Integrate Klarna WebView for iOS using KlarnaMobileSDK to render payment views, handle sessions, and customize the experience with flexible import and configuration options.
 |  |  |
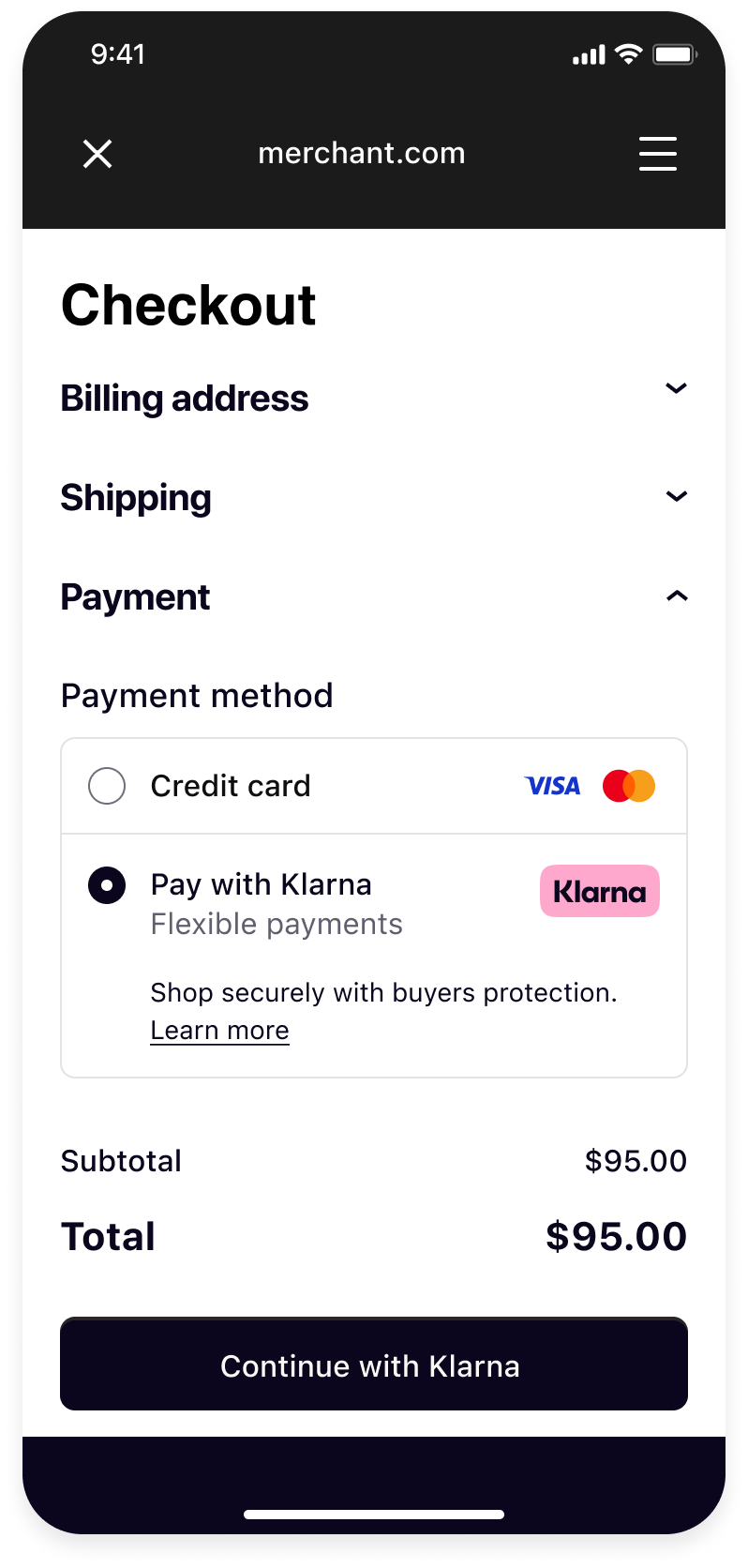
| Your checkout screen when Klarna is selected as payment method. | Klarna purchase flow starts when customer confirms to Continue with Klarna. | Your order confirmation screen after a successful payment. |
Integration Steps
- Prepare: Make sure you have a web checkout integrated with Klarna Payments.
- Set up your app (Mobile App): Set up return URL to your application.
- Present your web checkout (Mobile App): Present you web checkout using Klarna WebView from Mobile SDK.
Prepare
This guide will lead you through all the steps required to accept Klarna Payments in your mobile app using your web integration. At the end, you will be able to accept payments with Klarna with very few native changes.
This guide assumes that you already have a web checkout integrated with Klarna Payments and you intend to use it in your mobile application.
If you haven't done such web integration, we suggest you to check the web payments documentation.
Set up your app
Import the SDK
Swift Package Manager
In Xcode, navigate to File → Swift Packages → Add Package Dependency and enter the repository URL: https://github.com/klarna/klarna-mobile-sdk-spm
In Version, Select Up to Next Major and take the default option. Then choose KlarnaMobileSDK in the Package Product column.
Cocoapods
If you’re using Cocoapods, you can add the SDK by adding the dependency to your Podfile:
pod "KlarnaMobileSDK"
Followed by performing:
pod install
You should then be able to import the KlarnaMobileSDK module in your workspace.
To read more about Mobile SDK versioning policy, check out this section.
