Enable Klarna payment messaging on your online store with Klarna's Mobile SDK and boost transparency and conversion. This includes our pre-qualification feature, which allows customers to check their eligibility for Klarna financing before completing a payment request. This reduces friction and increases confidence, as customers know their options upfront.
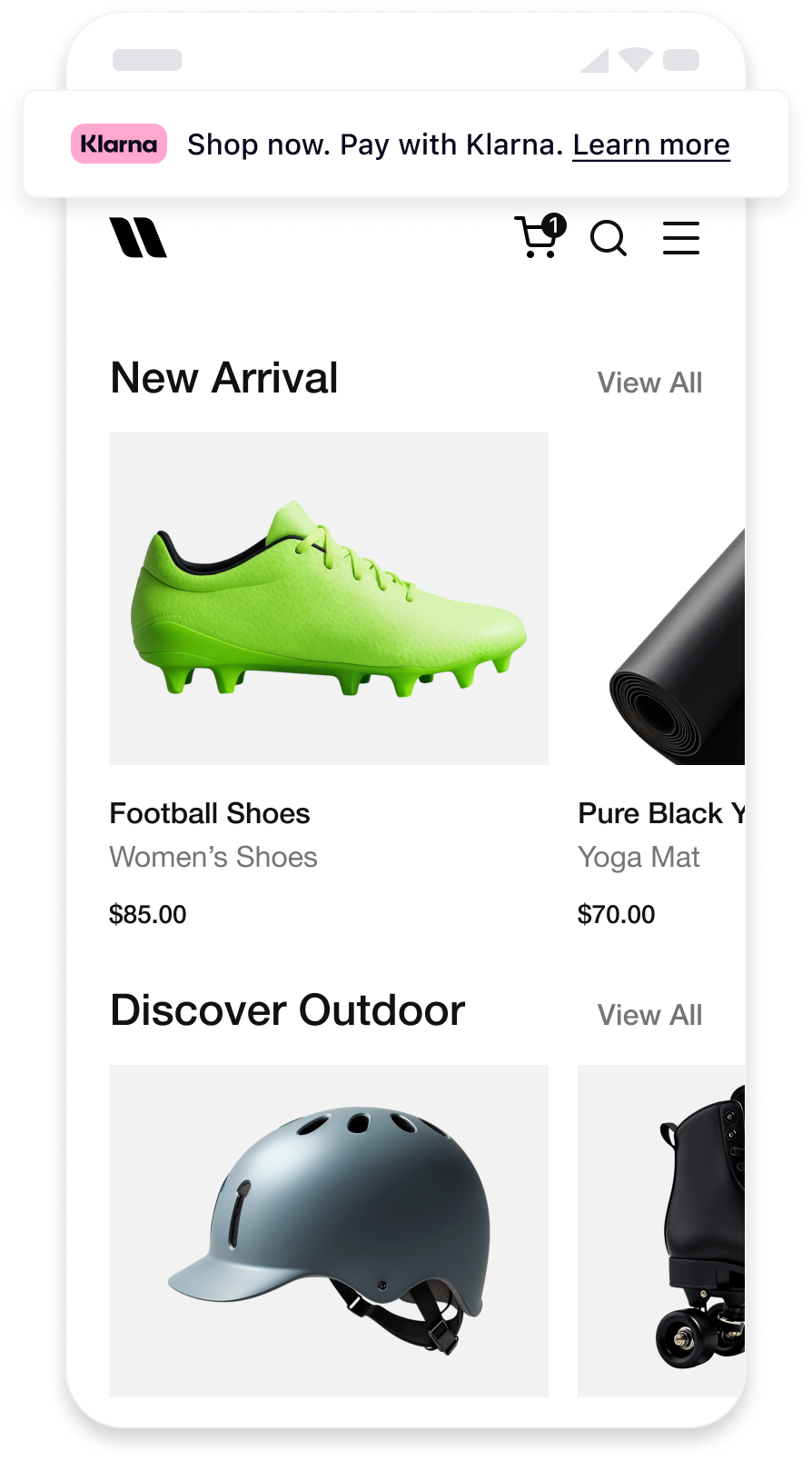
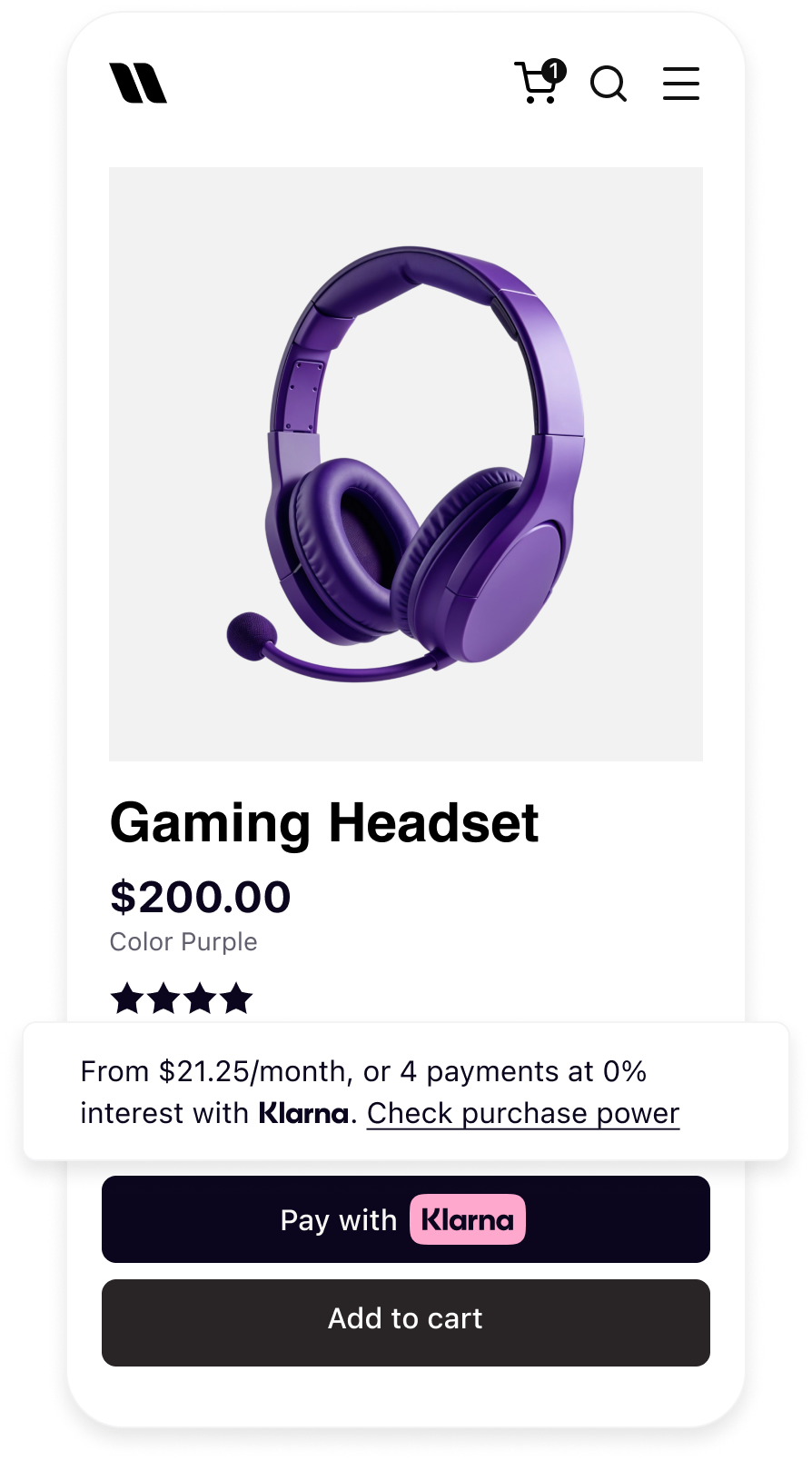
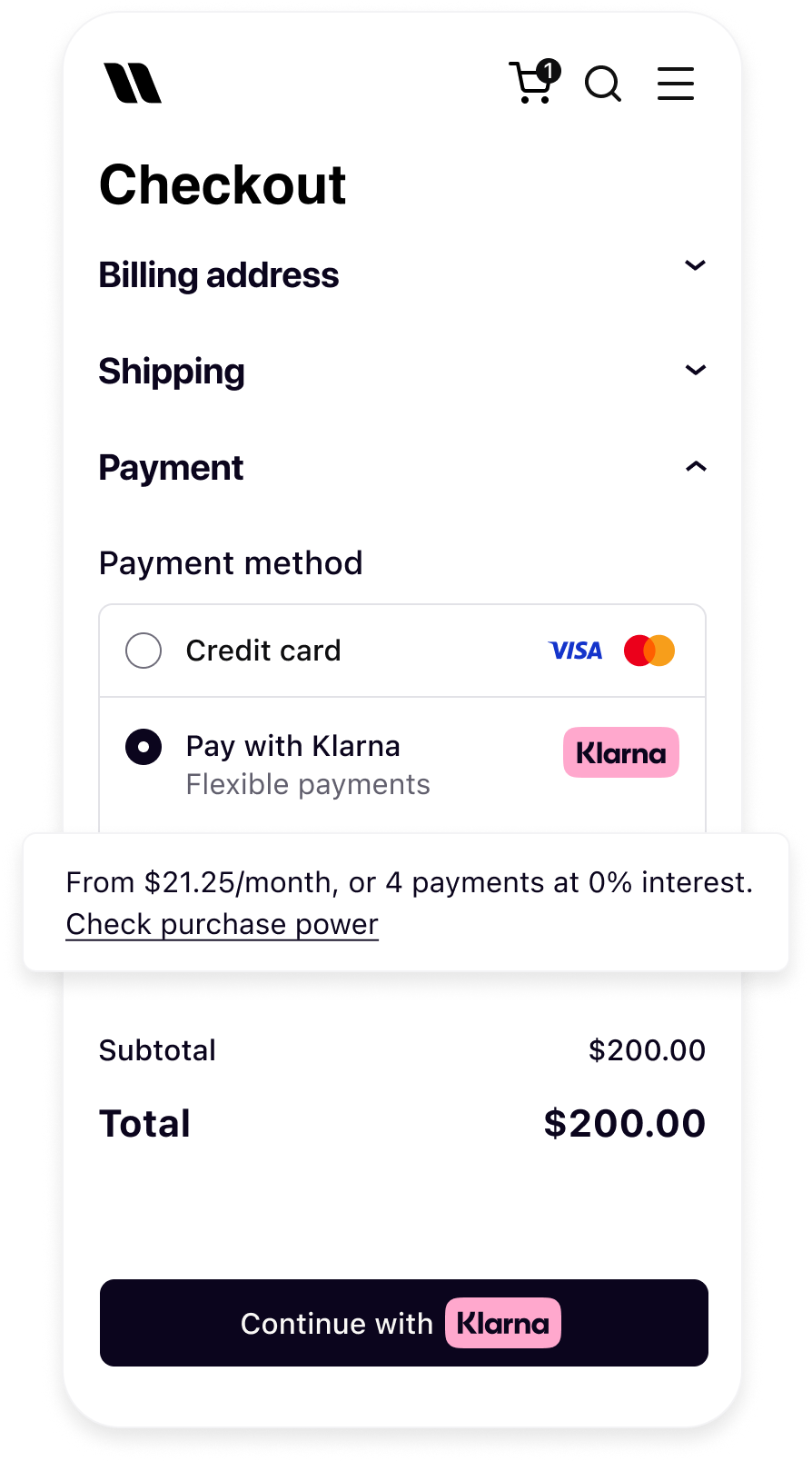
 |  |  |
| Messaging on the homepage | Messaging on the product detail page | Messaging in the checkout |
Prerequisites
Before you integrate On-site messaging, please check that you meet the following conditions:
- Ensure that you have Klarna enabled.
