Integrate Klarna Webhooks to receive real-time business event notifications, ensuring secure, responsive, and well-maintained backend operations.
Klarna webhooks enable your applications to receive real-time business event notifications from the integrated Klarna product suite, allowing your backend systems to respond promptly.
Webhooks are customizable, and all Klarna APIs include a standard set of webhook events to which you can subscribe. For a list of supported event types, refer to the events categories section.
Consult the API referenceAPI for a complete description of the request body parameters.
To maintain seamless integration with Klarna's payment services and ensure your systems are equipped to handle Klarna notifications effectively, follow these steps:
- Expose an HTTPS endpoint on your server designed to receive webhook notifications.
- Ensure only HTTPS endpoints are used and that a valid SSL certificate is in place.
- Configure a single endpoint for multiple event types or set up separate endpoints for each event type based on your preferences.
- See more info in the Getting started with Klarna webhooks section.
- Verify HMAC Signature to ensure data security and integrity.
- See more info in the Create and manage signing keys section.
- Store the webhook event data for further processing.
Sample webhook request
{
"metadata": {
"event_type": "event_type",
"event_id": "unique event UUID",
"event_version": "v2",
"occurred_at": "2025-02-28T12:00:00Z",
"subject_account_id": "Partner account ID",
"recipient_account_id": "Acquiring Partner Account ID",
"product_instance_id": "product-specific ID",
"webhook_id": "webhook-specific ID",Immediately respond to webhook notifications with an HTTP status code of 200, 201, 202, or 204 to confirm successful delivery.
Failure to respond, or a response with any other status code, will trigger Klarna's retry mechanism.
Klarna will retry notifications at increasing intervals upon failure (timeout or HTTP 4XX/5XX response codes). Klarna orchestrates these retries with progressively longer delays, which can extend up to 12 hours or until a successful response is received.
Here's how the retry schedule is structured:
- First retry: 10 seconds after the initial failure.
- Second retry: 2 minutes later.
- Third Retry: 15 minutes later.
- If the issue persists, retries are scheduled at 3 hours, 6 hours, and finally 12 hours for the last attempt.
This structured approach ensures multiple opportunities for notifications to succeed, enhancing the reliability of the communication between systems.
If no successful response is received after the final retry attempt at 12 hours, the notification will be considered permanently failed.
If you resolve an issue on your end and need additional assistance to receive the previously failed notification, reach out to Klarna support.
When you modify webhook settings during ongoing retries, these changes will only apply to new notifications. If a triggered Klarna webhook fails to receive a response code of 200, 201, 202, or 204, it will continue to retry using the old configuration until it either successfully communicates or reaches the 12-hour retry limit.
To avoid disruptions and ensure a smooth transition, it is recommended to initiate and run a new webhook in parallel before discontinuing an older webhook. This strategy ensures that the new settings are fully operational and effective, maintaining seamless notification delivery during the transition period.
To securely receive webhook notifications, you must generate and attach signing keys to your webhooks. See Create signing key APIAPI for details.
This procedure ensures the authenticity of incoming notifications can be verified. Klarna will sign each notification using the designated signing key before dispatch. Both the signature and its identifier will be included in the notification, enabling you to confirm its validity. When configuring a new webhook, specify the signing key to be used.
After generating signing keys, make sure to securely store them immediately. You will not be able to retrieve these keys again for webhook validation purposes.
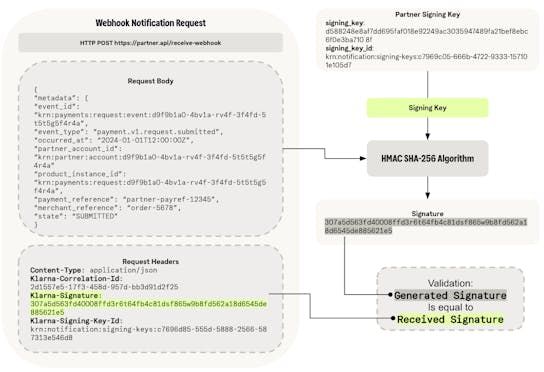
1. Compute your signature:
- Use the raw JSON sent in the HTTP request body.