Set up your app
Return URL
Klarna purchase flows might require authorizations in other applications (e.g. bank apps) or do a handover to the Klarna app. In such cases, a return URL to your application ensures seamless return to the flow in your app, hence setting up a return URL is required. It is expected that redirects to this URL should only open your application without any changes in the UI state, ensuring the customer can continue the flow prior to external navigation.
You can set up a Return URL app scheme to your application by configuring a custom URL scheme.
Important: The return URL string passed to Klarna must include :// after the scheme name. For example, if you defined myApp as the scheme, you must use "myApp://" as the return URL argument to Klarna.
To avoid a Klarna specific app scheme, you can use a host in a common scheme for Klarna redirects, e.g. myApp://klarna-redirect , this can allow you to differentiate and handle these redirect in your handler.
Considering the return URL is a constant value in Constants.klarnaReturnUrl, you can handle redirects to your return URL as such:
Klarna App Queries
Klarna flows on mobile utilize Application Queries for Klarna app schemes to offer seamless app handover experience to customers. In order for the SDK to check availability of the Klarna app, we need you to enable querying Klarna app on the device by adding Klarna app schemes to LSApplicationQueriesSchemes.
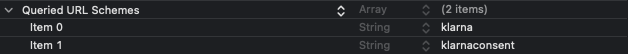
This can be configured easily in XCode by going to your project setting and under "Info"(alternatively this is also available in your Info.plist file) you should see an entry list for Queried URL Schemes, this list should contain the klarna and klarnaconsent schemes:

Present your web checkout
Create Klarna WebView
In order to display the KlarnaStandaloneWebView it needs to be instantiated using any of the available initializers with their respective parameters and then added to the view hierarchy.
By default the size of the KlarnaStandaloneWebView is zero (0), so it is up to you to handle the final size of the view, preferably using constraints.
Important: The KlarnaStandaloneWebView can not be instantiated using the interface builder, either through storyboards or XIB files, doing so will result in a crash.To initialize the KlarnaStandaloneWebView you can pass the following parameters through the initialisers available:
| Param | Type | Description |
|---|---|---|
| returnURL | URL | URL schema as defined in your app’s Plist to return from external applications. |
| eventHandler | KlarnaEventHandler | A listener that will receive events from the SDK. |
| environment | KlarnaEnvironment | Initialises the SDK with the specified Environment. For possible values check KlarnaEnvironment |
| region | KlarnaRegion | Initializes the SDK with a specified Region. For possible values check KlarnaRegion. |
// Create the view
let returnURL = URL(string: "app-schema://")
let webView = KlarnaStandaloneWebView(returnURL: returnURL, eventHandler: KlarnaEventHandler, environment: KlarnaEnvironment, region: KlarnaRegion)
// Added to the view hierarchy
view.addSubview(webView)
// Update constraints accordingly
webView.heightAnchor.constraint(equalTo: view.height.anchor)
Load your checkout page
KlarnaStandaloneWebView is just like any other WebView component, thus you can easily load your web checkout or any other web page with it.
webView.loadURL(URL(string: "https://www.merchant.com/checkout")!) // Load your checkout page where Klarna Payments is integrated
Optional
Additional methods
As previously mentioned, the KlarnaStandaloneWebView can be perceived as a specialized WKWebView developed specifically for displaying Klarna-related content. Consequently, it inherits many methods and properties from the standard WebView with the addition of some Klarna-specific methods and properties.
In essence, this means that while the KlarnaStandaloneWebView functions similarly to a typical WebView and maintains its broad functionality, it also includes certain distinct features that cater specifically to the Klarna content, enhancing its usability and performance within a Klarna context.
Since the KlarnaStandaloneWebView is an enhanced "WebView" some of the methods available are equivalent to those found in a WKWebView class. Please be aware this list is not exhaustive.
For example:
- loadURLRequest(rq: URLRequest)
- loadURL(url: URL)
- loadFileURL(url: URL, allowingReadAccessTo readAccessUrl: URL)
- loadHTML(htmlString: String, withBaseURL baseUrl: URL? = nil)
- reload()
- reloadFromOrigin()
- stopLoading()
- goBack()
- goForward()
Adding javascript or user scripts to the KlarnaStandaloneWebView is also possible using any of the available methods for it.
For example:
- evaluateJavaScript(javaScript: String, frame: WKFrameInfo?, completion: (((Any?, Error?) -> Void))?)
- addUserScript(_ script: WKUserScript)
Note: Depending on the iOS version some methods could be unavailable.
For navigation requests validation or related, the KlarnaStandaloneWebView exposes a delegate which conforms to the KlarnaStandaloneWebViewDelegate protocol which is a combination of the WKNavigationDelegate and the WKUIDelegate protocols.
Enable logging
The SDK will log events and errors while it’s running, which you can read in XCode console. You can set the logging level for the SDK through the loggingLevel property of integration instance.
klarnaWebView.loggingLevel = .verbose
KlarnaLoggingLevel
| Name | Description |
|---|---|
| Nothing will be logged into console. |
| Only errors will be logged into console. |
| Everything will be logged into console. |
What's next
Klarna Mobile SDK provides a full suite of mobile-first integrations, including Klarna products like:
.png) | .png) | .png) |
| Sign in with Klarna | On-site Messaging | Express Checkout |
- On-site Messaging: Show contextual messaging let your customers know about the available payment options in pre-checkout: click here to learn more.
- Sign in with Klarna: Seamlessly identify and let users login via their Klarna account: click here to learn more.
- Express Checkout: Accelerate your checkout process and boost conversion by offering a one-click checkout, click here to learn more (Mobile SDK support available soon).
Complete your integration with
