Set up Sign in with Klarna by choosing your preferred integration method, configuring business details in the Merchant Portal, and thoroughly testing before going live.
Integration Options
To integrate Sign in with Klarna into your application, please select the integration option that best aligns with your requirements and follow the corresponding integration steps:
| Type of integration | Suitability |
|---|---|
| Web SDK | Fastest and easiest way to integrate Sign in with Klarna. |
| Mobile SDK | Suitable if you require to integrate Sign in with Klarna via iOS and Android apps. |
| OpenIDConnect | Direct API integration allows for full control and customization; however, this integration is more complex and time-consuming. |
| Customer Identity Cloud Provider | Suitable if you already have a relationship with any of our supported Customer Identity Cloud providers:
If your Customer Identity Cloud provider isn't listed, please reach out to us. |
Setup your Sign in with Klarna client
1. Log in to the Merchant portal
Log in to the Merchant portal using one of the following links:
To try out the feature, perform a test integration in the test (playground) environment.
The changes you make in the playground environment won't impact your production integration.

The login screen of the Merchant portal.
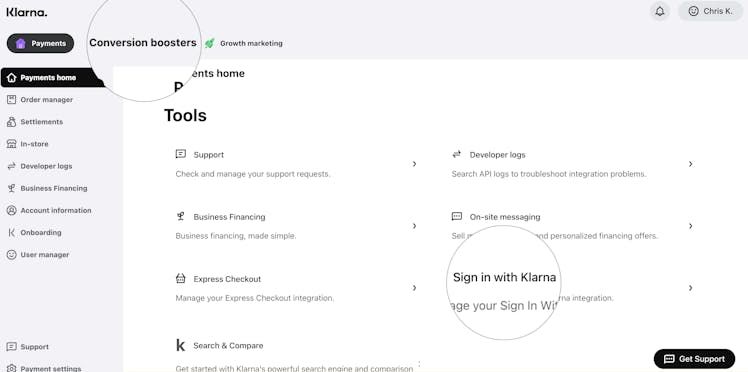
2. Go to Sign in with Klarna app
Once you're logged in, go to the Conversion boosters section on top or use the Sign in with Klarna shortcut in the Tools section.

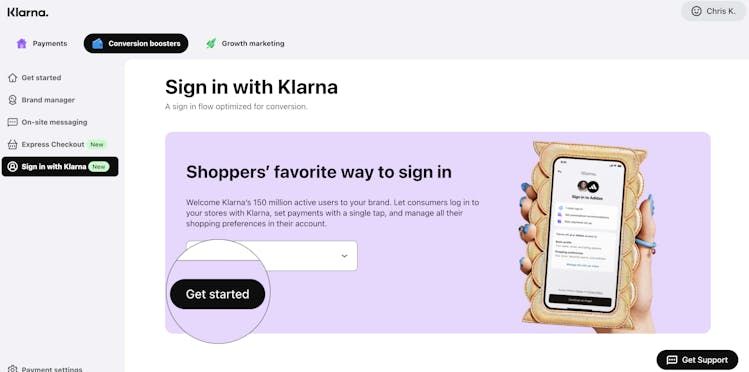
Now you can see the Sign in with Klarna app on the on the sidebar. If you have access to multiple entities with the same user, select the corresponding one from the dropdown selector. The selector displays Partner Accounts or Stores, depending on your setup. Then click Get started to begin the activation.

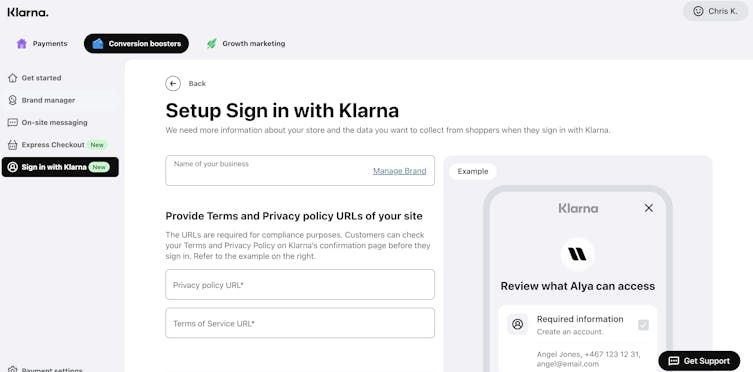
3. Configure Sign in with Klarna
First check if the name of your business is correct. If you would like to change it, please click on the "Manage Brand" link.
Then provide links to your site's Terms and conditions and Privacy policy. Those will be displayed on the Klarna consent screen.

