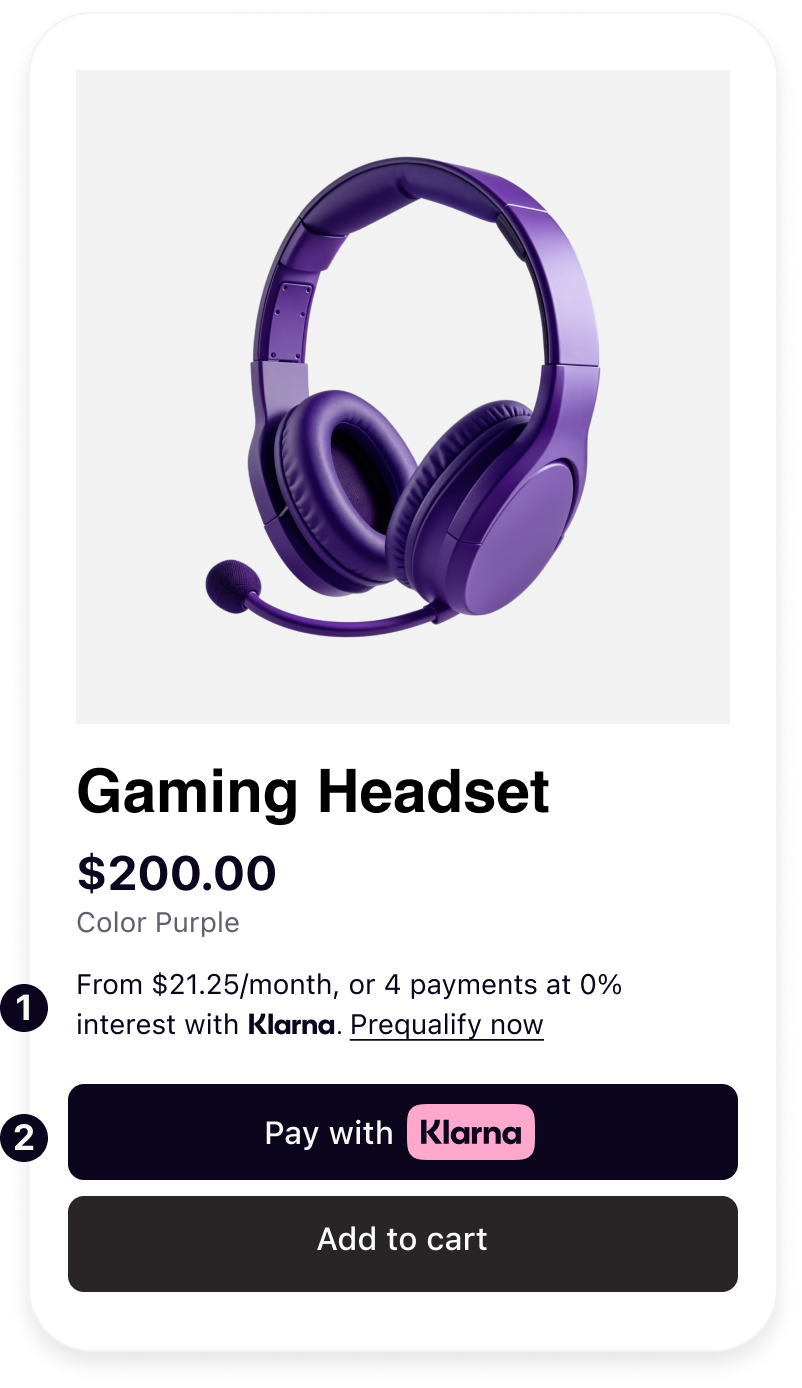
Product page
Increase shoppers perceived spending power by creating awareness of Klarna as a payment option on the product detail page. Integrate Klarna’s On-Site Messaging so that the price and payment options are considered together and utilize the Express Checkout button to enable a on-click checkout.
- On-site messaging : Place Klarna’s dynamic messaging widget directly beneath the product price. This widget dynamically shows a tailored pay-later offering (e.g. “Pay €20/month with Klarna” or “Pay in 4 interest-free payments”) based on the item price. Make shoppers aware of their spending power by clearly communicating flexible payment plans, which can increase average order value by ~25% and boost conversion.
