Integrate Payment Presentation API to display branded payment options when SDK use isn't feasible, ensuring a consistent and compliant checkout experience.
If Acquiring Partners cannot use the Klarna SDK to retrieve the presentation instruction due to infrastructure constraints on their end, they must utilize Klarna Payment Presentation API to retrieve the assets and instructions necessary to build the payment selector.
The Klarna Payment Presentation API
Step 1: Gather and Forward Checkout Context Data
Before calling Klarna's Payment Presentation API, ensure your backend accepts and forwards the Klarna specific parameters. These include the interoperability token which preserve session context as well as basic transaction parameters (amount, currency, locale) which will allow Klarna to deliver tailored assets to build the payment form.
Interoperability token
Klarna Presentation API's require an interoperability token in order to provide personalized features when displaying Klarna in the payment form.
If an interoperability token was provided by the Partner requesting a checkout form, it must be forwarded to Klarna in headers.
Step 2: Retrieve assets from the Payment Presentation API
In the request to the getPresentationAPI
/v2/accounts/{partner_account_id}/payment/presentation| Parameter | Required | Description |
|---|---|---|
partner_account_id | Yes | Unique account identifier assigned by Klarna to the onboarded merchant |
Step 3: Display Klarna in the Payment Selector
The Acquiring Partner must used the assets returned by the presentation API (text, link, instruction) to display Klarna when loading the checkout form. In this step it is needed to present to the customer Klarna as an available payment method and initially only 3 elements should be presented to the customer:
- Icon
- Header
