Once a customer begins interacting with Klarna Boost Features, a shopping session is initiated to ensure a seamless experience across various touchpoints. To maintain continuity as the customer transitions to the Acquiring Partner’s environment, the interoperability_token serves as a link for the shopping session.
This token enables Klarna to uphold a unified session, supporting personalization, keeping customers signed in across features, and enhancing checkout conversion by notifying you when a customer is ready to pay.
Key benefits include:
- Increased flexibility across Klarna product suite, ensuring that customers can enjoy a seamless transition between different Partner offerings without repeated logins or data entries.
- Enhanced security and fraud detection by providing a broader understanding of customer activity, a consistent identifier helps in monitoring and mitigating potential fraud across different sessions and platforms.
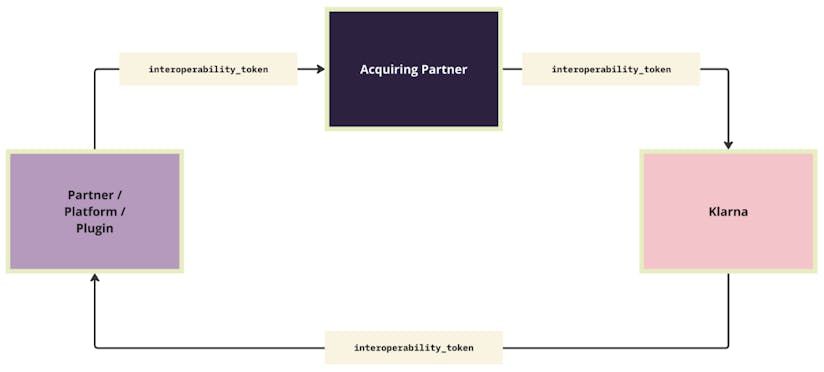
On a high level, the data flow is as follows:
- Precondition: The Partner integrates directly with Klarna Boost Features; to hand over the consumer journey to the Acquiring Partner, they request an interoperability_token.
- The Partner passes the
interoperability_tokento the Acquiring Partner. - The Acquiring Partner forwards the
interoperability_tokento Klarna in relevant APIs.

Depending on the integration path, there are different requirements on how to ensure interoperability is applied to a customer experience.
When an Acquiring Partner initiates Klarna's webSDK, they must use the resolve() function to determine the status of the Klarna session. The resolve() function will return the state of the customer Payment Session, including the payment_confirmation_token if the interoperability_status allows for immediate confirmation of an order (see Confirm Payment request server side for more information).
If the Acquiring Partner integration permits Partners to integrate such that the domain may have changed between their initiation of the Klarna webSDK and the Acquiring Partners, then Case 2 or Case 3 must also be made available to ensure interoperability as the interoperability_token may not persist across multiple domains.
Acquiring Partners are required to accept Klarna’s interoperability_token across all touchpoints where a payment or checkout are initiated. This is achieved by allowing Partners to send the interoperability_token on any API endpoint that is used to trigger a payment.
POST api.acquiring-partner.com/v2/payments
{
"currency": "USD",
"amount": 17800,
"payment_method_options": {
"klarna": {
"interoperability_token": "eyJhbGciOiJIUzI1NiIsInR5cCIXVCJ9..."
}
}
}The naming of the field should either be klarna_interoperability_token or interoperability_token within an explicitly Klarna specific context, so that it is easy for any Partner to identify the field and its usage. While the Acquiring Partner can introspect the token, they are required to not tamper with it and to forward it all the time.
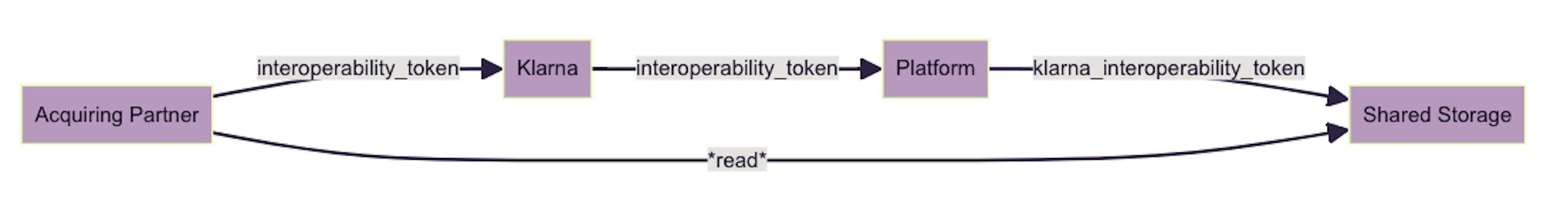
If an Acquiring Partner uses platform plugins (e.g., WooCommerce, Adobe Commerce) where the webSDK is not loaded or the domain changes during the payment process, they are required to retrieve the interoperability_token from the platform’s session storage.
