Learn how to offer the optimal purchase experience in a multistep checkout.
In multistep checkout, the customer selects a payment method in one step, then reviews the purchase and approves it by clicking Buy in a separate step.
If you're authorizing the purchase with Klarna at the payment method selection step, your Klarna integration is considered a multistep checkout integration.
To simplify the multistep checkout integration and offer the best customer experience, follow our guidelines for presenting Klarna as a payment method and authorizing a payment.
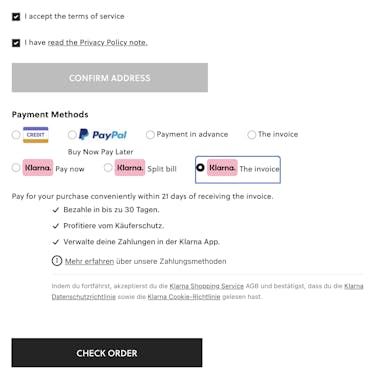
If you have a multistep checkout, we recommend that you present the Klarna widget to the customers at the payment method selection step.

At the payment method selection step, the customer chooses their preferred way to pay with Klarna.
To do so, [ create a Klarna payments session]. Then, add the function below using the client_token from the response.
window.klarnaAsyncCallback = function () {
Klarna.Payments.init(client_token);
Klarna.Payments.load({container:'#klarna-details'});
};
This function will display the Klarna widget in an HTML container, for example, a div, with the id property of klarna-details. It's up to you to process and store the selected payment method.
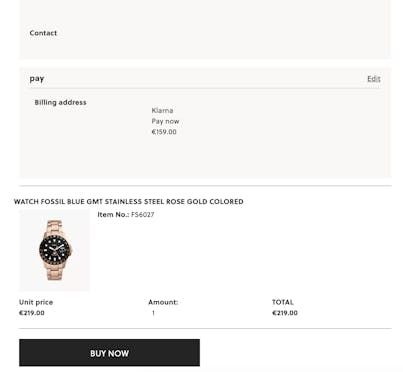
Once the customer is ready to complete the purchase, they move to the order review page. This is when the customer reviews the order, enters all required data, and clicks Buy. The last action starts the payment authorization process.

At the payment authorization selection step, the customer confirms their purchase.
At this stage, use the function below to launch the purchase flow. In the response, you'll receive the authorization token which you can use to create a new order or create a customer token.
window.klarnaAsyncCallback = function () {
Klarna.Payments.init(client_token);
document.getElementById("buy").addEventListener("click", function (event) {
Klarna.Payments.authorize(function (res) {
});
});