- Subheader

Respect presentation instructions
The Acquiring Partner must use the instruction attribute returned in the response to the Payment Presentation API to dynamically build the payment selector. The instruction attribute will contain one of the following values:
| Instruction | Description |
|---|---|
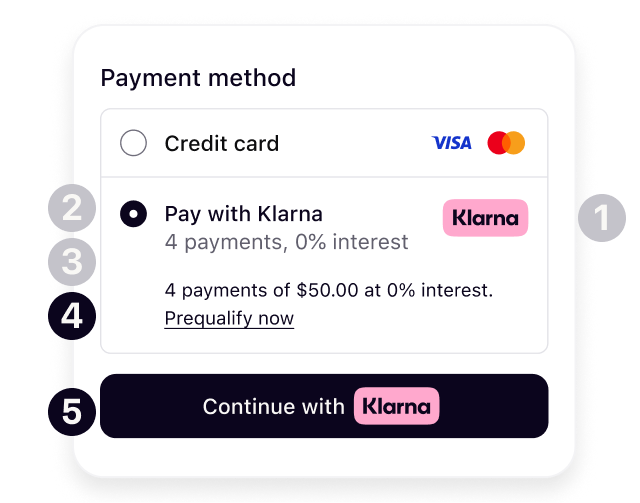
| This is the default value returned. When received, show Klarna alongside other payment methods. |
| This is returned when the customer has logged in using the Sign in with Klarna feature. In this scenario the customer has used Klarna to login, however this does not indicate a clear intention to pay with Klarna. Therefore Klarna should be pre-selected but still alongside others. |
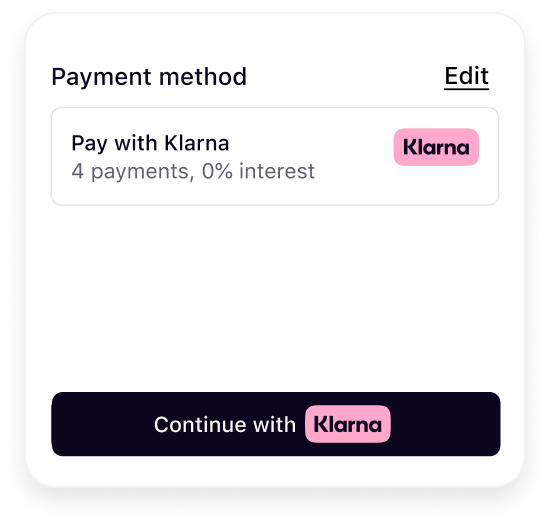
| This is returned when the customer has finished the first step of Klarna Express Checkout multistep. Since the customer has already shown intention to pay with Klarna, this should be the only payment method displayed. |
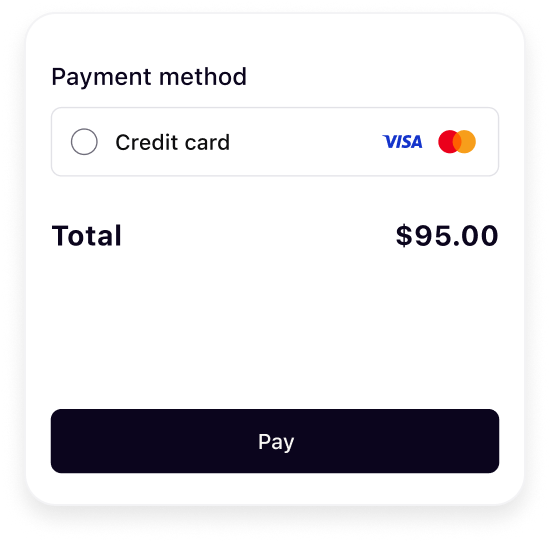
| This value is returned when the Partner has been identified as fraudulent and subsequently terminated. As a result, the Partner is no longer able to use Klarna services—functionality is fully disabled, and Klarna should no longer be displayed in the checkout. |
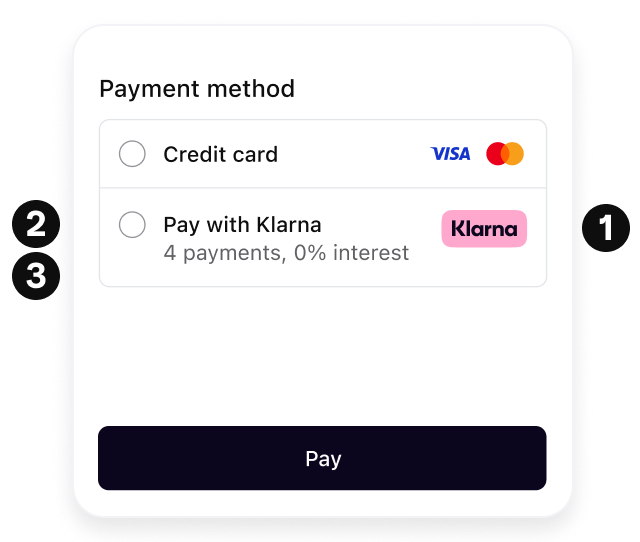
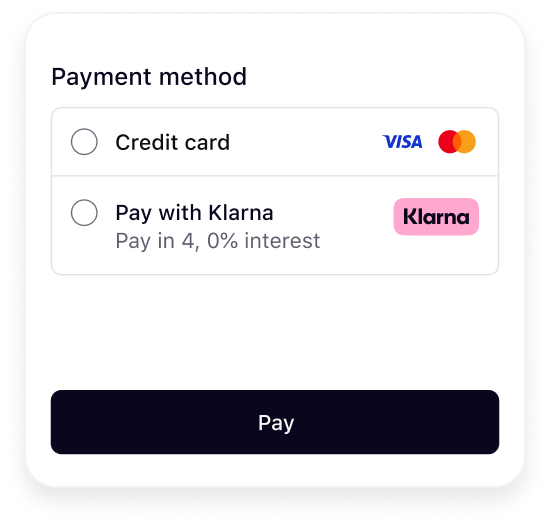
The presentation instructions indicate Acquiring Partners how Klarna should be presented in the payment selector. Acquiring Partners are required to adhere to Klarna’s payment presentation instruction to achieve the best-in-class user experience.
 |  |  |  |
| Show Klarna | Preselect Klarna | Show only Klarna | Hide Klarna |
The presentation instructions are derived from possible customer purchase journeys described in the following article.
