Instant shopping is deprecated. Use [ Express button] instead.
During the next steps you will learn how to use Instant Shopping Button outside your domain, aka offsite. Relevant use cases are:
- Blogs: Buy without redirects from blogs or other posts;
- Ads: Buy without redirects from ads;
- QR codes: Scan-and-buy experience with a hosted page by Klarna;
- Email campaigns: Direct links to buy from email and newsletter campaigns;
The idea is that you create an Instant Shopping button key that includes already all the information necessary for the purchase flow. Then, you leverage the direct links that Klarna offers to distribute and advertise. Those links lead to a page that is hosted by Klarna and offers a simple and smoooth purchase flow.
You complete this step leveraging the Instant Shopping Button Keys API from your server-side
After you complete this step you will have a static Button key ready to be used anywhere and offer a purchase flow through Instant Shopping. The button is static in the sense that it includes all the information necessary to:
- identify you as a merchant,
- do the necessary setup in terms of e.g. purchase country, locale, etc.,
- specify the product(s) being sold,
- define the applicable shipping options.
An example of a request to the service in order to obtain a Button key is given below. Note that the order_amount and order_tax_amount will be calculated by the service. If the product you want to sell comes in variations (of colors, sizes) it is advised that you configure the button key with all the product variations using the items property.
Read aboutKlarna’s API URLsto know the base URL, and aboutAuthenticationto know how to authenticate when calling our REST API. More detailed documentation on the Instant Shopping orders API is available in theAPI documentation.
Button key generationTo generate a functioning button key for offsite the request must contain the following fields depending on the use case:
{
"locale": "sv-SE",
"merchant_urls": {
"terms": "<URL of a page on the merchant side describing the terms and conditions. (max 2000 characters)>",
"place_order": "<URL of an endpoint at the merchant side, which will receive a ping to place an order. (must be https, max 2000 characters)>"
},
"order_lines": "<List of products, for the product specification options (size, color, etc.) use `items` instead of `order_lines`.>",
"purchase_country": "<If `purchase_country` is not specified then `billing_countries` must be set>",
"purchase_currency": "<If `purchase_currency` is not specified then `billing_countries` have to contain at least 1 country in the list.>"
}Single order caseSingle order case
{
"locale": "sv-SE",
"merchant_urls": {
"terms": "<URL of a page on the merchant side describing the terms and conditions. (max 2000 characters)>",
"create_customer_token": "<URL of an endpoint at the merchant side, which will receive a ping to approve the generation customer token. (must be https, max 2000 characters)>"
},
"order_lines": "<List of products, for the product specification options (size, color, etc.) use `items` instead of `order_lines`.>",
"purchase_country": "<if `purchase_country` is not specified then `billing_countries` must be set>",
"purchase_currency": "<if `purchase_currency` is not specified that `billing_countries` have to contain at least 1 country in the list.>",
"tokenization": {Recurring order caseRecurring order case
POST /instantshopping/v1/buttons
Authorization: Basic pwhcueUff0MmwLShJiBE9JHA==
Content-Type: application/json
{
"purchase_country": "SE",
"purchase_currency": "SEK",
"locale": "sv-SE",
"merchant_urls": {
"place_order": "https://www.example.com/place_order.php", // mandatory, URL of an endpoint at the merchant side, which will receive a ping to place an order. (must be https, max 2000 characters)
"terms": "https://www.example.com/terms.php", // mandatory, URL of a page on the merchant side describing the terms and conditions. (max 2000 characters)Request
Upon success the response of this service will provide you the button key.
HTTP 201 Created
Content-Type: application/json
Location: /instantshopping/v1/buttons/123e4567-e89b-12d3-a456-426655440000
{
"button_key": "123e4567-e89b-12d3-a456-426655440000",
"merchant_urls": { /* ... */ },
"purchase_country": "string",
"purchase_currency": "string",
"locale": "string",
"items": [ /*...*/ ],Response for created Button key
In the response body you will also find the distribution links offered by Klarna.
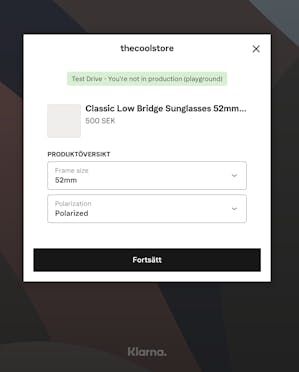
This is a link to a page hosted by Klarna, where your customers can buy the specific product inside the Instant Shopping flow.
An example is shown in the image below:

Instant Shopping QR code
This is a link to page page where you can print the QRcode to the above mentioned hosted purchase page by Klarna.
An example is shown in the image below:

Instant Shopping QR code
The recommended use of these links is for offline campaigns and/or selling online when you do not necessary need to own the webpage and UI.
Here are some ideas where you can use the links you obtained from the previous step:
- Include the QR code in advertising material, discount coupons, etc.
- Include the QR code in the product’s label for instore purchase of out of stock items.
- Use the hosted page as the target of various social media posts, ads or email campaigns.
When customers have followed those distributions links and placed an order through Instant Shopping then you will receive a ping at the endpoint specified by the button key setup option merchant_urls.place_order.
You then decide whether to approve or deny the purchase. It is expected that you will run all necessary validations (stock, shipping capabilities, prices, etc.) on your side. Once those are done, approve or deny the order following the guidelines below.
Deny the order
If you need to deny the purchase you need to perform a DELETE call though our API and provide some information in the request body. Note that you need to use your API credentials to authenticate.
Below you may find an example of how a deny requests may look:
DELETE /instantshopping/v1/authorizations/{authorization_token}
Authorization: Basic pwhcueUff0MmwLShJiBE9JHA==
Content-Type: application/json
{
"deny_code": "address_error",
"deny_message": "We cannot ship at this address."
}
Place the order
If you accept the order, then you need to place the order with our REST API. You do so by performing an HTTP POST in our API for the specific authorization_token and passing to the request body the complete Order. Note that you need to use your API credentials to authenticate.
Here is an example of how the request to approve/ place the order looks:
POST /instantshopping/v1/authorizations/{authorization_token}/orders
Authorization: Basic pwhcueUff0MmwLShJiBE9JHA==
Content-Type: application/json
{
"purchase_country": "SE",
"purchase_currency": "SEK",
"locale": "sv-SE",
"merchant_urls": {
"confirmation": "https://www.example.com/upsell.php", // mandatory if not given at step #3, this value will ovewrite the one set through button generation
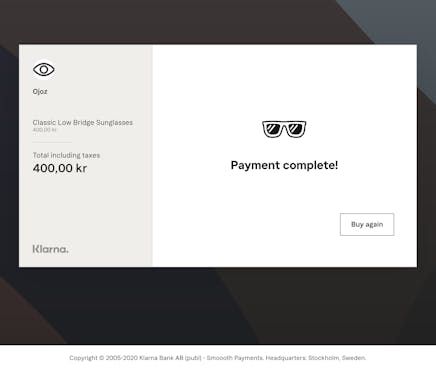
"push": "https://www.example.com/klarna-completed-orders", // optional, will overwrite the existing value if already set through button generationWhen the purchase is completed the consumer sees a view which summarizes what has been purchased and offers a way to buy again.
An example is shown in the image below:

Instant Shopping hosted purchase page receipt
After the order is created, you can manage the order either manually via our Merchant Portal or through our Order Management API.