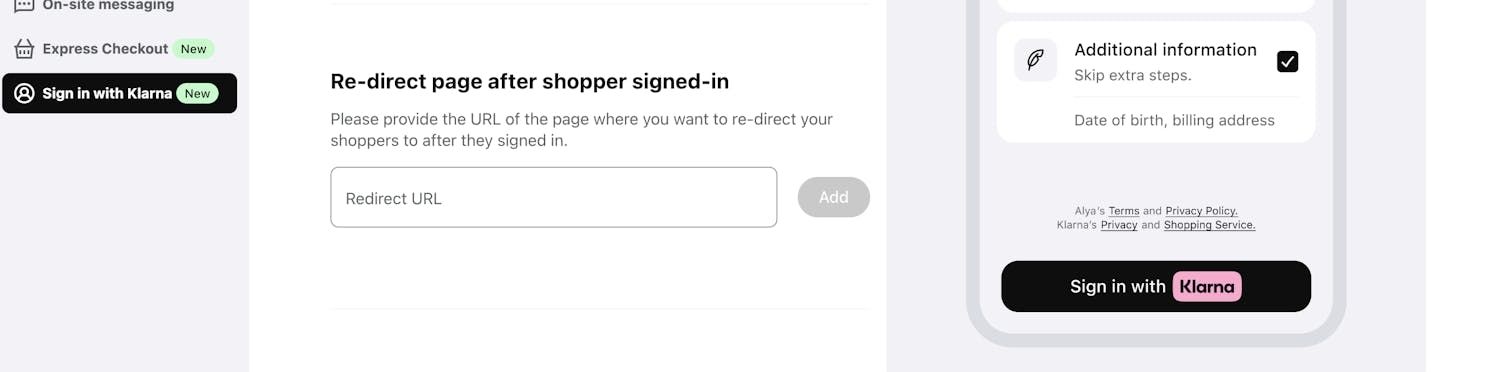
After that, provide URLs of all pages where you would like to redirect shoppers after they signed in.
In case of a mobile integration, please provide your app's URL scheme.

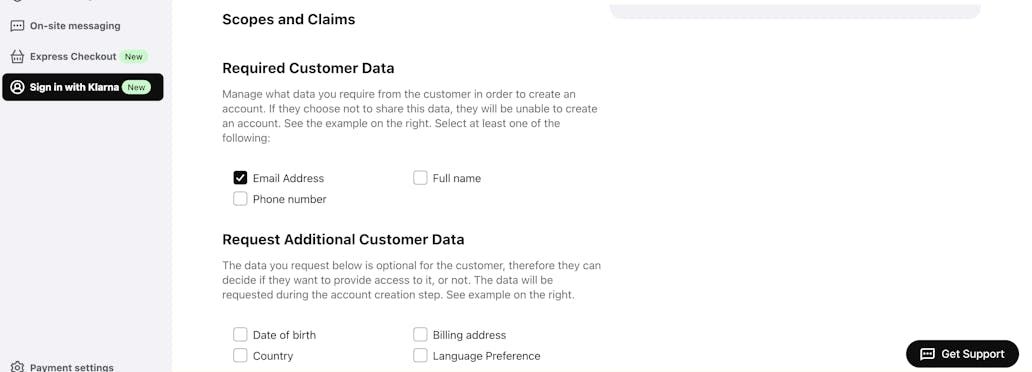
To complete the setup, please specify the mandatory data required from customers to create an account. Additionally, indicate which data is optional and can be disabled by the user.

