Handle cart updates and changes of country and or locale (language)
Klarna Checkout (KCO) has been acquired by Kustom. Read more here.
If the consumer makes changes to the basket, e.g. by navigating back to your catalog, you must update the existing KCO order with the new basket and order amounts. If the consumer changes the country/language we recommend you update the purchase country, locale and purchase currency to reflect these changes. If the changes are made on the same page as the checkout, you must suspend-update-resume KCO in order for the snippet to update visually. KCO offers API callbacks (url endpoints that KCO can POST information to) for change events inside the snippet. Example: if the consumer changes the (billing/shipping) country inside KCO, you can listen to that event and update your shop country/currency as well if required.
You should keep track of the KCO order_id associated with the current customer to avoid creating a new order every time the customer loads the checkout page. This will allow the customer to reload the checkout page without having to re-enter any information they have already provided.
When the customer loads the checkout page and have a KCO order_id associated with their session you should fetch the order from KCO. If the order content have changed you should update the order.
- KCO orders are only valid for 48 hours after merchant update or client interaction and expire after that. This expiration is normal and KCO will respond with a
HTTP 404. - If you get a
HTTP 4XXor5XXor any other type of error, you should create a new order.
Use the checkout order_id to fetch the order from Klarna.
GET /checkout/v3/orders/<order_id>
Authorization: Basic pwhcueUff0MmwLShJiBE9JHA==
Content-Type: application/json
{
"order_id": "8cf27b55-53e8-6aba-9fb4-7c692e56ddee",
"status": "checkout_complete",
"purchase_country": "gb",
"purchase_currency": "GBP",
"locale": "en-GB",
"billing_address": {
"given_name": "Testperson-se",
"family_name": "Approved",
"email": "Testperson-se@test.klarna.com",You should update the checkout order to reflect the changes that the customer has made to the cart. The request below will update the order with adding another item to the card.
Once the customer has provided any data in the checkout iframe, updates to the billing_address and shipping_address will be ignored (without generating an error).
POST /checkout/v3/orders/<order_id>
Authorization: Basic pwhcueUff0MmwLShJiBE9JHA==
Content-Type: application/json
{
"order_amount": 756682,
"order_tax_amount": 151336,
"order_lines": [
{
"type": "physical",
"reference": "19-402-SWE",{
"order_id": "1203c28c-f101-765f-bed8-f57a2d5e83e0",
"status": "checkout_incomplete",
"purchase_country": "se",
"purchase_currency": "sek",
"locale": "en-GB",
"billing_address": {
"given_name": "Testperson-se",
"family_name": "Approved",
"email": "youremail@email.com",Note: Find out more about the different fields in the cart items list in the API Reference.
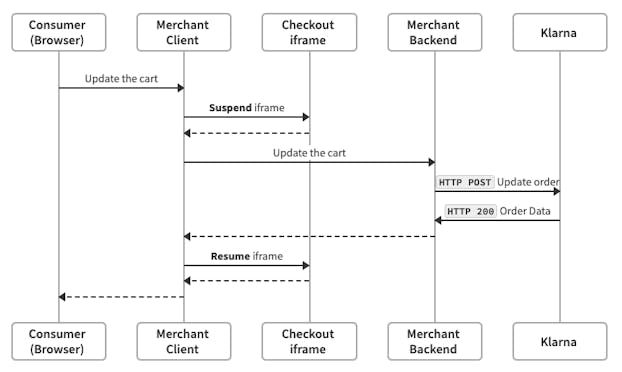
If you want to update an order while the customer is on the checkout page, you will need to suspend the checkout, update the order, and then resume the checkout to make sure the information shown in the checkout is up to date.
The flow is visualized in the chart below:

Suspending the checkout puts it in a waiting state, preventing customer input. A loading icon is rendered on top of the iframe indicating to the customer that the checkout is loading.
You can do this by issuing a Javascript command, as per the code example below:
window._klarnaCheckout(function (api) {
api.suspend();
});
Update the order as you did in the example above.
Resuming the checkout forces it to fetch the most recent order data from KCO. The loading indicator will disappear, the form will become enabled. The amount presented in the checkout will now reflect the new order total.
window._klarnaCheckout(function (api) {
api.resume();
});