Help customers complete payments securely by handling Klarna’s step-up authentication using the purchase journey. This guide breaks down how to integrate and respond when a step-up flow is triggered through the Klarna SDK.
Integration overview
When Klarna requires additional verification from the customer (e.g., login, authentication, or payment method selection), it returns a Payment Request in response to the Payment Authorize API call which the Klarna SDK needs to trigger the purchase journey.
As shown in the below diagram, the high level flow is the following:
- The customer clicks the Klarna Payment button.
- The
initiateJavaScript function attached to the Klarna Payment button is triggered. - Acquiring Partner’s backend calls Klarna’s Payment Authorize API.
- Klarna returns
STEP_UP_REQUIREDand apayment_request_id - The
initiatefunction returns a promise resolving to the thepaymentRequestIdobject. - The customer enters the Klarna Purchase Journey and completes authentication/payment selection.
- Klarna redirects the customer back to the Partner.
Integration details
Step 1: Receive data points from Partners
To support the step-up scenario, Acquiring Partners must define return URLs when calling the Payment Authorize API.
return_url: if the Klarna purchase flow is launched in a web environment, Klarna will redirect the customer to this URL after the customer finishes their interaction with Klarna, either by approving or aborting the purchase flow. This could either be a URL from the Acquiring Partner who will handle the redirection logic or a URL collected from the Partner.
app_return_url: The customer may be redirected to a third party app (bank app) or the Klarna app during the Klarna purchase journey on mobile environments. This URL enables Klarna to return the customer back to the Partner’s mobile app.
return_url and app_return_url are not mutually exclusive
In different scenarios, either or both of the return_url and app_return_url can be triggered:
Example 1: Only return_url is triggered – Pure web flow
The customer starts the Klarna purchase flow in a web browser on a desktop. After approving the purchase, they are redirected to the return_url.
Example 2: Only app_return_url is triggered – App-to-app flow
The Partner’s native mobile app opens the Klarna purchase flow using a universal link. If the Klarna app is installed, the customer is taken directly into the Klarna app. After approval, they are redirected to the app_return_url, returning them to the Partner's app.
Example 3: Both URLs are triggered – WebView flow with app handover
The Partner’s native mobile app starts the Klarna purchase flow in a System WebView. If the customer needs to authenticate via an external banking app, they’re handed back to the Partner's app using app_return_url. They then resume the purchase flow in the WebView and, upon completion, are redirected to the return_url.
Implementation notes for Partners
- Ensure the
app_return_urlis set up to register a URL scheme (e.g., yourapp://klarna) or universal link that resumes the payment flow. - Klarna uses this URI after the customer completes a native app-based flow (e.g., biometric auth in a bank app or Klarna app login).
- Partners are expected to open the integrating mobile application in its last state (no state changes or deeplink navigations).
When Acquiring Partners are already asking for a suitable return_url or app_return_url from the Partner, it is advised to not ask for a second one as this would increase the minimal integration requirements for Klarna to work.
Step 2: Configure step-up parameters
Acquiring Partners must include a step_up_config object when calling Klarna’s Payment Authorize API
| Parameter name | Description |
|---|---|
| Reference to the payment session or equivalent resource on the Acquiring Partner's side. Helps match Klarna payment requests with internal records. | |
Configuration properties for supporting step-up scenario. It contains:
|
Sample request
curl https://api-global.test.klarna.com/v2/accounts/{partner_account_id}/payment/authorize \
-H 'Authorization: Basic <API key>' \
-H 'Content-Type: application/json' \
-H 'Klarna-Network-Session-Token: eyJhbGciOiJIU...' \
-d '{
...
"step_up_config": {
"payment_request_reference": "acquiring-partner-request-reference-1234",
"customer_interaction_config": {
"method": "HANDOVER",
"return_url": "https://merchant.com/redirect",
"app_return_url": "merchantapp://klarna" Step 3: Retrieve the Klarna payment_request_id
When step-up is required, the Payment Authorize API response includes a payment_request_id that must be passed to the frontend SDK:
{
"payment_transaction_response": {
"result": "STEP_UP_REQUIRED"
},
"payment_request": {
...
"state_context": {
"customer_interaction": {
"method": "HANDOVER",
"payment_request_id": "krn:payment:eu1:request:..."
...
