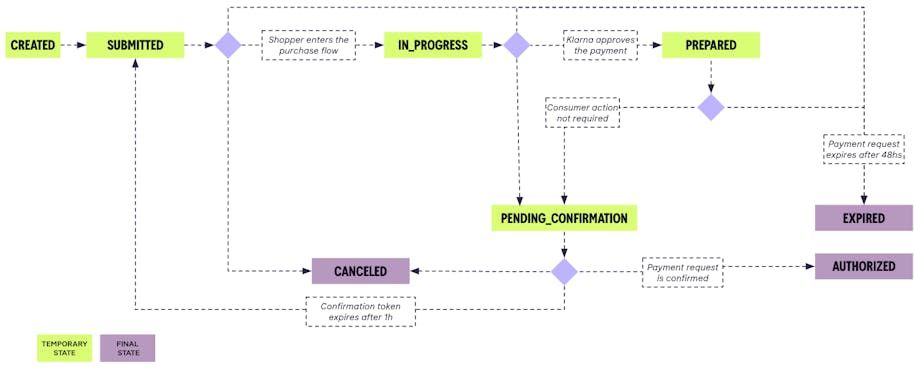
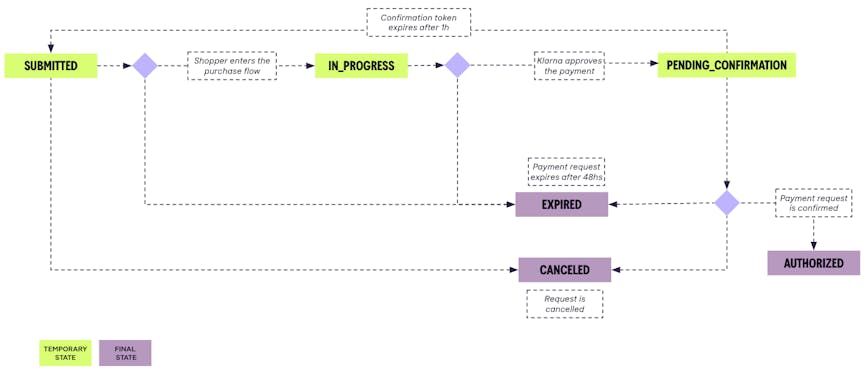
During the checkout process, the payment request will transition to various states. Find below an overview of the possible transaction states together with a transition diagram:
| Integration | State | Definition |
|---|---|---|
| Client-side |
| Payment request has been created client-side, can freely be modified (Not valid for server side integration) Next Action: Submit or initiate the payment request by calling the respective method |
| Client-side Server-side S UBMITTED | Payment request has been submitted to Klarna’s backend and ready to be initiated, request can be modified but must be synchronized Next Action: Redirect to the payment distribution URL using state_context.payment_distribution.url | |
| Client-side Server-side I N_PROGRESS | The payment flow is in progress (customer is inside the purchase flow) Next Action: Listen to webhooks for state changes | |
| Client-side Server-side P ENDING_CONFIRMATION | The payment flow has successfully been completed by the customer and is pending final confirmation to complete the payment request. Next Action: Confirm the payment request using the state_context.payment_confirmation_token | |
| Client-side Server-side E XPIRED | The payment request has expired (t≥48h). This is a final state. Next Action: No action. | |
| Client-side Server-side C ONFIRMED | The payment request is confirmed - and a payment transaction has been created. This is a final state. Next Action: Read and store information inside the state_context | |
| Client-side Server-side C ANCELED | The payment request has been canceled by the integrator. The payment_confirmation_token can only be CANCELED until the request is CONFIRMED. After confirmation, the cancellation is no longer possible. This is a final state.Next Action: No action. |

Payment request state diagram client-side integration

Payment request state diagram server-side integration
Once the customer successfully completes the payment in the purchase flow, the payment request will reach the PENDING_CONFIRMATION state, and Klarna will return a payment_confirmation_token. This token is a unique identifier necessary to securely perform a server-side confirmation of the payment request.
There are several ways to monitor the payment state and retrieve the payment_confirmation_token. It is important to ensure you handle errors and fail gracefully regardless of the outcome of the transaction see Integration resilience for more information on ensuring a robust integration.
There are multiple ways to monitor the status of a payment request and retrieve payment confirmation token:
The webhook triggered when the payment request reaches the state PENDING_CONFIRMATION will contain the payment_confirmation_token. The content of the payload{} will differ depending on the payment request state. For information on configuring webhooks please refer to Configure Klarna webhooks.
{
"metadata": {
"event_id": "e911ddab-f2c9-4d4c-aa2e-1954b290a91a",
"event_type": "payment.request.state-change.pending-confirmation",
"event_version": "v2",
"occurred_at": "2024-05-27T14:41:30Z",
"subject_account_id": "krn:partner:global:account:test:d6312901-1056-4231-8adb-d5abea7f3f8c",
"recipient_account_id": "krn:partner:global:account:test:d6312901-1056-4231-8adb-d5abea7f3f8c",
"product_instance_id": "krn:partner:global:payment-product:test:54f2ac72-2839-4004-9560-a8dcd128868c",
"webhook_id": "krn:partner:global:notification:webhook:96420b72-8c4c-4554-9b97-dcb67272d513",Request example
Consult the API reference for a complete description of the body parameters.API reference for a complete description of the body parameters.