- Express Checkout: Place the Express checkout button close to the Add to cart button on the product page. Offer returning Klarna users a one-click experience that reduces friction and captures impulse purchases by streamlining the route to purchase and boosting conversion. Express Checkout can make checkout 5x faster than normal.

Cart Page
Decrease cart abandonments by reminding customers about your flexible payment options at a critical decision making stage of the shopper journey. Use tailored dynamic messaging to communicate payment methods, rewards and offers in a way that is always compliant.
- On-site messaging : Place Klarna’s dynamic messaging widget directly near the cart total or order summary. This widget dynamically shows a tailored pay-later offering (e.g. “Pay in 4 interest-free payments”) based on the item price. Make shoppers aware of their spending power, which can increase average order value by ~25% and boost conversion.
- Express Checkout: Place the Express checkout button below your standard “Proceed to Checkout” button on the cart page. Offer returning Klarna users a one-click experience that pre-fills details and fast-tracks ready shoppers to complete their purchase with minimal steps.

Checkout Page
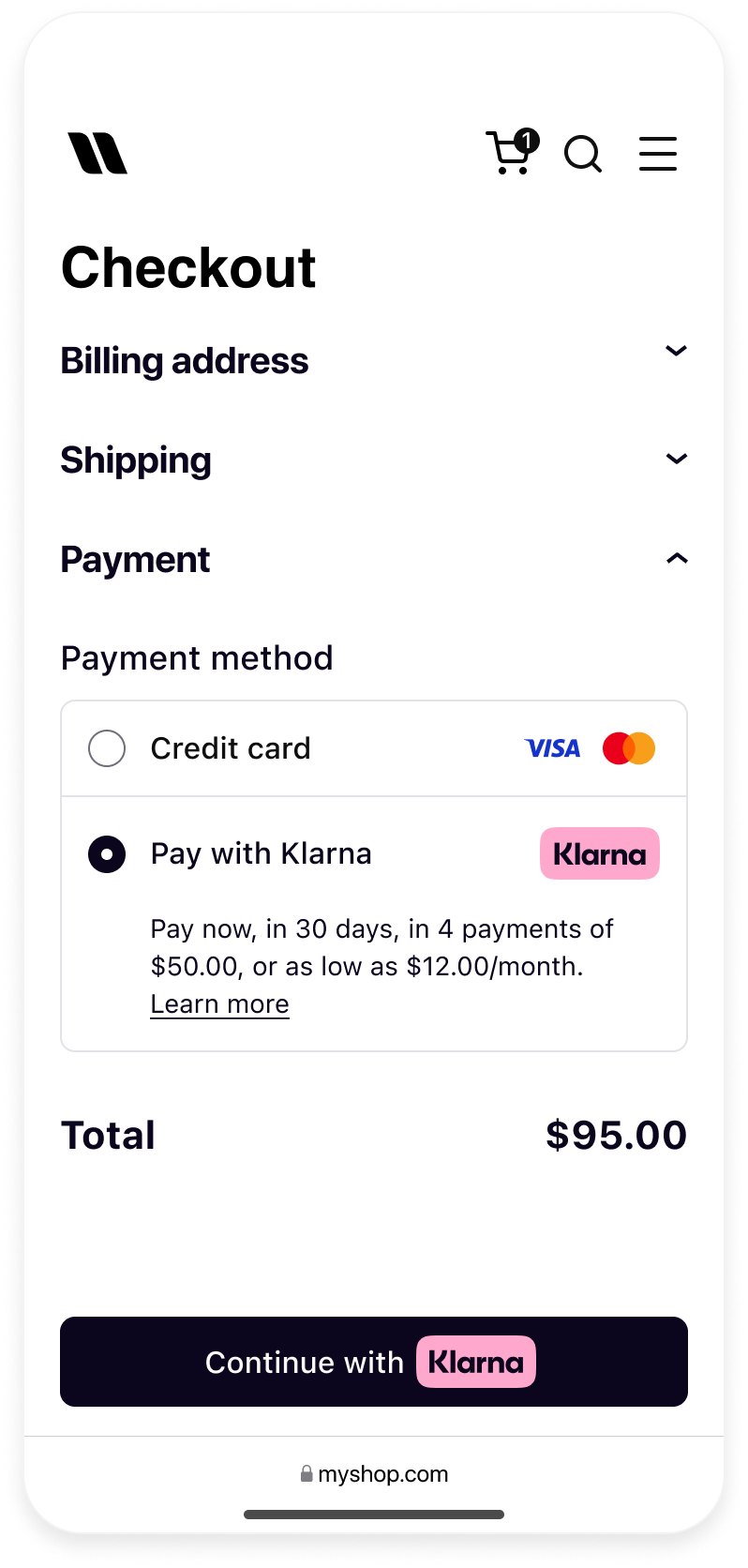
Give over 100 million Klarna shoppers quick access to their preferred payment options. Clear, visible Klarna integration builds trust, reduces drop-off, and boosts conversions. Klarna is to be represented as a single payment option in the checkout. Partners should ensure Klarna is clearly represented, with messaging dynamically retrieved. Here are four core elements to keep in mind:
- Klarna’s logo and branding must be consistent and instantly recognizable across all checkout touch points to reinforce Klarna as a trusted payment method.
