Find answers to frequently asked questions related to the Klarna On-site messaging integration with Shopify.
We recommend the credit-promotion placements for both Product and Cart pages, and top-strip banners for Home and Static pages.
For the standalone static Klarna FAQ page, we offer info-page placements.
Please see the screenshots below.

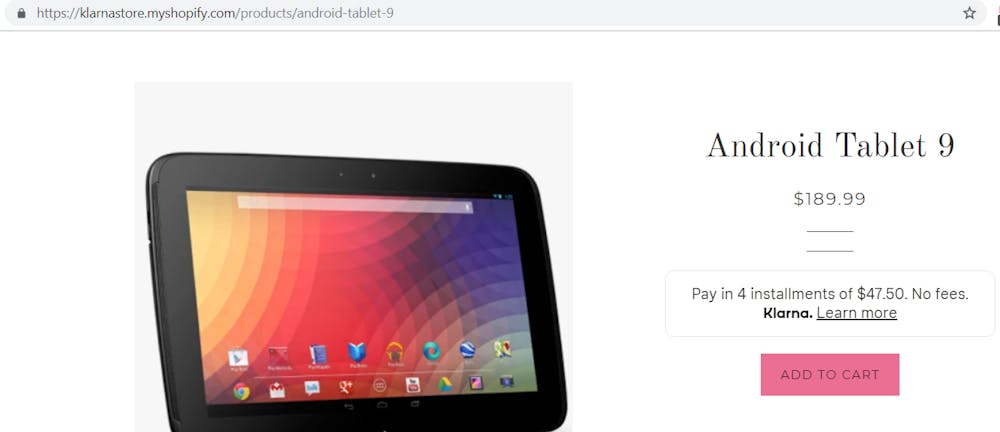
Selecting the Credit Promotion placement on Shopify
The credit-promotion placements are dynamic and display the most appropriate payment option to the customer based on factors such as the product price and customer location.
You can also customize the placements’ font, layout, and other display options in the Klarna Merchant portal to best match your store's user experience. To learn more, refer to the guide on customizing placements through Merchant portal.
Note that if you’re customizing placement, you have to select the default light theme in the Klarna On-site messaging (OSM) Shopify app. The placements in the dark theme aren't customizable.

An OSM placement in the default, customizable light theme.
The static placement types can also work with the app, but are best suited for home and static pages.
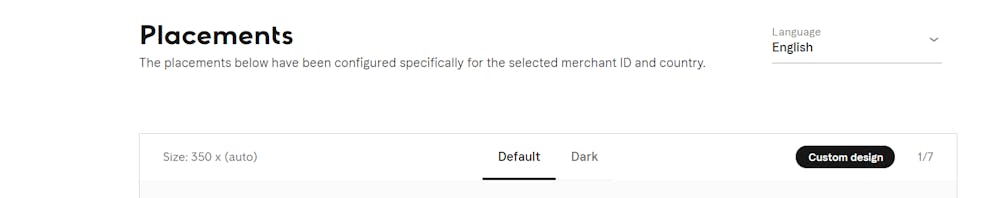
To access the Custom design menu in the Klarna Merchant portal, go to On-site messaging > Placements and click Custom design, as shown on the screenshot below.

Custom design functionality for placement configuration on Merchant Portal
For more information about customizing your dynamic on-site messaging placements, see our guide on customizing placements.
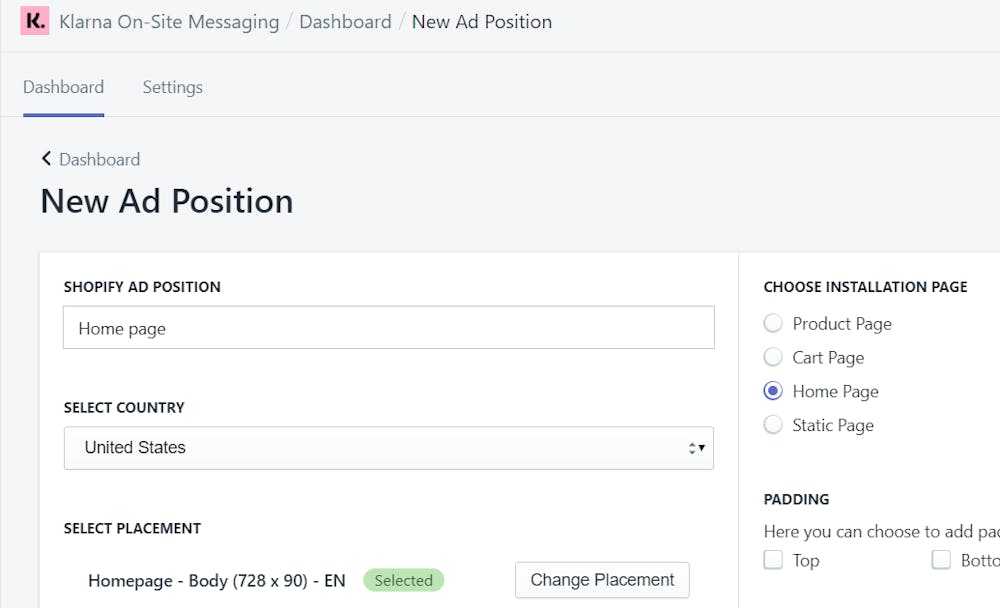
The Klarna OSM Shopify app supports placements on Home and Static pages, using the same method of attaching to a CSS selector on the page, as shown in the screenshot below.