- Use the
Klarna-Signing-Key-Idfrom the header to identify the appropriate signing key. - Apply the
HMAC-SHA256algorithm to the raw json object using the corresponding signing key.
2. Parse Klarna-Signature:
- Extract the "
Klarna-Signature" from the HTTP headers of the received request.
3. Compare signatures:
- Match your computed signature against the
Klarna-Signaturefrom the HTTP headers.
4. Validate the request:
- Confirm the request’s authenticity if the signatures align. If not, reject the request with an HTTP
400 Bad Requestresponse to indicate potential tampering.
Currently a maximum of 50 signing keys per account are supported. If new keys are required, use the Delete signing key APIAPI to disable the old keys.

To handle changes such as the rotation of signing keys, it's recommended to support multiple signing keys during the transition. The steps for key rotation involve:
- Creating a new signing key.
- Updating the recipient server to accept the new signing key.
- Updating the webhook.
- Validate the new signing key has been correctly implemented before
- Remove the old signing key.
Consult the API referenceAPI for a complete description of the request body parameters.
Create webhooks to receive notifications about configured events. These notifications are sent to the provided endpoint and signed with the corresponding signing key.
You are able to use wildcards to set up the desired event types.
Webhook wildcards
By using a wildcard such as "*", all events that match the specified pattern will be included.
Example: with "payment.request.*", you will receive all events associated with payments like:
payment.request.state-change.submittedpayment.request.state-change.in-progresspayment.request.state-change.expiredpayment.request.state-change.completedpayment.request.state-change.canceled
Explore the categories of events available through Klarna webhooks, each designed to keep you informed about specific aspects of your transactions and account activities:
- Payment request: Notifications of state changes on the lifecycle of a payment request.
- Payment transaction: Notification of state changes on the lifecycle of a payment transaction.
- Payment dispute: Notifications of state changes of the dispute lifecycle, for example, when a dispute is initiated, escalated, or resolved.
- Partner account: Notifications when a Partner’s account changes status.
- Settlements: Updates about the settlement process, such as a payout has been done or a settlement report is ready for download.
Once your webhooks are set up, you can manage them through API requests. Use these requests to update, delete, or retrieve details about your configurations.
Consult the API referenceAPI for a comprehensive parameter information.
Specific webhooks related to individual components of your Klarna integration are detailed in the integration guidelines for those products. Below are the key integration areas where webhooks play a vital role:
- Account lifecycle and Invalid Brand webhooks
- Compliance decision webhooks
- Payment Request state change webhooks
- Payment Transaction webhooks
- Payment Funding State webhooks
- Identity (Customer Token) webhooks
- Dispute webhooks
- Settlement webhooks
In order to test your webhook integration, you can simulate a webhook by manually triggering an event that you have subscribed to. Provide the webhook_id, event_type, and event_version for the webhook previously configured to endpoints on your account.
This feature is available in the test environment and is critical for ensuring your integration functions as expected before going live. By manually triggering webhooks, you can simulate any state change for a Payment Request instantly, bypassing the need to complete the Purchase Journey or wait for the request to expire. This testing capability allows you to validate the creation, confirmation, and state changes of Payment Transactions. Additionally, it enables you to receive notifications for expired Payment Requests, which can be useful for abandoned cart strategies or similar retargeting purposes.
In the test environment, when you trigger a simulated webhook, the endpoint generates a test event using dummy data that adheres to the schema of the specified event type. This approach ensures you can thoroughly test and adjust your system's response to various webhook events without affecting live data.
Sample webhook request
{
"metadata": {
"event_id": "b0e715e0-2ebd-462f-80f6-1366b4f9a4af",
"event_type": "payment.request.state-change.completed",
"event_version": "v2",
"occurred_at": "2025-02-28T12:52:57.577790899Z",
"product_instance_id": "krn:partner:product:test:5cadd30a-c536-4230-8667-d3971fb7e7dd",
"webhook_id": "krn:partner:global:notification:webhook:bc266feb-ba9a-40d8-af77-ebe24166ae2d",
"live": false
},