- Header introduces Klarna in the payment form and will be dynamically adjusted based on the locale of the customer.
- Widget exposes even more details after selection by loading Klarna’s payment widget inline.
- Payment button well-integrated and recognizable ensures customers understand what happens next, making them feel confident in proceeding with their purchase.

For a high-performing Klarna integration, adhere to the following requirements to make sure Klarna is visible to all shoppers:
- Increase your sales by ensuring Klarna is visible to all shoppers entering the checkout regardless of the cart size.
- Increase your AOV by ensuring Klarna is visible to all shoppers entering the checkout including guest and logged in users.
- Unlock your shopper’s purchasing power by ensuring that Klarna is pre-selected when a consumer that has previously paid with Klarna makes a subsequent purchase.
- Increase your sales by ensuring Klarna is visible to shoppers entering the checkout with a gift card in their cart.
Partners must dynamically retrieve Klarna’s branding, payment descriptors, and personalized messaging via Klarna’s APIs to present accurate, localized, and up-to-date payment options. To learn more about how to dynamically retrieve descriptors refer to Checkout documentation.
Confirmation Page & Emails
After a customer places an order using Klarna, it’s crucial to continue the consistent experience and provide clarity on next steps. This reduces confusion and post-purchase customer support issues. By handling the confirmation stage in this way, you show customers that Klarna is a trusted part of your overall service. They won’t be left wondering about their payment, and they’ll appreciate the seamless communication, making them more likely to shop with you (and use Klarna) again.
 |  |
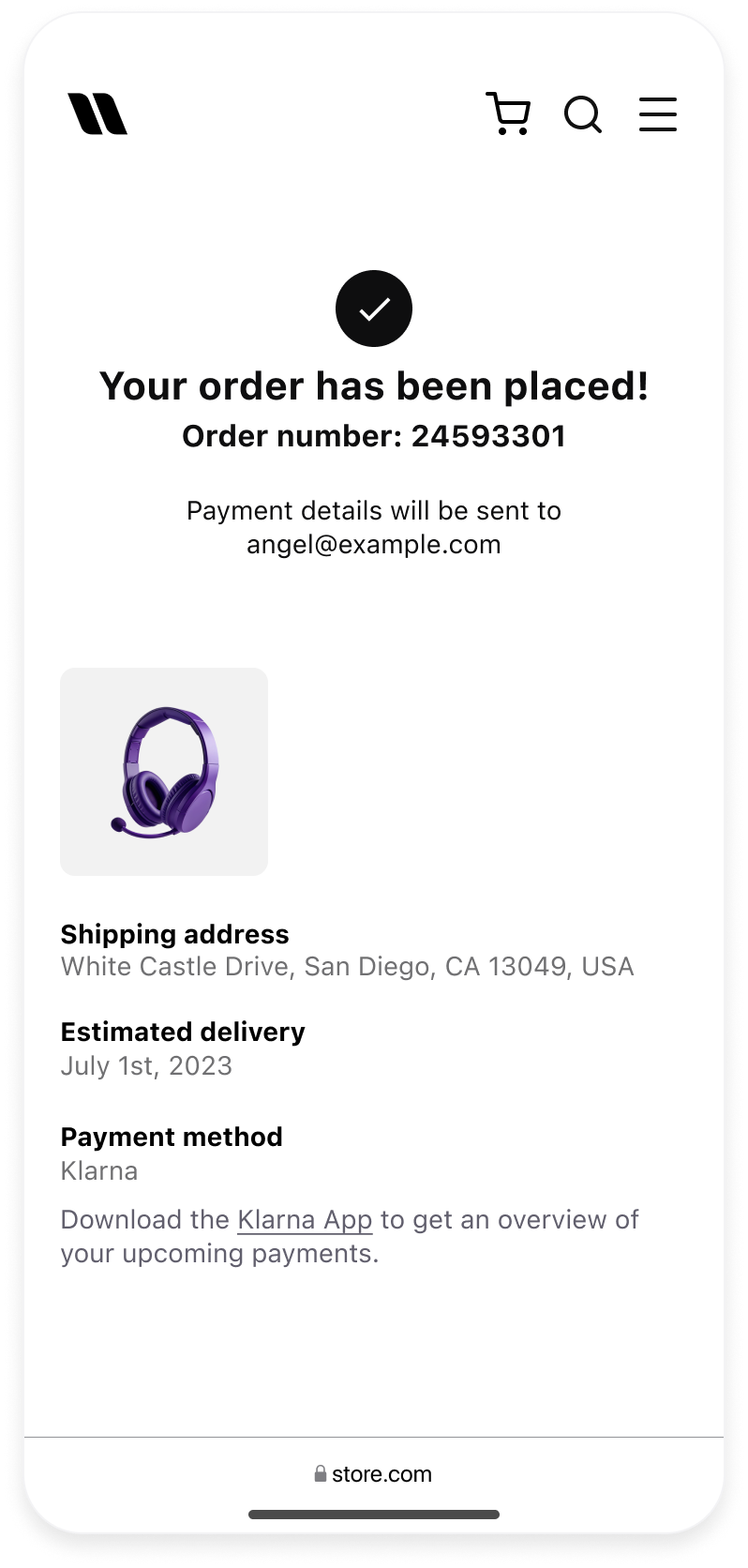
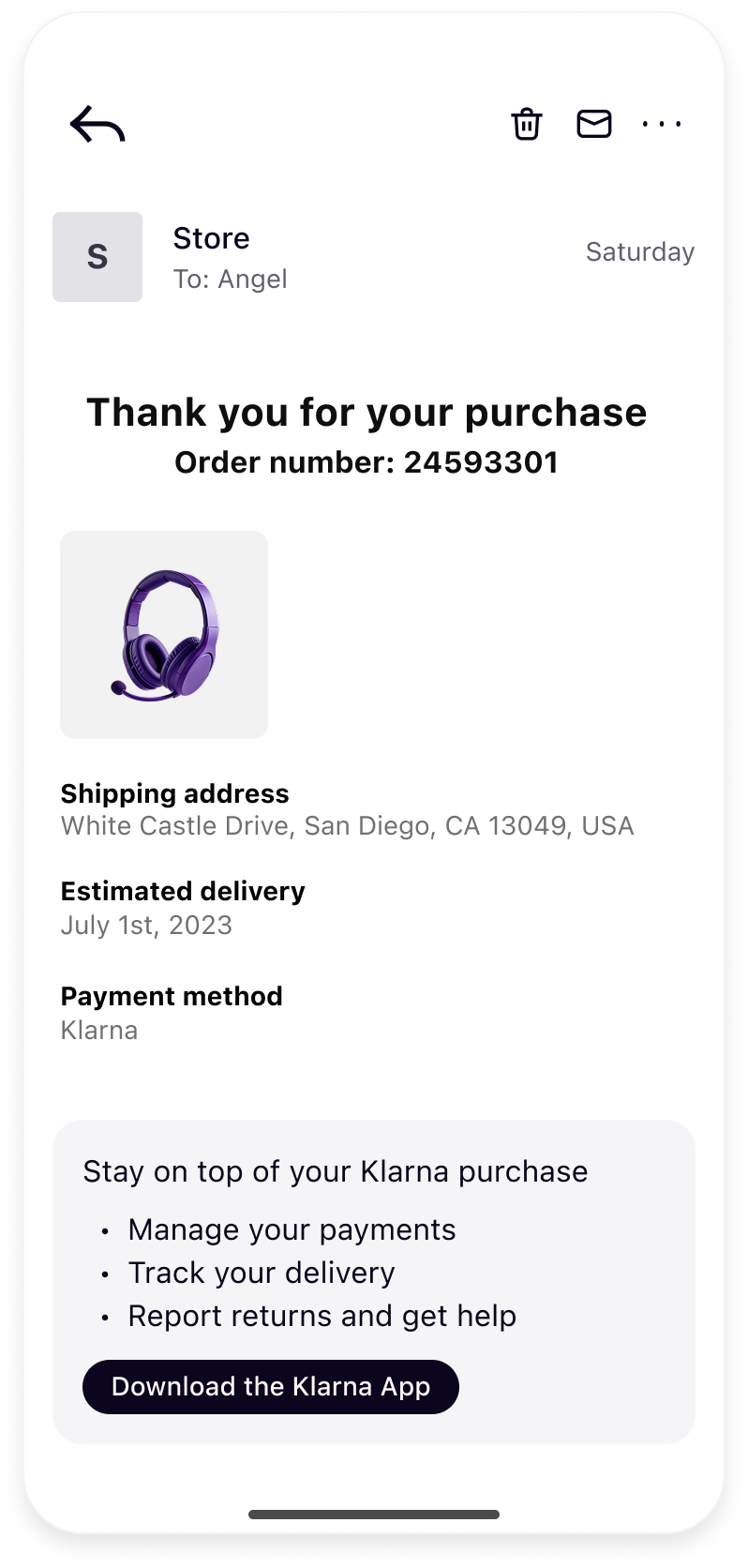
| Store's order success page | Store's order confirmation email |
Here’s how to get it right:
- Show Klarna as Payment Method: On the order confirmation page and email, list Klarna as the payment method for the order.
- Explain Next Steps for Payment: Let the customer know what will happen regarding their Klarna payment. For example, a line on the confirmation page or email can say: “You will receive an email from Klarna with instructions on how to pay. Download the Klarna app or log in on Klarna’s website to view your payment schedule and manage your payments.”. Also mention that Klarna’s customer support is available for payment-related questions. For instance: “Questions about your payment plan? Contact Klarna’s support via the app or at Klarna’s help center.”