The on(event, callback): void method in the Klarna SDK is an essential tool for efficiently managing state transitions of payment requests. By registering an event handler, you can dynamically respond to updates related to the ongoing payment request. It is important to note that the event handler may be triggered even if there is no state transition.
When involved in a redirection flow, the update handler activates once your page has loaded. This feature ensures that all pending updates are handled immediately upon registration of the event handler, eliminating the need for polling. This is particularly useful for maintaining smooth and responsive payment processing workflows.
Additionally, the PaymentRequest provides access to various properties of the ongoing payment request. This access allows developers to handle payment requests with greater precision and awareness of the transaction's current state:
| Parameter | Type | Definition |
|---|---|---|
| String | Unique identifier of this payment request |
| Object | The context that was authorized by this payment request. This is always identical to the input given by the Partner (paymentRequestData) |
| Enum | Current state of the payment request |
| Object | State specific context for the ongoing state. The paymentConfirmationToken will be stored in this object once the payment request reaches the state PENDING_CONFIRMATION |
To implement this method, follow these steps:
- Define your callback function that will handle specific events related to payment requests.
- Register this callback function using the
on(event, callback) method.
klarna.Payment.on('update', (paymentRequest) => {
console.log('Payment request state updated: ', paymentRequest.state)
})
Only available for server-side integrations
The confirmation token can also be retrieved through the read payment request endpoint. This approach allows integrators to secure the necessary token to finalize the transaction. It is especially beneficial for verifying the token or acquiring it following the initial redirection flow. By leveraging both the redirect URL placeholders and the read payment request endpoint, Partners can ensure they have all the necessary tools to manage and confirm payments efficiently.
To retrieve the confirmation token or read the order in this way, send a GET request to /v2/accounts/{account_id}/payment/requests/{payment_request_id}/v2/accounts/{account_id}/payment/requests/{payment_request_id}.
{
"payment_request_id": "krn:payment:eu1:request:552603c0-fe8b-4ab1-aacb-41d55fafbdb4",
"state": "PENDING_CONFIRMATION",
"previous_state": "PREPARED",
"state_expires_at": "2024-01-01T15:00:00Z",
"state_context": {
"payment_confirmation_token": "krn:payment:eu1:confirmation-token:e15432a5-ebcc-45bc-934c-e61399db597b"
},
"expires_at": "2024-01-02T13:00:00Z",
"created_at": "2024-01-01T12:00:00Z"Response example - State: Pending confirmation
Proper handling of the redirect URL placeholders is essential when using placeholders as described in Prepare the button click event configuration. Once the customer completes a transaction and is redirected back to your website, the URL will contain the actual values replacing the placeholders.
To ensure security and integrity, the server-side confirmation payment request call is required to complete a payment. Klarna recommends all partners verify data received via redirect against that received via webhooks to prevent token misuse. Tokens passed via the redirect_url are only valid for the account that completes the payment, preventing hijacking.
If you have a server-side integration and have not incorporated placeholders into the redirect URL, please do following these steps before continuing.
Klarna adds the content requested as below, resulting in the customer being redirected as illustrated in the response.
- Payment confirmation token: cd227fcd-21ee-4903-89ed-bd694144009e
- Payment request ID: bebeabea-5651-67a4-a843-106cc3c9616a
- State: CONFIRMED
- Payment request reference: partner-payment-reference-12345
Redirect URL example
Parse the URL parameters to extract the transaction details, and pass these details to your systems accordingly. Validate that these parameters match your expectations, and the other methods through which this information is communicated. If desired, more information is available in Confirm Payment request server side.
Consult the API reference for a complete description of the request body parameters.API reference for a complete description of the request body parameters.
A payment request remains open for a period of 48 hours, which is not adjustable. Klarna recommends Partners proactively close payment requests which have not resulted in successful transactions, especially if your payment request timeout is less than 48 hours. To align the default timeout window of your checkout you can trigger a DELETE request to /v2/accounts/{account_id}/payment/requests/{payment_request_id}.
The paymentRequestId of the ongoing payment request would first need to be retrieved client-side and sent to the back-end where the cancellation can be triggered.
{
"payment_request_id": "krn:payment:eu1:request:552603c0-fe8b-4ab1-aacb-41d55fafbdb4",
"state": "CANCELED",
"previous_state": "SUBMITTED",
"state_expires_at": "2024-01-01T15:00:00Z",
"state_context": {},
"expires_at": "2024-01-02T13:00:00Z",
"created_at": "2024-01-01T12:00:00Z",
"updated_at": "2024-01-01T13:00:00Z"
}ion]]