Update presentation and load Klarna's Payment Button upon user selection
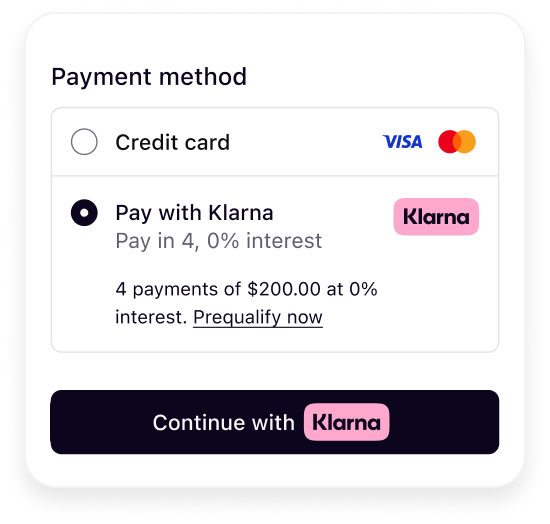
Once the customer has decided to proceed to the Payment using Klarna, or if Klarna was pre-selected due to the presentation instruction seen above, Acquiring Partners have to refresh the layout, build and present the Klarna Enriched Subheader as well as payment button using the assets (text, link) provided by the Payment Presentation API.
Update presentation of Klarna
- Icon
- Header
- Subheader
- Message
- Payment Button

Link behavior
The API response may include CTA URL for Learn More Check Purchase Power etc. The URL may represent just informational page or a deeper journey to be completed. Here's how you can set the behavior for message.parts.$.context
INFO: indicates that the content is purely informational. It may be opened within an iframe, the same tab, a new tab, or a new window in a web browser, or in any WebView within a mobile app.AUTH: indicates that the content requires customer authentication. In this case, the link must be opened in a new window or new tab in a web browser for this to persist the state (i.e logic). For native implementation you must use:- IOS: Open using ASWebAuthenticationSession
- Android: Open using Android Custom Tabs
