We allow you to configure the KCO to fuse with your e-store’s visual design and buying experience
We're introducing a new customer purchase flow where we handle everything related to the payment widget, so you don't have to worry about it. If you're using the new purchase flow, you can customize different parts of the checkout, except for the widget. Otherwise, if you still handle the widget, read in this page about how to set its design.
Colors
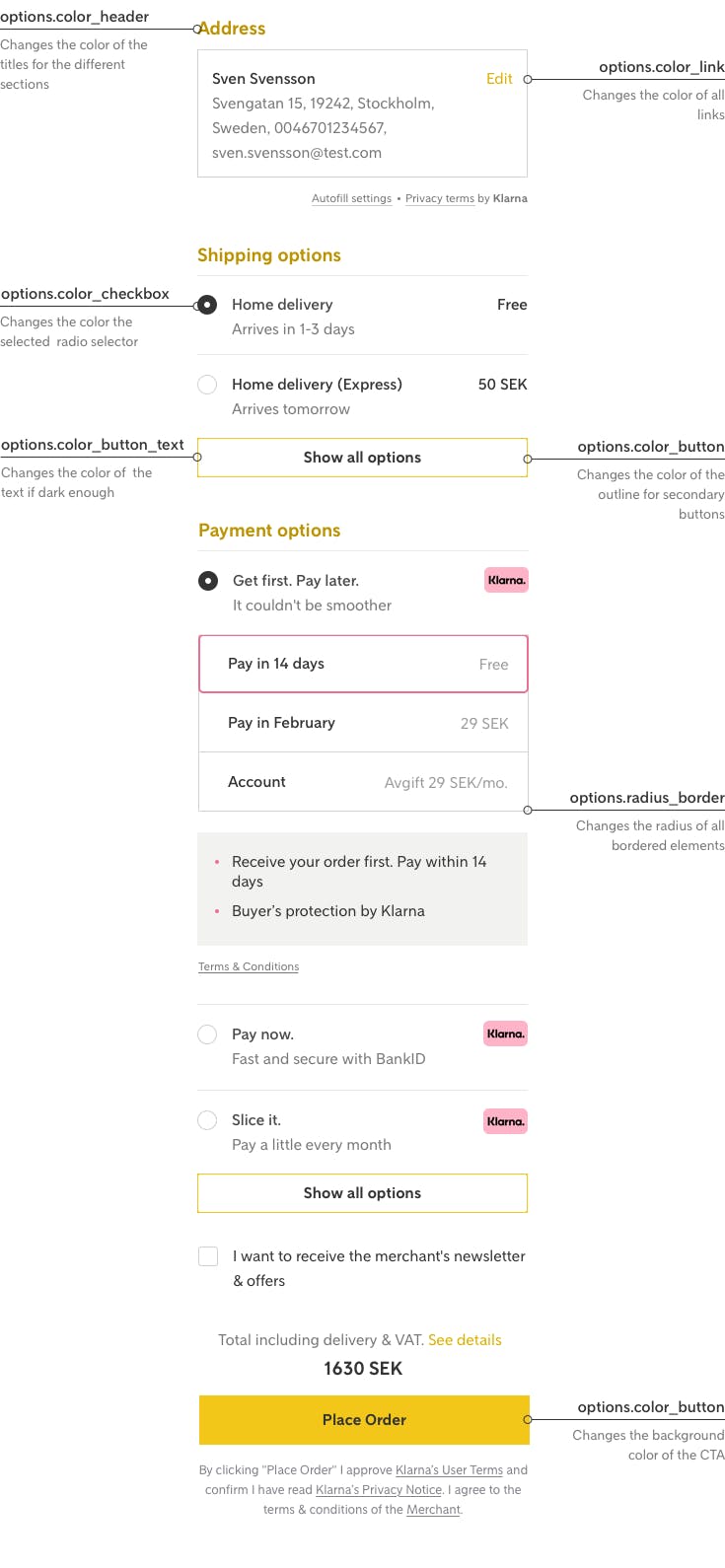
To make Kustom Checkout fit your e-store’s visual design and brand colors, you have the option to set the color of certain elements in the checkout. The color is set as an option in the api when loading the checkout.
