Adding Klarna Checkout to your application is as easy as adding a view and performing a few operations on it.
This guide will teach you how to:
- Create and add a Klarna Checkout view to your app
- Initialize the view with a Klarna Checkout snippet value
- Available APIs for Klarna Checkout
- How to handle events and errors
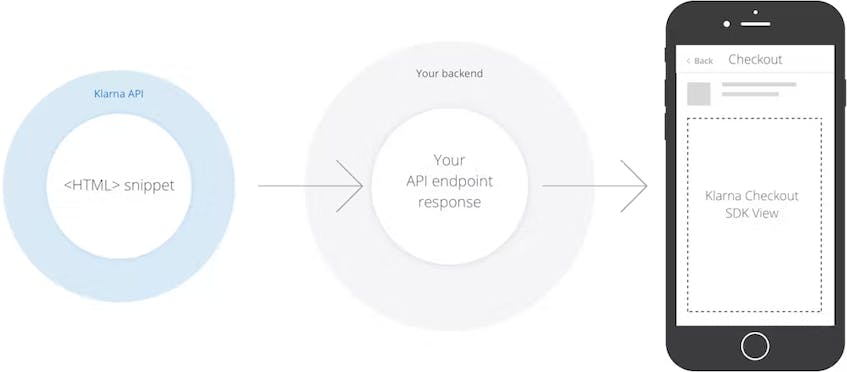
Using our the SDK, your mobile app presents the Klarna Checkout view. In your mobile app. You will need to fetch a Klarna Checkout HTML snippet from your web server, add the Klarna Checkout view to your app, and set the snippet on the view. This integration guide will not go through the Klarna Checkout integration in detail but assumes it has been set up already and is available at an API endpoint <YOUR-URL> on your servers. If needed, you can learn how to do it in the regular Klarna Checkout Integration guide here.

The communication between your mobile app, Klarna’s SDK, your servers and Klarna’s servers.
The Checkout View in Android is called KlarnaCheckoutView. You can initialize the `KlarnaCheckoutView` in your activity either using XML or by creating it programmatically:
You can add the view to your layout as shown below:
<com.klarna.mobile.sdk.api.checkout.KlarnaCheckoutView
...
app:klarnaEnvironment="production"
app:klarnaRegion="eu"
app:klarnaReturnUrl="test://"
android:id="@+id/checkoutView"/>
You should then be able to set up the view in code by setting an event handler:
val checkoutView: KlarnaCheckoutView = findViewById(R.id.checkoutView)
checkoutView.eventHandler = myEventHandler
If you instead want to create the view in code, you can use its constructor to set it up with a single line:
| Parameter | Type | Description |
|---|---|---|
| context | Context | the Context the Checkout View is in. |
| returnURL | String | (Optional) URL schema as defined in your AndroidManifest.xml to return from external applications. |
| eventHandler | KlarnaEventHandler | (Optional) Event handler instance to receive events and errors from the SDK |
| environment | KlarnaEnvironment | (Optional) Environment or "mode" that this SDK runs in. Defaults to `.production`. |
| region | KlarnaRegion | (Optional) Geographic region that the SDK performs requests to. Defaults to `.eu`. |
| theme | KlarnaTheme | (Optional) Theme to render this component with. Defaults to `.light`. |
val checkoutView = KlarnaCheckoutView(
activity = this,
returnURL =”test://”,
eventHandler = myEventHandler,
environment = KlarnaEnvironment.PRODUCTION,
region = KlarnaRegion.EU,
theme = KlarnaTheme.LIGHT
)
To initialize the Klarna Checkout in your flow, supply a Checkout HTML snippet hosted at <YOUR-URL>:
checkoutView.setSnippet(snippet)
The SDK will notify you of events or errors via an event handler object that you’ll need to implement.
Here is a code example of how this is done:
checkoutView.eventHandler = object : KlarnaEventHandler {
override fun onEvent(klarnaComponent: KlarnaComponent, event: KlarnaProductEvent) {
if (event.action == "complete") {
try {
val confirmationURL = event.params[“uri”]
loadConfirmationSnippet(confirmationURL)
} catch (e: JSONException) {
Log.e(TAG, e.message, e)
}
}| Parameter | Parameter Type | Description |
|---|---|---|
| klarnaComponent | KlarnaComponent | The Klarna component instance sending the events or errors. You can safely cast this object to KlarnaCheckoutView type. |
| event | KlarnaProductEvent | The event you might receive from the SDK. You can check the event's action (name) and its possible parameters by accessing its properties as demonstrated in the example above. |
| error | KlarnaMobileSDKError | The error you might receive from the SDK. You can check the error's name and its message by accessing its properties as demonstrated in the example above. |
When a server side call to Klarna is being processed, you can trigger the suspend action to prevent the user/customer from altering the state of their Checkout order. The suspend action will turn the Klarna Checkout unresponsive to user interactions.
checkoutView.suspend()
After the server side call to Klarna has been processed, you should trigger the resume action to once again let the user interact with Klarna Checkout.
checkoutView.resume()
If you wish to handle external payment methods (such as PayPal, Google Pay, etc), you can turn on the following feature flag in the SDK. By doing so, the Klarna Checkout will not handle the external payment methods automatically:
checkoutView.checkoutOptions.merchantHandlesEPM = true
Note: This flag should be set before starting the Checkout process.
Whenever the SDK reaches an external payment method selected by the customer, you will receive an event named “external” in your callback with a “uri” parameter pointing to the external payment’s url:
override fun onEvent(klarnaComponent: KlarnaComponent, event: KlarnaProductEvent) {
if (event.action == "external") {
val externalPaymentUrl = event.params["uri"]
openExternalPayment(externalPaymentUrl)
}
}
If you wish to handle validation errors and you don’t want Klarna Checkout to show a pop-up window showing the errors, you can turn on the following feature flag in the SDK:
checkoutView.checkoutOptions.merchantHandlesValidationErrors = true
Note: This flag should be set before starting the Checkout process.
Whenever the SDK detects a validation error, you will receive an event named “validation_error” in your callback with “error_type” and “error_text” parameters:
override fun onEvent(klarnaComponent: KlarnaComponent, event: KlarnaProductEvent) {
if (event.action == "validation_error") {
val errorType = event.params["error_type"]
val errorText = event.params[“error_text”]
handleValidationError(errorType, errorText)
}
}
Some payment methods require authorization through third-party applications. These can return to your application upon completion, but to do that, you need to supply a URL that should be used for returning. There do not need to be any special handlers on application load for that URL. Our only requirement is that the user is returned to your application from the third-party application.
Note: In cases where the user needs to authenticate with their bank for credit card payments, the bank itself might open a third-party app such as Bank ID. Since the SDK does not create these sessions, the user would have to return to the app manually, and then you will get the completion signal from the checkout.