Flows and error handling
This page outlines the steps and flows integrators may need to understand when integrating the SDK. It will additionally provide some code snippets and try to expand on how error handling and potential custom flows may work.
The integration can be broken down into roughly two parts:
- When the user enters checkout and Klarna appears as a payment option.
- When the user logs into their user account in an emerging window and selects a Klarna payment method there, Klarna needs to evaluate if the user is eligible to pay with the selected payment method.
A conceptual overview of the operations is available here.
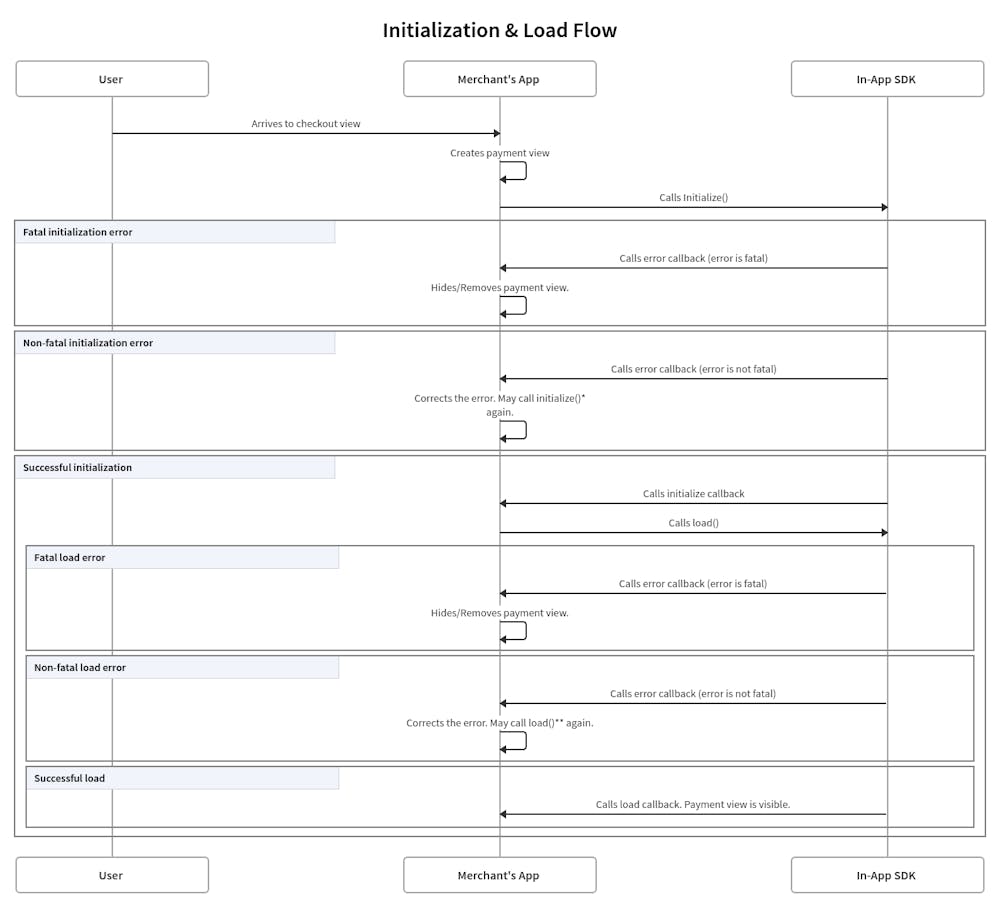
When a user enters a checkout view or a view that should show Klarna as a payment option.
Diagram

* Common errors include using an invalid session token. ** Common errors include sending in invalid order information or billing information. Error callback has an error object with an invalidFields parameter.
Some Notes
When receiving an error message, you may check the isFatal parameter to determine whether the error is “final”, and Klarna shouldn’t be made available to customers.
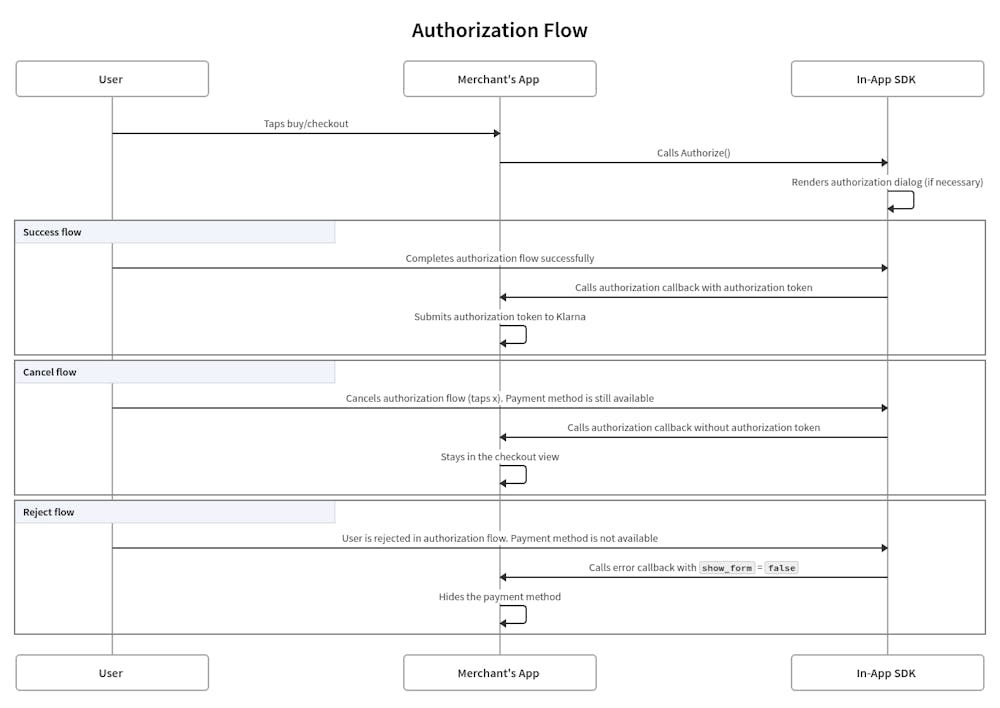
When a user confirms they want to pay with Klarna.