The interoperability_token will always be stored with the key klarna_interoperability_token. This token should be passed to relevant Klarna APIs, including the Payment API and Messaging API. This approach applies to API-only or fully hosted integrations.
If the Partner relies on a Klarna-owned plugin to load Klarna components, the interoperability_token will be stored in the platform session data as klarna_interoperability_token. The Acquiring Partner must update their plugin to retrieve the token when available.

Hosted checkout on your own domain instead of Partner’s domain
When you use Klarna.js on your own hosted checkout domain, you’re required to initialize Klarna.js with a proper interoperability context which then enables the continuity of a customer’s session:
const interoperabilty = await Klarna.Interoperability.resolve(
{
interoperabilityToken: "[received_interoperability_token]"
},
{
currency: [payment_currency]
}
)
The integration then ensures Klarna is selected if the interoperability status is PAYMENT_PENDING_CONFIRMATION or PAYMENT_PREPARED.
switch (interoperability.status) {
case "PAYMENT_PENDING_CONFIRMATION":
// Confirm Klarna payment immediately when server-to-server, otherwise,
// display Klarna as a selected payment method
break;
case "PAYMENT_PREPARED":
// Confirm Klarna payment immediately when server-to-server, otherwise,
// Display Klarna as a selected payment method
break;
case "PAYMENT_UNSUPPORTED":When interacting with Klarna APIs, you must provide the interoperability_token whenever available. The following example demonstrates how the interoperability_token is provided to the Payment API:
POST global-api.klarna.com/v2/payment/requests
{
"currency": "USD",
"paymentAmount": 17800,
"interoperability": {
"interoperability_token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzaG9wcGluZ19zZXNzaW9uX2lkIjoia3JuOnNob3BwaW5nOmV1MTpzZXNzaW9uOjBlOTIyN2MwLTBjNDAtNDdkZi04YzEwLTQwMTRmYzFiZDJiZCIsInN0YXR1cyI6IlBBWU1FTlRfUFJFUEFSRUQiLCJ2ZXJzaW9uIjoxLCJjcmVhdGVkX2F0IjoiMjAyNC0wMS0wMVQxMjowMDowMFoiLCJ1cGRhdGVkX2F0IjoiMjAyNC0wMS0wMVQxMjowMDowMFoifQ.1y87kuEKnETy_UCHbTMXx1p4mViZE816okcVmfHFZoo"
}
}
Key value for partners
- Allow Partners to optimize the usage of On-site Messaging: if On-site messaging is being used, passing the interoperability_token will tailor the messages based on the customer's previous interactions and behaviors across the Klarna network, providing a personalized and cohesive shopping experience.
- Payment-specific calls: during any payment-specific calls, passing the interoperability_token helps link the transaction to a specific user session. This is crucial for tracking the customer’s journey through different stages and for supporting advanced security measures like fraud detection.
Alternate flow for Headless integrations
When the Acquiring Partner is processing a headless payment or has an architecture where the backend processes are driving the consumer facing user experience, it’s recommended that the Interoperability Token be decoded to allow for the proper logic to ensure the optimal consumer experience.
The interoperability_token is a JWT token signed by Klarna. Its purpose is for the integrator to fulfill Klarna Network specific requirements without having to do a network call to Klarna’s infrastructure which will add latency to a time-sensitive operation. This typically applies to a server-only integration or, in some rare cases where Klarna.js cannot be utilized. In such a scenario, the Acquiring Partner can decode the token to read its content. The decoded content of the token is a json structure as followed:
Header:
{
"alg": "RS256",
"typ": "JWT",
"cty": "application/vnd.klarna.interoperability-token-v2+json",
"kid": "key123"
}
Payload:
{| Parameter | Definition |
|---|---|
alg | Standard JWT header, specifies the Algorithm used to sign or verify the token. |
typ | Standard JWT header, specifies the Type of the token, always set to “JWT”. |
cty | Standard JWT header, specifies the Content Type of the body. |
kid | Standard JWT header, specifies the Key ID indicating which key was used to sign the token. |
x5t | Standard JWT header, specifies a base64url-encoded SHA-1 hash of the X.509 certificate. It provides a way to identify the specific certificate associated with the public key that should be used to verify the JWT’s signature. |
iat | Standard JWT field which means “Issued at.” |
status | Specifies the interoperability status, see table below. |
shopping_session_id | Specifies the shopping_session_id which must be passed on to Klarna in relevant API calls. |
payment_confirmation_token (optional) | Specifies the payment_confirmation_token which must be used to confirm the Klarna Payment Request. The field is available when the status is PAYMENT_PENDING_CONFIRMATION. |
The table below different interoperability status, their use cases and expected outcomes:
| Status | Use Cases | Integration Actions |
|---|---|---|
PAYMENT_PENDING_CONFIRMATION | Single-step KEC | Confirm Klarna payment immediately, otherwise, display Klarna as the selected payment method. |
PAYMENT_PREPARED | Multi-step KEC, SIWK | Display Klarna as the selected payment method and display “Pay with Klarna button.” |
PAYMENT_SUPPORTED (default) | Standard checkout | Display Klarna as a payment method |
PAYMENT_UNSUPPORTED | Standard checkout | Don't show a Klarna button or offer Klarna |
For a future proof solution, an unrecognized status should be considered as PAYMENT_SUPPORTED. This would allow Klarna to add more statuses in the future and not break your integration.