Style the Payment button with CSS
To correctly render the Klarna Payment button, include Klarna’s CSS and configure the button with your preferred theme, shape, and copy.
Sample code
<link rel="stylesheet" href="https://js.klarna.com/web-sdk/buttons/payment-button.css" />
<button
style="width: 100%"
class="klarna-sdk-button theme-outlined shape-rect"
aria-label="Continue with Klarna"
>
<div class="klarna-sdk-button__outline" aria-hidden="true">
</div>
<div class="klarna-sdk-button__inner-container">
<span class="klarna-sdk-button__text">Payment button variants
You can adjust the button’s appearance and behavior by customizing the following:
Theme
Klarna provides multiple theme options to match your site’s design. Update the button class to switch between themes:
class="klarna-sdk-button theme-outlined shape-rect"
 |  |  |
theme-dark | theme-light | theme-outlined |
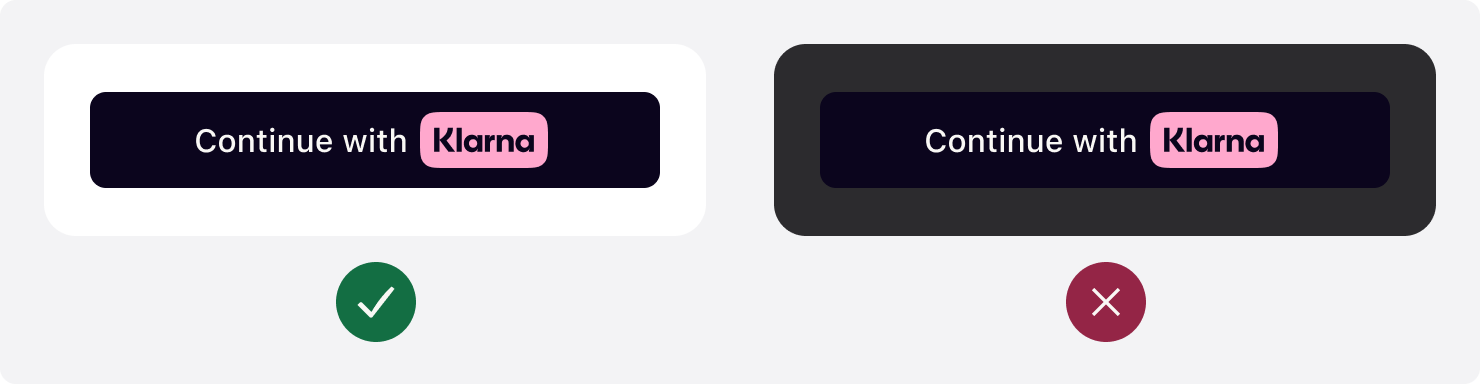
Dark background
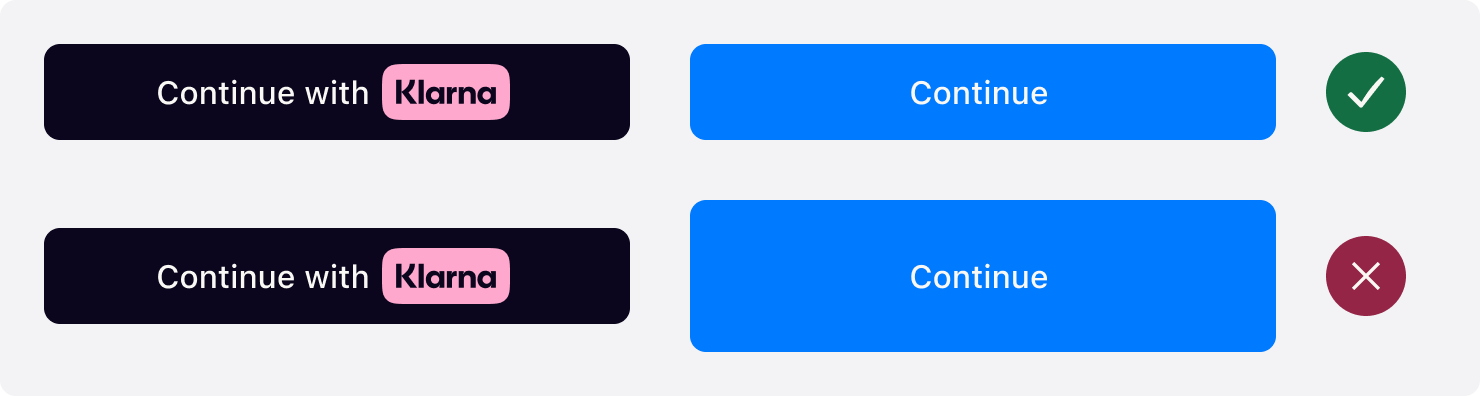
Don’t use dark theme on black or dark backgrounds. The button must be used on backgrounds that provide sufficient contrast.

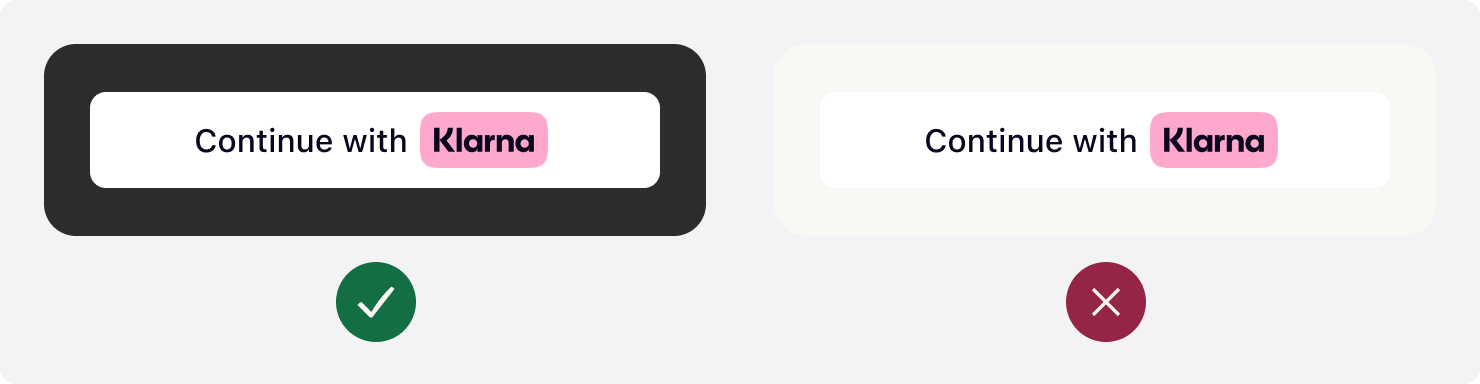
Light background
Don’t use light theme on white or light backgrounds. The button must be used on backgrounds that provide sufficient contrast.

