Instant shopping is deprecated. Use [ Express button] instead.
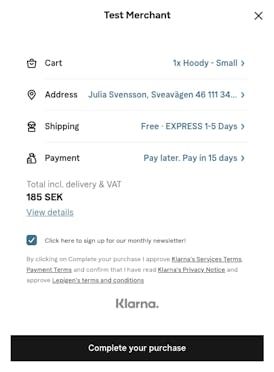
Merchants have the option to add their own checkboxes to the final checkout screen for consumers to interact with.

Merchant Checkbox Example
These checkboxes can be used for several purposes (marketing campaigns, etc.) and merchants can choose to show multiple in a single checkout screen. To implement this feature, merchants can either provide configuration via the Instant Shopping Button Keys API:
POST /instantshopping/v1/buttons
Authorization: Basic pwhcueUff0MmwLShJiBE9JHA==
Content-Type: application/json
{
// other setup configuration here
options: {
additional_checkboxes: [
{
id: 'checkbox-id-1',
text: 'Click here to sign up for our monthly newsletter!'or when configuring a specific Instant Shopping flow through the JavaScript API load or update calls:
<script>
window.klarnaAsyncCallback = function () {
Klarna.InstantShopping.load({
// other setup configuration here
additional_checkboxes: [
{
id: 'checkbox-id-1',
text: 'Click here to sign up for our monthly newsletter!'
}
]</div>
When a consumer completes the Instant Shopping flow, the merchant will receive a ping to the place_order (or create_customer_token for tokenization use cases) url with information about the order being created. Whether each checkbox has been selected or not will be included in this payload:
POST https://example.com/placeOrder.php
Content-Type: application/json
{
// other information here
order: {
// other order information here
merchant_requested: {
'checkbox-id-1': true
}
}See more about the Klarna Instant Shopping API Callbacks here.
It is possible to setup an Instant Shopping button and choose between different Klarna themes. We currently support the fully Klarna branded theme, as well as some lower branded themes in dark and light mode. To set this up you can pass the configuration below either when creating a new button key through the Instant Shopping Button Keys API, or when configuring a specific Instant Shopping flow through the JavaScript API load.
Example of specifying the light Klarna theme through the JavaScript API. It is assumed that you probably have a dark background on your pages.
<script>
window.klarnaAsyncCallback = function () {
Klarna.InstantShopping.load({
// setup options here
"styling": {
"theme" : {
"variation": "light"
}
}
})Klarna light theme
Example of specifying the dark Klarna theme through the JavaScript API.
<script>
window.klarnaAsyncCallback = function () {
Klarna.InstantShopping.load({
// setup options here
"styling": {
"theme" : {
"variation": "dark"
}
}
})
Klarna dark theme
Example of specifying the default Klarna theme through the JavaScript API. It is assumed that you probably have a dark background on your pages.
<script>
window.klarnaAsyncCallback = function () {
Klarna.InstantShopping.load({
// setup options here
"styling": {
"theme" : {
"variation": "klarna"
}
}
})
Klarna default theme
There are predefined types of buttons differing in text & branding. We currently support button type express, buy & pay. Here’s an example using button type express:
<script>
window.klarnaAsyncCallback = function () {
Klarna.InstantShopping.load({
// setup options here
"styling": {
"theme": {
"type": "express"
}
}
})
Button type express
…and here’s an example using button type buy:
<script>
window.klarnaAsyncCallback = function () {
Klarna.InstantShopping.load({
// setup options here
"styling": {
"theme": {
"type": "buy"
}
}
})
Button type buy
…and lastly, here’s an example using button type pay:
<script>
window.klarnaAsyncCallback = function () {
Klarna.InstantShopping.load({
// setup options here
"styling": {
"theme": {
"type": "pay"
}
}
})
Button type pay
Instant Shopping offers an API to register and “listen to” events that happen during the purchase flow. You can choose to register to front-end or back-end or both, depending on your needs. Some examples are:
- You need to provide different shipping options depending on the address of the customer
- You need to add a sales tax to the order_lines depending on the address of the customer
- You need to gather analytics about the customer actions
If you are interested to know when the customer has arrived to certain steps during the Instant Shopping purchase flow you can take advantage of the events emitted. The supported events are:
- buy_button_clicked: Emitted when the Instant Shopping button is clicked.
- session_initiated: Emitted when the session is initiated (on response from /create-session). Callback base data is extended with customer_country, customer_region, customer_postal_code from billing address.
- instant_shopping_flow_opened: Emitted when the Instant Shopping flow is opened.
- instant_shopping_flow_closed: Emitted when the Instant Shopping flow is closed.
- identification_updated: Emitted when identification information is added/updated. (on response from identification/reload). Callback base data is extended with customer_country, customer_region, customer_postal_code from billing address.
