Adding Klarna Checkout to your application is as easy as creating a view, adding it to the view hierarchy and performing a few operations on it.
This guide will teach you how to:
- Create and add a Klarna Checkout View to your app
- Initialize the view with a Klarna Checkout Snippet value
- Available APIs for Klarna Checkout View
- How to handle events and errors returned from the SDK
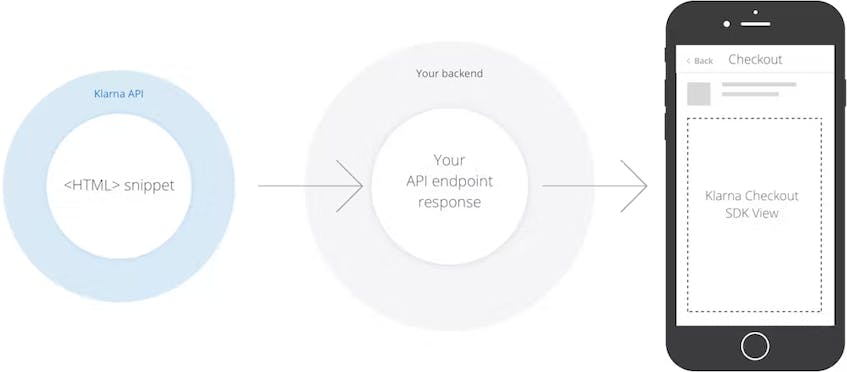
Using our Klarna In-App SDK, your mobile app presents the Klarna Checkout view. In your mobile app. You will need to fetch a Klarna Checkout HTML snippet from your web server, add the Klarna Checkout view to your app, and set the snippet on the view. This integration guide will not go through the Klarna Checkout integration in detail but assumes it has been set up already and is available at an API endpoint <YOUR-URL> on your servers. If needed, you can learn how to do it in the regular Klarna Checkout Integration guide here.

The communication between your mobile app, Klarna’s SDK, your servers and Klarna’s servers.
The Checkout View in iOS is called KlarnaCheckoutView.
You can create the view instance in your view controller, then be able to set up the view by calling the initialization method in the KlarnaCheckoutView, this method will receive a returnURL as a parameter.
| Param | Type | Description |
|---|---|---|
| returnURL | URL | URL schema as defined in your URL Types to return from external applications. |
| eventHandler | AnyObject that implements the KlarnaEventHandler protocol | Instance to receive errors and events from the SDK |
var checkoutView: KlarnaCheckoutView?
override func viewDidLoad() {
super.viewDidLoad()
checkoutView = KlarnaCheckoutView(returnURL: URL(“app-schema://”), eventHandler: KlarnaEventHandler)
}
To initialize the Klarna Checkout in your native flow, supply a Checkout HTML snippet hosted at YOUR-URL:
checkoutView?.setSnippet(snippet)
The SDK will notify you of events or errors via a handler object that you’ll need to implement.
Following is a code example of how this is done:
// In case the handler needs to be updated to another reference
checkoutView?.eventHandler = handlerObject (must implement the KlarnaEventHandler protocol)
The previous protocol exposes two methods useful for the right use the checkout view:
func klarnaComponent(_ klarnaComponent: KlarnaComponent, dispatchedEvent event: KlarnaProductEvent) {
// A few examples of dispatched events shown later in the docs
}
and
func klarnaComponent(_ klarnaComponent: KlarnaComponent, encounteredError error: KlarnaError) {
// Errors related to the sdk
}
Another listener that might be used is the sizingDelegate, sizingDelegate, when using the KlarnaCheckoutView some views rendered inside the view during the checkout process can increase or decrease in size, since the view itself doesn’t handle the resizes automatically, this delegate is notified so that the holding view can update the KlarnaCheckoutView size, preferably using autolayout.
Following is a code example of how this is done:
checkoutView?.sizingDelegate = listenerObject (must implement the KlarnaSizingDelegate protocol)
When a server-side call to Klarna is being processed, you can trigger the suspend action to prevent the user/customer from altering the state of their Checkout order. The suspend action will make the Klarna Checkout unresponsive to user interactions.
checkoutView?.suspend()
</div>
After the server-side call to Klarna has been processed, you should trigger the resumeresume action to once again let the user interact with Klarna Checkout.
checkoutView?.resume()
If you wish to handle external payment methods (such as PayPal, Google Pay, etc), you can turn on the following feature flag in the SDK. By doing so, the Klarna Checkout will not handle the external payment methods automatically:
checkoutView?.checkoutOptions.merchantHandlesEPM = true
Note: This flag should be set before starting the Checkout process.
Whenever the SDK reaches an external payment method selected by the customer, you will receive an event action named “external” in your callback with a “uri” parameter pointing to the external payment’s url:
func klarnaComponent(_ klarnaComponent: KlarnaComponent, dispatchedEvent event: KlarnaProductEvent) {
if (event.action == "external") {
var externalPaymentUrl = event.params["uri"] as? String
openExternalPayment(externalPaymentUrl)
}
}
If you wish to handle validation errors and you don’t want Klarna Checkout to show a pop-up window showing the errors, you can turn on the following feature flag in the SDK:
checkoutView?.checkoutOptions.merchantHandlesValidationErrors = true
Note: This flag should be set before starting the Checkout process.
Whenever the SDK detects a validation error, you will receive an event named “validation_error” in your callback with “error_type” and “error_text” parameters:
func klarnaComponent(_ klarnaComponent: KlarnaComponent, dispatchedEvent event: KlarnaProductEvent) {
if (event.action == "validation_error") {
val errorType = event.params["error_type"]
val errorText = event.params[“error_text”]
handleValidationError(errorType, errorText)
}
}
Some payment methods require authorization through third-party applications. These can return to your application upon completion, but to do that, you need to supply a URL that should be used for returning. There do not need to be any special handlers on application load for that URL. Our only requirement is that the user is returned to your application from the third-party application.
Note:
In cases where the user needs to authenticate with their bank for credit card payments, the bank itself might open a third-party app such as Bank ID. Since the SDK does not create these sessions, the user would have to return to the app manually, and then you will get the completion signal from the checkout.