While utilization of the interoperability_token is our preferred choice for interoperability, Integrating Partners don’t always have the engineering capabilities to leverage the full potential of Klarna API. Additionally, an integration with Klarna API might introduce added latency to their time-sensitive operations. To balance between interoperability and complexity of the integration, an Acquiring Partner should support consuming and passing of interoperability_data. A prominent use case of this is submission of Supplementary Purchase Data.
Acquiring Partners should accept Klarna’s interoperability_data across all APIs where payment or checkout is initiated. They do this by allowing a Partner to send the interoperability_data on any API endpoint that is used to trigger a payment.
POST api.acquiring-partner.com/v1/payments
{
"currency": "USD",
"amount": 17800,
"payment_method_options": {
"klarna": {
"interoperability_data": "{\"content_type\":\"vnd.klarna.supplementary-data.v2\",\"content\":{\"customer\":{\"given_name\":\"Klara\",\"family_name\":\"Joyce\",\"email\":\"klara.joyce@klarna.com\",\"merchant_account_info\":{\"account_id\":\"1234567890\",\"account_registered_at\":\"2020-01-01T12:00:00Z\",\"number_of_paid_purchases\":10}}}}"
}
}
}The naming of the field should either be klarna_interoperability_data or interoperability_data within an explicitly Klarna specific context, so that it is easy for any integrating partner to identify the field and its usage.
When interacting with Klarna Payment API, an Acquiring Partner must provide the interoperability_data:
POST global-api.klarna.com/v1/payment/requests
{
"currency": "USD",
"paymentAmount": 17800,
"interoperability": {
"interoperability_data": "{\"content_type\":\"vnd.klarna.supplementary-data.v2\",\"content\":{\"customer\":{\"given_name\":\"Klara\",\"family_name\":\"Joyce\",\"email\":\"klara.joyce@klarna.com\",\"merchant_account_info\":{\"account_id\":\"1234567890\",\"account_registered_at\":\"2020-01-01T12:00:00Z\",\"number_of_paid_purchases\":10}}}}"
}
}
Tokenized payments with Klarna enable partners to securely store multiple payment details per customer, with the customer's consent, for more information refer to Tokenized Payments.
Support of the customer_token allows an Acquiring Partner to enable recurring payment seamlessly. An example is a customer successfully signing up using “Sign in with Klarna” and allowing the Integrating Partner to charge their account. The Integrating Partner simply registers the Klarna Customer Token with the Acquiring Partner and does not have the customer going through the payment tokenization flow.
To effectively integrate and use the customer_token, adhere to the following streamlined process:
- Endpoint requirements: establish at least one endpoint that allows Partners to register their Klarna Customer Tokens in exchange for the Acquiring Partner’s token.
- Token charge: use the registered
customer_tokenwhen the Integrating Partner calls to charge the connected Acquiring Partner’s token.
This approach guarantees minimal integration effort while maintaining consistency in payment processing and customer experience.
- Token charge: allowing Integrating Partners to register and use their Klarna Customer Tokens directly will enable seamless customer experience where they don’t need to go through multiple processes of tokenization with Klarna for a given Partner.
The Shopping Session API enables Partners to share key data points directly with Klarna during the customer journey. This API supports edge cases where Partners may wish to or be required to provide additional data to Klarna regarding the customer or transaction, outside of the fields available via their Acquiring Partner
Data Handling: If both shopping and payment sessions are used, the data provided through the payment session will override the shopping session data.
No action is required by the Acquiring Partner to support this functionality. It is purely supplemental to the broader integration, however providing links to resources covering this functionality in your public documentation for your Partners is required to ensure optimal conversion rates for partners of all verticals.