- Confirm you have access to the Klarna Portal.
- Inside Klarna Portal:
- Confirm that you have generated a client identifier with your domain URL allowlisted.
- Confirm that you have generated an API key.
Integration overview
Adding On-Site Messaging to your native app is a straightforward process. At a high level, to achieve this tailored experience for your users, you will need to follow these steps:
- Request access to On-Site Messaging.
- Add the Mobile SDK Messaging library.
- Initialize the Klarna SDK.
- Create the native messaging view and add it to your screen.
Add Mobile SDK Messaging Library
First, add the Klarna Mobile SDK Maven repository:
repositories {
maven("https://x.klarnacdn.net/mobile-sdk/")
}
Next, add the Klarna Mobile SDK Messaging Library as a dependency to your application:
dependencies {
implementation("com.klarna.mobile.sdk:klarna-network-messaging:2.x.x")
}
Initialize the Klarna SDK
The first step to add On-Site Messaging to your application is to initialize the Klarna SDK and provide the required configuration:
import com.klarna.mobile.sdk.klarna.network.core.api.klarna.KlarnaConfiguration
import com.klarna.mobile.sdk.klarna.network.core.api.klarna.Klarna
// Create an instance of KlarnaConfiguration
val configuration = KlarnaConfiguration(
clientId = clientId,
accountId = accountId,
locale = locale,
sdkToken = sdkToken,
)
// Initialize KlarnaParameters
KlarnaConfiguration
| Parameter | Type | Required | Description |
|---|---|---|---|
| clientId | String | Yes | The client ID of the partner account that is integrating the Mobile SDK. If the integration is done by a PSP/DP then this must be set to the distribution partners own client ID. |
| accountId | String | No | When transacting on-behalf of another account then the partner account ID is specified using the accountId property. |
| locale | String | No | Set the default locale(ISO 3166-1 alpha-2) for the SDK. System default locale will be used if not set. |
Create the Native View
The On-Site Messaging native view on Android is the KlarnaMessagingPlacementView. You can create this view programmatically and add it to your layout with your desired layout options.
import com.klarna.mobile.sdk.api.KlarnaTheme
import com.klarna.mobile.sdk.klarna.network.core.api.klarna.Klarna
import com.klarna.mobile.sdk.klarna.network.messaging.api.KlarnaMessagingPlacementConfiguration
import com.klarna.mobile.sdk.klarna.network.messaging.api.KlarnaMessagingPlacementView
// Create an instance of KlarnaMessagingPlacementConfiguration
// Depending on your requirements, you can create `CreditPromotionBadge` or
// `CreditPromotionAutoSize` configuration
val placementConfiguration = KlarnaMessagingPlacementConfiguration.CreditPromotionBadge(
theme = KlarnaTheme.AUTOMATIC,
amount = 10000L,
currency = "USD"
)Parameters
CreditPromotionBadge
| Parameter | Type | Description |
|---|---|---|
| theme | KlarnaTheme | (Optional) Enumerated theme value to specify how to stylize the view on light, dark or automatic (system) configurations. Default value is LIGHT. |
| amount | Long | Amount for the placement. Set in micro units ($120.00 = 12000), used for amount based credit promotions. |
| currency | String | 3-letter ISO 4217 currency code |
CreditPromotionAutoSize
| Parameter | Type | Description |
|---|---|---|
| theme | KlarnaTheme | (Optional) Enumerated theme value to specify how to stylize the view on light, dark or automatic (system) configurations. |
| amount | Long | Amount for the placement. Set in micro units ($120.00 = 12000), used for amount based credit promotions. |
| currency | String | 3-letter ISO 4217 currency code |
KlarnaTheme
| Name | Descriptions |
|---|---|
| LIGHT | Light style for placement view. |
| DARK | Dark style for placement view. |
| AUTOMATIC | Automatic theme that will use the system’s user interface style. |