Diagram

Some Notes
Authorization is successful when:
- You have an authorization token and
- You have approved == true
Code Example
following errors might occur during the payment flow:
This error happens when the client token used to initialize the SDK is invalid for any reason. Merchant should make sure that the client token value is not expired or tampered with.
When this error occurs, merchant’s app will receive an error in the onErrorOccurred callback method that contains this information:
- action: Initialize
- name: InvalidClientTokenError
- message: Error performing Klarna.Payments.init().
Merchant can fix this error by getting a valid client token and calling the init method again.
This error happens when the payment method is invalid and is not available for this session.
You must ensure that the payment method is the same value as in the payment_method_categories parameter that is inside the response object when initiating a payment.
The most common value is KlarnaPaymentCategory(“klarna”), but there might be cases when you encounter one of these other values:
KlarnaPaymentCategory.PAY_NOW (“pay_now”)KlarnaPaymentCategory.PAY_LATER (“pay_later”)KlarnaPaymentCategory.SLICE_IT (“pay_over_time”)
When this error occurs, the merchant’s app will receive an error in the onErrorOccurred callback method after calling the load function. The error contains this information:
- action: Load
- name: ShowFormFalseError
- message: Error performing Klarna.Payments.load().
This error is fatal, meaning that the merchant cannot fix it and call the load function again. Merchant should hide the payment view, set a valid payment method and start the SDK again by calling the init function.
This error happens when the user sets invalid card information when authorizing the payment.
When this error occurs, merchant’s app will receive the onAuthorized callback method with these parameters:
- approved: false
- authToken: null
Merchant can keep the payment view. User will see error messages on the card information field(s) and have to review the submitted information and try again.
This error happens when the user closes the authorization window.
When this error occurs, merchant’s app will receive the onAuthorized callback method with these parameters:
- approved: false
- authToken: null
Merchant keeps the payment view and the user can continue with the payment again.
This error happens when the merchant doesn’t send some of the required billing or shipping information fields or sends invalid data when calling the authorize function on SDK.
If this error occurs, Klarna will show an error message to the user saying that some of the information is missing and might ask for the missing information then. In this case the user can fill the information and proceed. Otherwise, the user will acknowledge the error and close the payment view. In the latter case, this error is treated exactly like the user cancel the authorization flow and the merchant’s app will receive the onAuthorized callback method with these parameters:
- approved: false
- authToken: null
Merchant should fix the error by sending all the required information to the authorize method and continue.
This error happens when a user gets rejected by Klarna. This error is fatal and can’t be fixed by the merchant.
When this error occurs, merchant’s app will receive an error in the onErrorOccurred callback method containing this information:
- action: Authorize
- name: ShowFormFalseError
- message: Error performing Klarna.Payments.authorize().
Since this is a fatal error, merchant should remove the Klarna view and stop the payment process.
Q: What is the finalizeRequired parameter in the callback?
A: Some payment methods’ authorize() processes consist of two steps. By default, Klarna does both at once. When you call authorize() with autoFinalize = false, the aforementioned two steps are split into individual calls (authorize() and finalize()). In that case, if you receive finalizeRequired == true, you need to call finalize() to receive an authorization token.
Q: Can I set the return URL in the application to <some extended path>?
A: Anything that triggers a return to the application to the same view works. Ideally, don’t trigger a navigation and let the SDK evaluate whether the authorization flow is complete. It’ll close any dialogs it was presenting and call either your authorized or error callbacks.
Q: (iOS) I created a Payment View and added my event listener but nothing is happening when I call init(), etc.
A: The Payment View contains a web view which actually shows Klarna as a payment option. On some versions of iOS, the web view needs to be added to the view hierarchy for it to function. Make sure you’ve also added the PaymentView to one of your app’s view’s before you call init().
In the process of integrating the Mobile SDK, you may encounter various general errors, irrespective of the specific integration you are working on. To identify the error, you can refer to the error.name field. Below is a comprehensive list of general error names, which are predefined in the Mobile SDK's generic error class known as KlarnaMobileSDKError. Each error is accompanied by an explanation of its meaning and guidance on how to appropriately respond to it:
- KlarnaMobileSDKError.SDK_NOT_AVAILABLE: This error indicates that, for various reasons such as the specific integration, device model, or OS version, the Mobile SDK is currently unavailable. Consider this error as critical, and refrain from proceeding with the use of Klarna Mobile SDK at this point. Instead, switch to an alternative solution. If you encounter this error unexpectedly, please reach out to us for further assistance.