}Step 4: Launch the Klarna's purchase journey
The initiate function from the Klarna Payment button instance will return a promise that resolve to an object with the paymentRequestId:
Sample code
const buttonConfig = {
initiate: () => {
// call to Klarna Payment Authorize API returns STEP_UP_REQUIRED
return { paymentRequestId: "krn:payment:eu1:request:5eb1.." }
},
initiationMode: "DEVICE_BEST", // Device-optimized payment initiation
}
// Render and mount the button with the assigned configuration
paymentPresentation.paymentButton.component(buttonConfig).mount("#klarna-button-container");
The initiationModeis a parameter which controls how the Klarna Purchase Journey is launched (redirect / modal window) on different devices (mobile/desktop/native):
| initiationMode | Description |
|---|---|
| Automatically selects the best way to launch the Klarna Purchase Journey depending on the device - this is the default and recommended value:
Note: for this initiationMode, a return_url is required in the step_up_config object when calling the Payment Authorize API. |
| The Klarna Purchase Journey is triggered on the same page. The customer never leaves the page. The Klarna Purchase Journey is open in a pop-up if possible and fallback to fullscreen iframe if necessary. |
| The customer will be redirected to the Klarna Purchase Journey. Note: for this initiationMode, a return_url is required in the step_up_config object when calling the Payment Authorize API. |
The Klarna Purchase Journey enables the customer to:
- Authenticate with Klarna (via login, OTP, etc.)
- Choose the payment method (Pay in N, Pay Later, etc)
- Accept the payment.

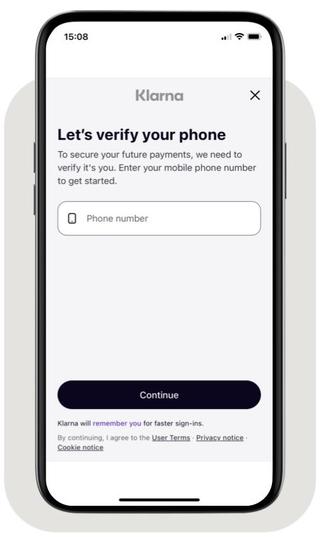
Phone collection in the Klarna Purchase Journey
Step 5: Handle customer return after Klarna's purchase journey
After the customer finishes or aborts the Klarna purchase flow—whether on web or in the app—Klarna does the following:
- Redirect the customer to
return_url: Klarna redirects the customer to thereturn_urlspecified in thecustomer_interaction_configobject, except for when the popup experience was applied and the customer aborts the purchase flow. - Issuance of
payment_tokenupon completion: Klarna issues apayment_tokento the Acquiring Partner, which is required to finalize the payment. This part will be covered in the following section – Monitor the payment request state.
OPTIONAL: Listens to Klarna Web SDK events
The KlarnaPayment SDK interface enables Acquiring Partners to register event handlers to follow the different stages of the purchase and provide the best user experience to consumers.
| Event handler | Purpose |
|---|---|
| Detect when the customer has accepted the purchase. During a redirection flow the complete handler will trigger once your page has loaded on the success page. Pending updates are triggered even if the event handler is registered after the page has loaded to avoid need for polling. |
| Detect whenever the customer aborts the Klarna purchase journey. |
| Detect errors during the payment request lifecycle. If the error event handler is defined, all errors will be emitted to it instead of thrown upwards. |
These event handlers allow you to access various properties of the ongoing paymentRequest as defined in the below table. This access allows developers to handle payment requests with greater precision and awareness of the payment’s current state.
| Parameter | Definition |
|---|---|
| Unique identifier of this payment request | |
| Current state of the payment request | |
| The previous state of the payment request | |
| The reason field may be used to determine why the payment request is in its current state. | |
State specific context for the ongoing state. The paymentToken will be stored in this object once the payment request reaches the state COMPLETED |
Sample code:
Use Klarna Web SDK events only to enhance user experience, not to trigger authorization
Frontend events are generally unreliable due to browser and system limitations. Listen to Klarna Web SDK events to improve the customer experience—such as displaying clear error messages when a purchase is aborted or disabling page interactions while payment authorization is in progress.
Never use Klarna Web SDK events to trigger payment authorization. Instead, always rely on webhooks to receive the payment token and authorize the payment after the customer approves the purchase.