Klarna App's transaction details and delivery tracking
 |  |
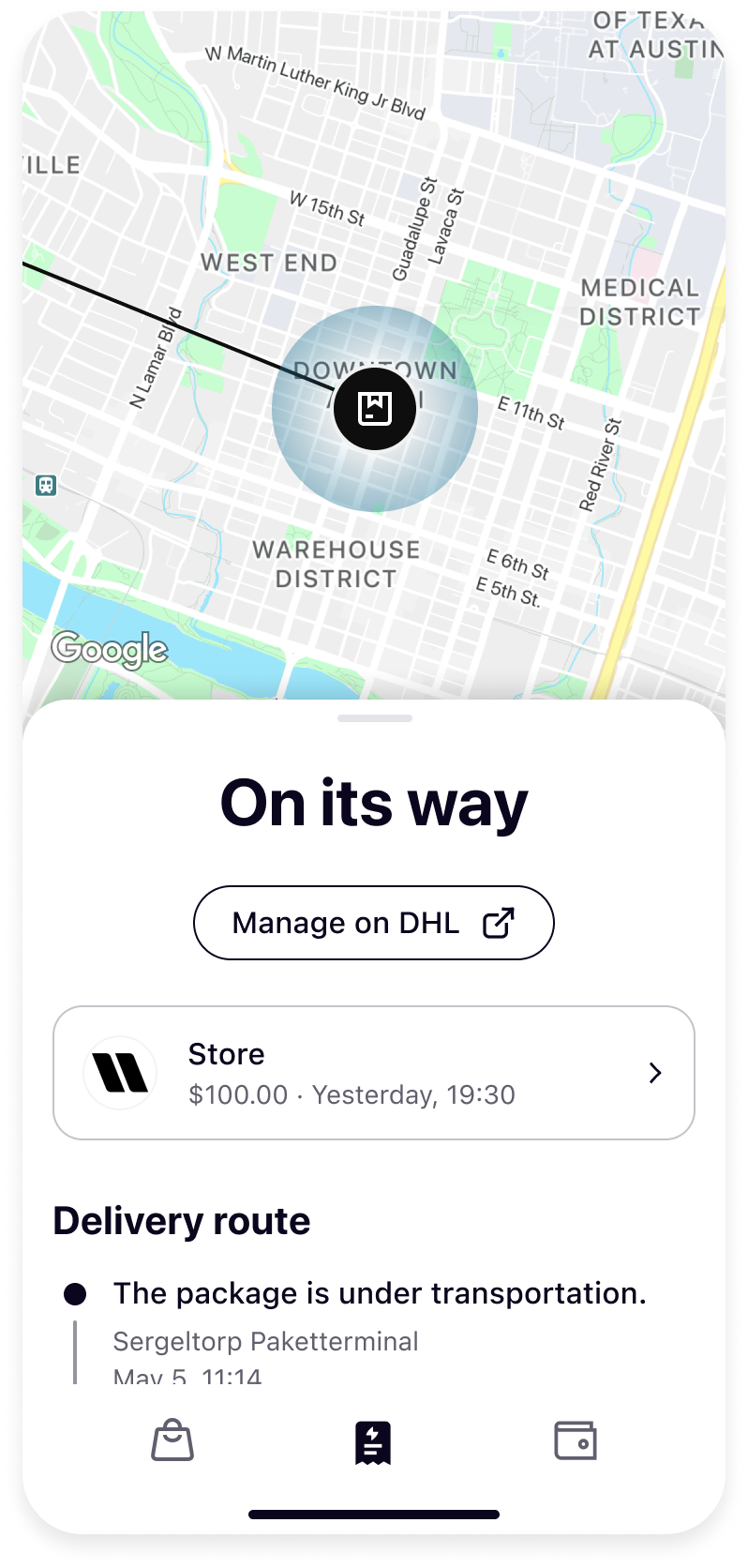
| Transaction detail page in Klarna App | Delivery tracking in Klarna App |
- Product Details and Images: Include missing images (URLs) in the order details to increase repeat purchases and reduce errands. Improve the quality of pictures and get total control of what is shown to end customers.
- Shipping and Tracking Information: Increase traffic from Klarna, reduce errands and improve the customer experience by passing the carrier name and tracking ID to Klarna via API.
Mobile App Integrations
Klarna’s Mobile SDK is the official toolkit for integrating Klarna products into native iOS and Android apps. It enables you to offer Klarna’s payment methods with a seamless in-app user experience. The SDK is designed to provide the optimal integration and, under the hood, the SDK handles web-based flows in a mobile-friendly way to reduce friction (e.g. handling cookies, opening bank apps, etc.) compared to a basic WebView integration for a superior customer experience across all mobile platforms.
.png) | .png) | .png) |  |
| Sign in with Klarna | On-site Messaging | Express Checkout | Klarna Payments |
Klarna Mobile SDK provides a full suite of mobile-first integrations, including Klarna products like:
- Klarna Payments: Render Klarna’s payment methods with a native interface and a flexible UI, click here to get started with your integration on iOS, Android or React Native and follow the Mobile SDK Guidelines for the best performance.
- On-site Messaging: Show contextual messaging and let your customers know about the available payment options in pre-checkout. Click here to learn more.
- Sign in with Klarna: Seamlessly identify and let users login via their Klarna account. Click here to learn more.
- Express Checkout: Accelerate your checkout process and boost conversion by offering a one-click checkout. Click here to learn more.
All functionality is wrapped in a single SDK package per platform (iOS, Android, React Native), designed to be lightweight, secure, and developer-friendly.
Once Klarna Mobile SDK is integrated into your app, you're covered. The SDK is continuously updated to support new features, system changes, and Klarna platform updates — no additional workarounds required. Just keep the SDK up to date to stay compatible.