- shipping_updated: Emitted when shipping information is added/updated. (on response from shipping/reload). Callback base data is extended with customer_selected_shipping_option, customer_country, customer_region, customer_postal_code from shipping address.
- product_specifications_selected: Emitted when product specifications are selected. (on response specifications/selected). Callback base data is extended with customer_order_lines, customer_order_amount, customer_order_tax_amount from order.
- complete_order_button_clicked: Emitted when the customer clicks to complete order from inside the Instant Shopping flow.
- confirmation_displayed: Emitted when the confirmation view is shown, after a successful pruchase. Callback base data is extended with order_id.
- confirmation_button_clicked: Emitted when the call to action from the confirmation view is clicked. Clicking this with either follow the redirect to merchant_urls.confirmation or merely shut down our view.
Callback data is included in supported events:
- key: the button key;
- environment: the environment, will be playground in testing mode;
- region: the region, will be eu for Europe or na for North America region;
- context_id: a unique id for distinguishing the customer flows for purchasing different products on different pages;
- session_id: a unique id for distinguishing the customer flow for purchasing a specific product;
- integrator_url: the url of the page that is including this Instant Shopping button.
To start listening to an event, you can use the JavaScript API on, as shown in the example below:
window.Klarna.InstantShopping.on('confirmation_displayed', function (callbackData) {
console.log('The smoooth confirmation view is displayed. Order Id', callbackData.order_id)
}, {
setup: { instance_id: 'button-123' }
})
To stop listening to an event, you again use the JavaScript API off, as shown in the example below:
window.Klarna.InstantShopping.off('confirmation_displayed', {
setup: { instance_id: 'button-123' }
})
More detailed information can be found in the JavaScript API documentation.
On several points during the Instant Shopping flow and according to customer interaction, our server-side performs calls at the merchant_urls.update which allow you to update the order accordingly, if needed. The request includes an “�update_context” property and the “button_key” to help you decide what kind of updates you want to make.
- when customer clicks on the Button for the first time and a new session is created: “�update_context: 'session_initialized'”
- when the session is updated as a result of the integrator calling the JavaScript API update: “�update_context: 'session_updated'”
- when customer adds or updates their address: “�update_context: 'identification_updated'”
- when customer chooses a specific product variant from all the available product variations (items) and/or the quantity is changed: “�update_context: 'specifications_selected'”
- when shipping information was updated by customer: "`�update_context: 'shipping_information_updated'`"
To update the order you need to return an appropriate HTTP response. If you do not want to perform any changes, then you need to return a response with HTTP 304 status code.
You should consider this step as optional and only utilise it if needed. Otherwise it is advised to leave merchant_urls.update not specified which will result in no update call.
Note: Read about Klarna’s API URLs to know the base URL.
During this request we make available to you the details of the current state of order. Below you see an example of how the request body may look like.
POST https://example.com/updateOrder.php
Content-Type: application/json
{
"button_key": "123e4567-e89b-12d3-a456-426655440000",
"update_context": "identification_updated"
"integrator_url": "https://example.com/products/an-awesome-product.php",
"purchase_country": "SE",
"purchase_currency": "SEK",
// ...
"order_amount": 16900,At this point it is possible to decide whether the order should be updated based on the current order’s state. A example use case could be applying additional sales tax depending on consumer’s address.
If there is no need to perform any update then it is recommended to return 304 HTTP response - NOT MODIFIED. As a result no changes will be applied as a part of this call.
No updates for order - response with code:
The no-update response looks like below:
HTTP 304 No-Content
If you decide to update the order, then you need to include updated data in the response. Currently we support updating the following fields: order_lines, merchant_data, shipping_options.
Update order response
The response of the order update should include desired order data changes. Example response containing updated order lines:
HTTP 200 Success
Content-Type: application/json
{
"order_lines": [{
"type": "physical",
"reference": "19-402",
"name": "Battery Power Pack",
"quantity": 1,
"unit_price": 11900,
"tax_rate": 2500,When creating a button key from the server side:
- You should set allow_separate_shipping_address to true if you want to offer separate shipping and billing. If this flag is false or not set, the displayed delivery options will be based on the billing address.
The following you can do either while configuring an Instant Shopping display through the JavaScript API from the client side, or while creating a button key through the REST API from the server side.
- You must send fallback shipping options for every Instant Shopping shown. These are used if the Integrator fails to provide real time data. (JavaScript API | REST API)
- You can indicate with the property shipping_countries the list of countries to which you ship. If it’s not set, it will default to the purchase country only. (JavaScript API | REST API)
- You can define shipping_attributes
undefinedundefined
- When an order is authorized you will receive a ping to approve or decline the order at the merchant_urls.place_order endpoint. This endpoint you have defined when creating the button key. The request will include the authorized order, including information about the selected_shipping_option which includes the tms_reference.