The below elements are available for customization:
- options.color_button
- options.color_button_text
- options.color_checkbox
- options.color_checkbox_checkmark
- options.color_header
- options.color_link
- options.radius_border

For example, to set the button color to red:
Note: Only hexadecimal values are allowed. The default color scheme will show if no values are set.
The settlement application will also be affected by the color settings.
Shipping information note
In order to clarify the customer experience, you can present a sentence regarding shipping on the confirmation page. The sentence can be a maximum of 70 characters long and will be presented under the headline “Delivery”. If no info is set, the headline will not be displayed.
It is set when creating or updating an order:
{
//...
"options": {
"shipping_details": "Delivered within 1-3 days"
}
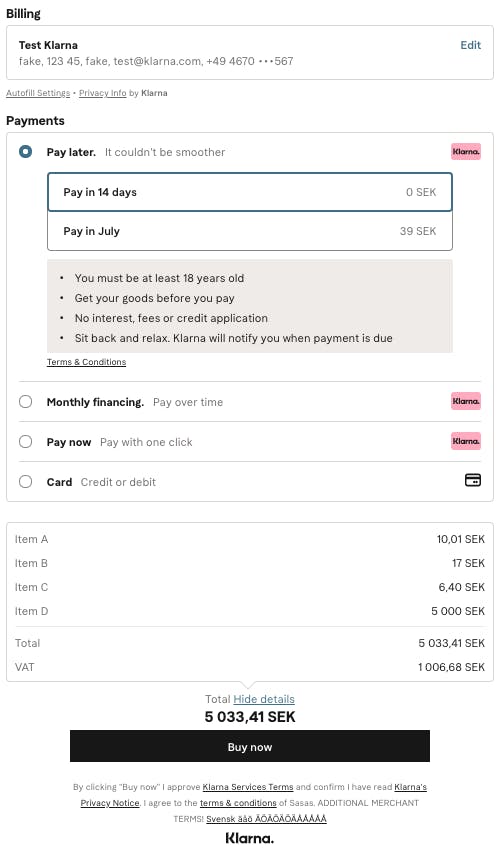
}Displaying VAT
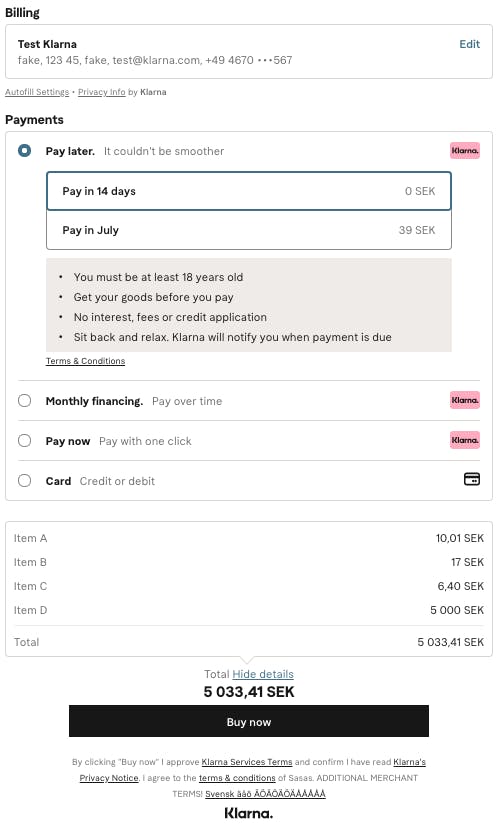
It is possible to hide the VAT in the order summary by using the options.vat_removed property.
{
// more order data...
"options": {
"vat_removed": true
}
}
VAT showing

VAT removed
Checkboxes
You can also add custom checkboxes, read more here.