Learn more in the Klarna Mobile SDK Guidelines.
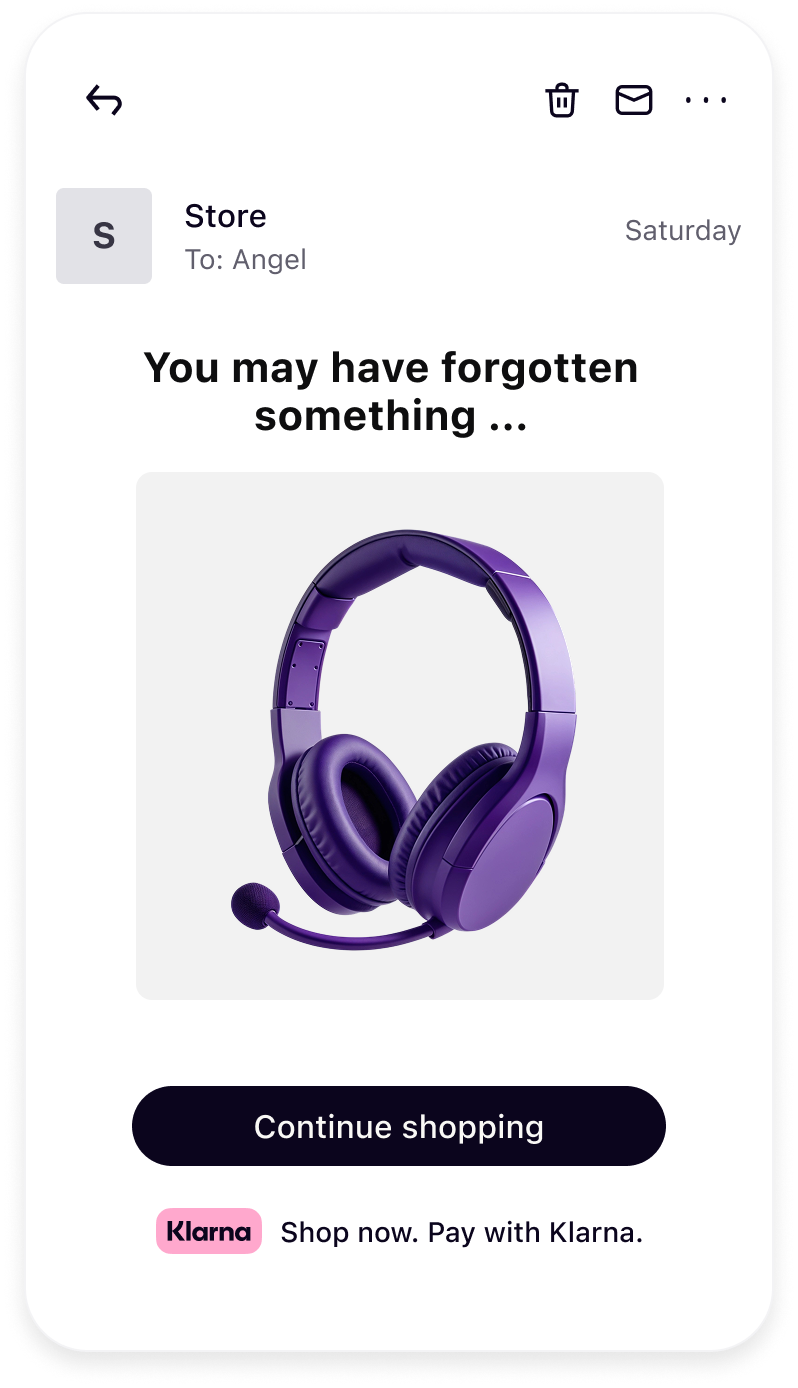
Abandoned cart email
Include Klarna messaging in your abandoned basket email series to remind shoppers they can still get the items they loved—with the added flexibility of Klarna’s installment plans. Clearly highlighting the option to pay over time, you not only reduce friction at checkout but also build trust through Klarna’s well-established reputation. Shoppers are significantly more likely to complete their purchase when they know they have a flexible, secure payment solution they recognize and trust. Incorporating this messaging has been proven to drive higher conversion rates and recover more potentially lost sales.