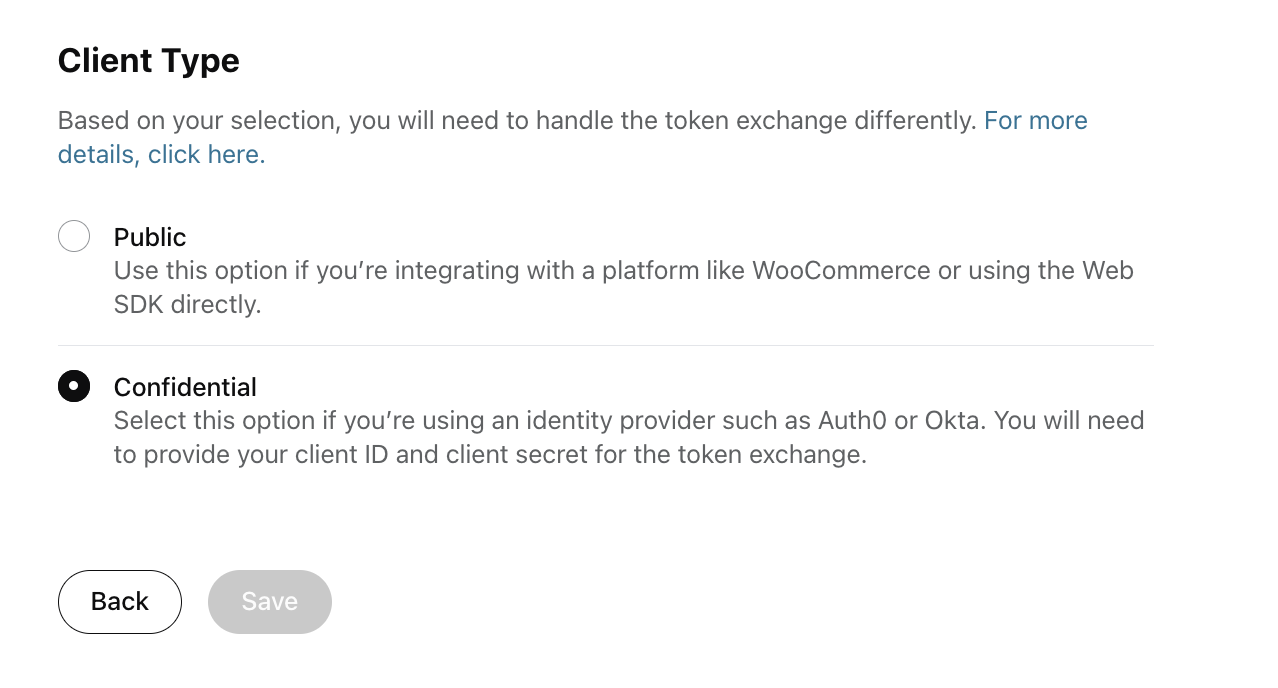
If you’re integrating SIWK with a “Customer Identity Cloud Provider” (e.g., Auth0, Google Firebase), configure your client type as CONFIDENTIAL, as they require you to obtain a client secret. Otherwise, leave it as PUBLIC. Check the next section for more details.

Congratulations! You can now proceed with the implementation.
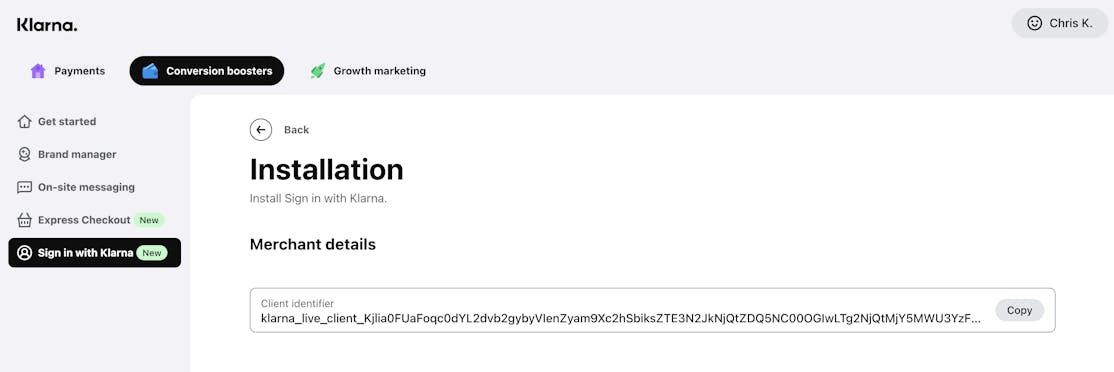
To ensure proper functionality, include the client identifier from the installation page in your integration.

