On-site messaging
Boost you business by promoting the availability of Klarna flexible payments methods with On-site messaging.
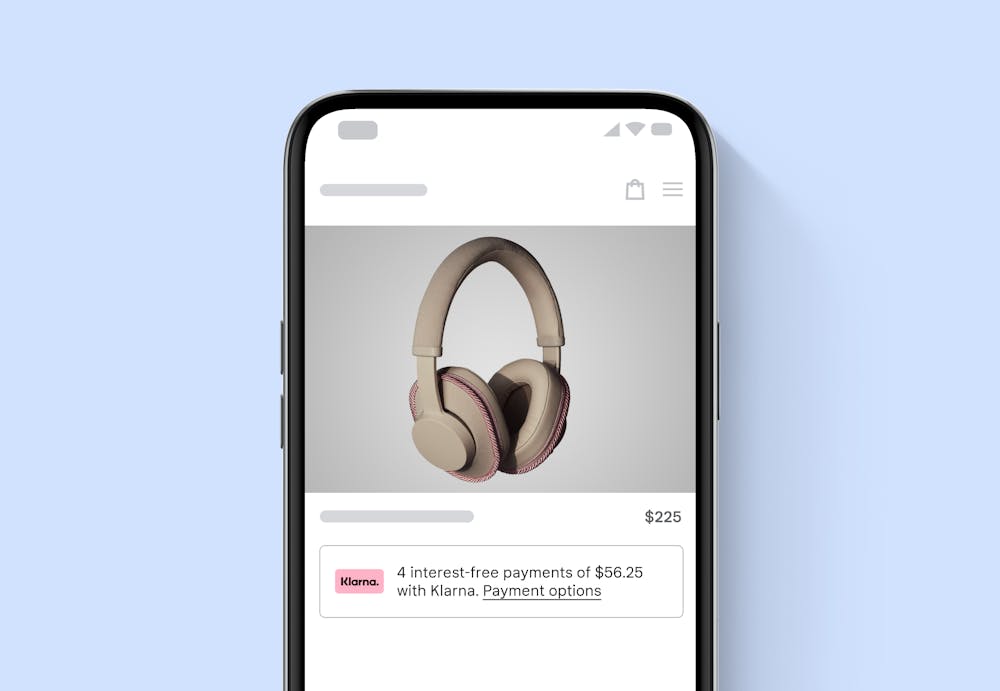
Let your customers know about their purchase power, deals, and pliable payment options seamlessly integrated into their shopping journey.
With just a few snippets of code, our dynamic messaging feature can be effortlessly set up, putting a powerful marketing tool right at your fingertips in no time.


“We felt there was strong conversion power in signalling the ability to use Klarna higher up in the funnel on our product and cart pages - it was a no brainer to add it. With so many size, style, shape, and fit options, it’s important to keep our site clean and be able to change the styling to fit our visual experience.”
SPOKE, Adam Woodhouse, COO