Selecting an ad position for a new placement.
Dynamic placements aren’t supported for Home or Static or Collections pages as there is no price provided on these pages. Thus, you can’t add credit promotion placements to Home Page or Static Page ad positions.
If you'd like your store to have a dedicated static informational page:
- Create a new page in your store’s Shopify admin > Sales channels > Online Store > Pages > Add page.
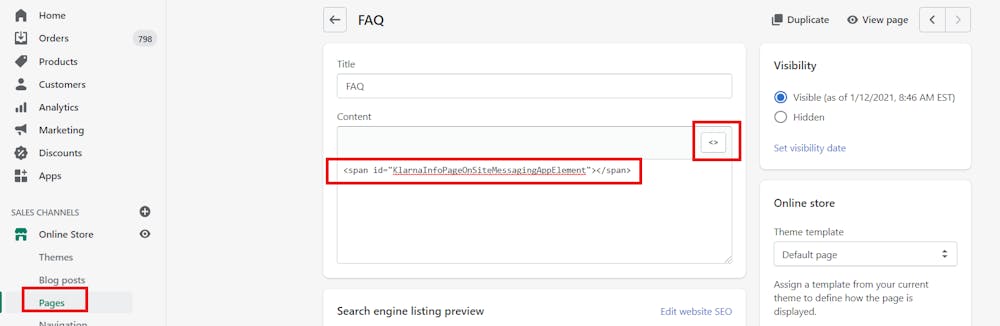
- To provide an accurate CSS selector for the ad to use, editing the HTML source code of the new page. You can view the HTML code by clicking the <> button (Show HTML) .
- Adding a custom HTML span element with id equal to
KlarnaInfoPageOnSiteMessagingAppElement.
<span id="KlarnaInfoPageOnSiteMessagingAppElement"></span>A code snippet for a custom HTML element.

Example custom HTML element in a Shopify page.
If the Klarna OSM Shopify app doesn’t work well for these pages, you can customize your store theme in Shopify admin > Sales channels > Online Store > Themes > Customize by, for example:
- adding a new section with a slide show, either as a single image in the slide show or along with other images, or
- depending on your theme, adding an image with HTML as described in this Shopify community discussion
Static Klarna marketing images are available in the Marketing section of Klarna.Docs.
For product pages, on-site messaging isn’t updated when the product quantity is changed on the page, as the price for the product doesn’t change. On-site messaging is based on the product price, not the product quantity. For product pages, on-site messaging is updated when a different variant is selected. If that isn’t working on your storefront, see the entry in our troubleshooting guide.
For the cart page, the On-site messaging is updated when product quantities are updated and the page is refreshed as On-site messaging is based on the total cart amount. If On-site messaging isn’t updated on cart quantity changes, you can update the to directly call the JavaScript function, and pass the value of the new purchase amount.
window.KOSMApp.updatePurchaseAmount(updatedPurchaseAmount);A sample JavaScript function to update On-site messaging with a new purchase amount.
On-site messaging doesn’t update for static pages, for example, the Home page, which use non-amount based placements.
For product pages, the placement isn’t updated (refreshed) when the product quantity changes, as the decision was to always match the product price.
For cart pages, the placement should update when the product quantities change to match the cart total.
For other pages (home, static, collections), non-amount based (static) placements are used, so there is no need to update the placement price.
To see all instances of the klarna-placement HTML element, open your browser’s Developer tools > Elements tab. You won’t see the klarna-placement element directly in the HTML source of the page as the placements get injected into the DOM by JavaScript when a page is loaded.
Sometimes. For Klarna On-Site messaging installed using Vintage install methods, that is,Auto Picker,Drag and drop, andCSS, the Klarna placement will be displayed for all products.
However, if you configured your products using templates in the Shopify theme customizer, you can assign a Klarna app block placement to individual product templates. This can be used to only display Klarna for certain products. However, this method works only with the App Blocks installation method and requires a theme compatible with Shopify Online Store 2.0 architecture.
Yes. As of September 29, 2022, the Klarna On-site messaging Shopify app can connect your store to your Klarna account automatically for Shopify Payments merchants using Klarna as a local payment method and Shopify merchants integration Klarna's alternative payment method integration. Currently, the app only displays on-site messaging for the store's single store base currency, even though Klarna via Shopify Payments can support some additional currencies. In the future, the app will be updated to support additional currencies, when applicable.
Thousands of merchants are already successfully running the Klarna On-site messaging (OSM) app in their Shopify stores. While the app rating isn’t as good as we’d like, we’ll continue working hard to earn your positive reviews. If you use the app, we would appreciate your feedback in the Shopify App store.
While we’re working hard to make the Klarna OSM Shopify app work successfully for every merchant, sometimes the app doesn’t work in a store, usually due to errors in the store’s theme or interference with other apps. The app’s compatibility greatly improves with themes supporting Shopify's Online Store 2.0 architecture, using App Blocks, however, the app still supports vintage themes.
We’ve built the Klarna OSM Shopify app so that you don’t have to write code to get on-site messaging working in your store. The app’s functionality is still dependent on the code with which the app is integrating.
If the app itself isn’t working as desired, using a custom CSS selector combined with the app allows you to place the on-site messaging in your store with just a single line of code, added to your theme in the desired location, as described in the troubleshooting guide.
You can find solutions to common OSM issues in our troubleshooting guide. If you still need help to resolve the problem in your store, your region’s Klarna merchant support team is always here to support you.