Shape
The Klarna button supports multiple shapes. Update the class to choose the appropriate option:
class="klarna-sdk-button theme-outlined shape-rect"
 |  |  |
shape-default | shape-pill | shape-rect |
Button copy
Use the payment_button.text value from the response to dynamically set the button label for each market. If this can't be retrieved from the response, Klarna provides approved translations per market that can be used as a fallback.
To update button text and accessibility labels:
- Update the
aria-labelfor accessibility. - Update the
klarna-sdk-button-copytext for the visible button label.
<button aria-label="Continue with Klarna">
<span class="klarna-sdk-button-copy">Continue with</span>
</button>
Button size
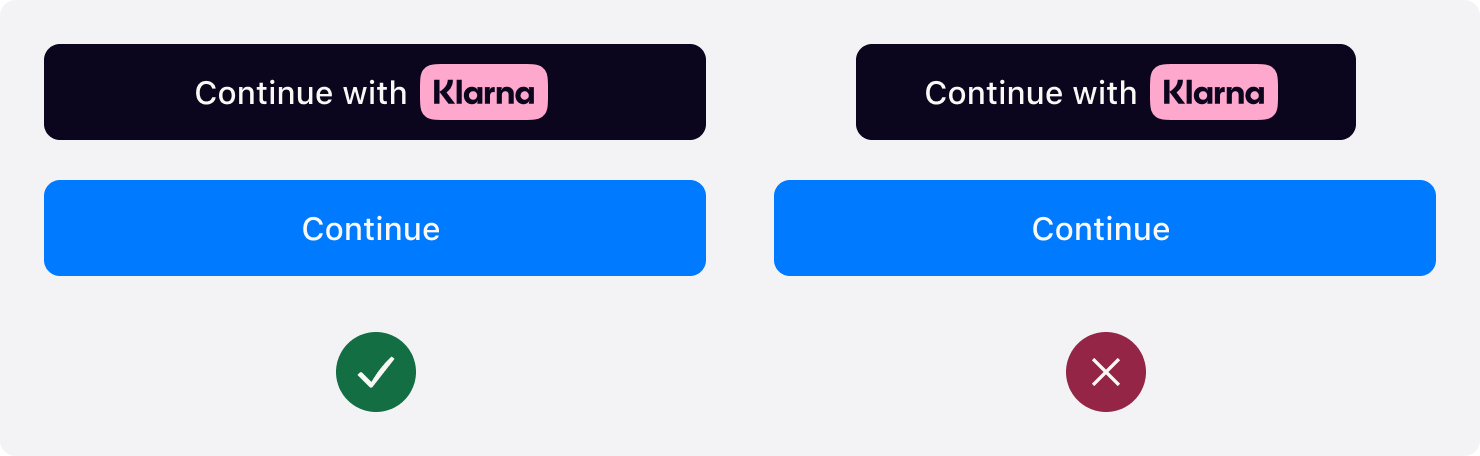
Width
Prominently display the Klarna button. Make the button the same width as other payment buttons in stacked button layouts.

Height
The default recommended height of the Klarna button is 48px and the min height allowed is 40px. Make sure the button is the same height of other payment buttons.