4. Obtaining Client secret (only for CONFIDENTIAL client)
- Navigate to the Settings menu in the bottom-left corner.
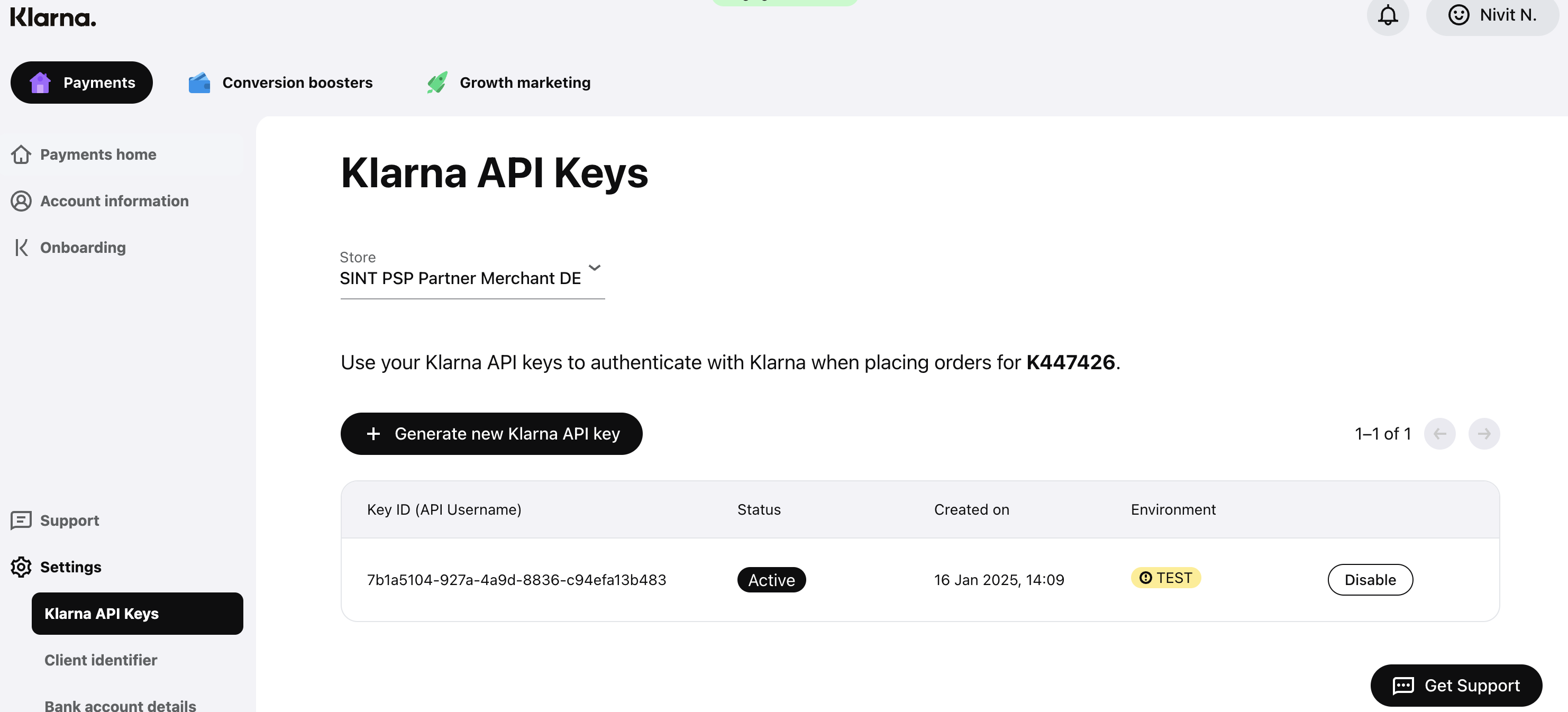
- Select Klarna API Keys from the menu.
- On this page, you can generate a new API Key. This key will serve as your Client Secret, required for the token exchange method during the SIWK login flow.

Important: The Client Secret will only be displayed once. Make sure to download or securely save it when it’s generated.
Testing
In order to test your integration of Sign in with Klarna follow our for Sign-in with Klarna/ Testing guide.
Integration Checklist
Are you ready to go-live? Review the Sign-in with Klarna Testing guide to validate that you are ready to go.
Terms & Conditions
By integrating and using Klarna's log-in feature Sign in with Klarna, you as a merchant, acknowledge and accept the terms and conditions of the solution.
Read more here.
If you choose to integrate the Klarna Web SDK on your website, for example but not limited to, to enable Klarna’s conversion boosters or other similar features, you are responsible for informing your users about the tracking technologies employed. This information must be provided prior to any tracking taking place, for instance via a cookie banner or similar mechanism.
You must disclose both strictly necessary tracking technologies and any specific technologies used by the Klarna Web SDK, including details such as name, purpose, provider, use of local storage, and retention period.
You may use the below wording as is, or adapt it to align with your existing cookie banner or privacy policy, provided the information remains complete, accurate, and compliant with applicable laws:
Strictly necessary cookies are necessary for the website to function and cannot be switched off in our systems. They are usually only set in response to actions made by you which amount to a request for services, such as setting your privacy preferences, logging in or filling in forms. For the purpose of ensuring service security and prevention of fraud, we do also collect device fingerprints, including, but not limited to, your browser name, IP address, time zone and language preference and service availability.
| Name | Purpose | Supplier (first/ third) | Session/ Persistent/local | Expiry |
|---|---|---|---|---|
| __klarna_sdk_klarna-shopping-session | This cookie is used to ensure service security, service availability, and to prevent fraud. | Third party | Local storage | 48h |
