Instant Shopping: Integration Components
Instant shopping is deprecated. Use Express Checkout instead.
Klarna’s Instant Shopping is comprised of the following integration components:
- a Generation API for creating reusable Instant Shopping keys.
- a Javascript SDK for configuring an Instant Shopping Button, client-side.
- an Order Placement API used for fetching and placing or denying an order, server-side.
Reference documentation is available for both the JavaScript SDK and the REST API.
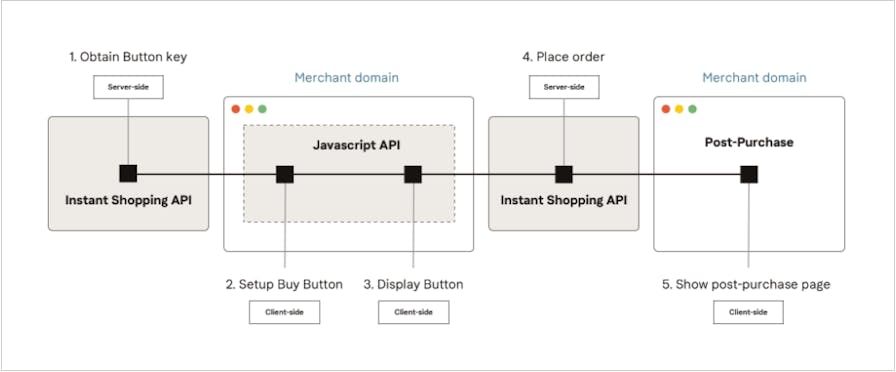
An overview of the integration process is given below. As a reference we have picked the integration for displaying Instant Shopping on your website

Integration process overview for dynamic buttons
- Obtain an Instant Shopping Button Key: Use the Generation API to receive a (reusable) key for setting up an Instant Shopping Button.
- Setup the Instant Shopping Button: Include our Javascript SDK at the page and add an HTML container element at the position where you want the Instant Shopping Button to appear.
- Configure and display the Instant Shopping Button Use our Javascript API to provide all information necessary to support the Instant Shopping Button purchase flow.
- Place the order: Respond to our backend-to-backend ping and place the order through our API.
- Have available a post-purchase page: The consumer will be redirected to this post-purchase page after the purchase is completed.
After the order is created, you can manage the order either manually via our Merchant Portal or through our Order Management API.
All Documentation