iOS - Getting Started
If you’re using Cocoapods, you can add the SDK by adding the dependency to your Podfile:
pod "KlarnaMobileSDK"Followed by performing:
pod installYou should then be able to import the KlarnaMobileSDK module in your workaspace.
If you’re using Carthage, you can add the SDK to your Cartfile as below:
binary "https://raw.githubusercontent.com/klarna/klarna-mobile-sdk/master/KlarnaMobileSDK.json"Followed by performing:
carthage updateYou should be then able to add the .framework to your project.
In Xcode, navigate to File → Swift Packages → Add Package Dependency and enter the repository URL:
https://github.com/klarna/klarna-mobile-sdk-spmIn Version, Select Up to Next Major and take the default option. Then choose KlarnaMobileSDK in the Package Product column.
We’re building the SDK with Module Stability and ensuring that it will work with any Xcode 11+ version and Swift compilers.
The SDK also supports multiple versions of Xcode and Swift if needed. All of these are the same SDK version but generated with different toolchains. You can see the default version in the podspec. However, if you want to use a specific Xcode build, we offer subspecs (that you can see in the project’s podspec) for your particular toolchain.
For more information, check out the Klarna Mobile SDK Github repository.
For a stable integration we require all integrators to update their SDK version at least once every quarter to ensure the application uses a recent version of the SDK. This is mainly due to continuous development on Klarna products and the SDK are being aligned by each release along with the SDK specific improvements and the nature of native mobile development where we are required to cater for platform changes as much as your application does.
Both the hybrid and native integrations might, at some point, open third-party applications. To automatically return the user, these third-party applications need to know about your app’s shema.
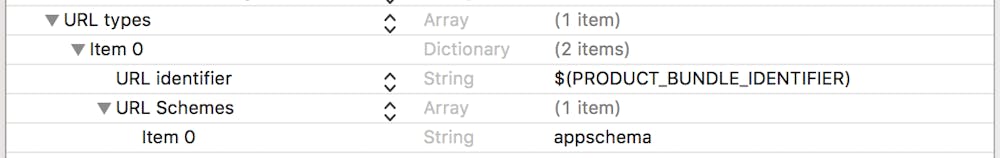
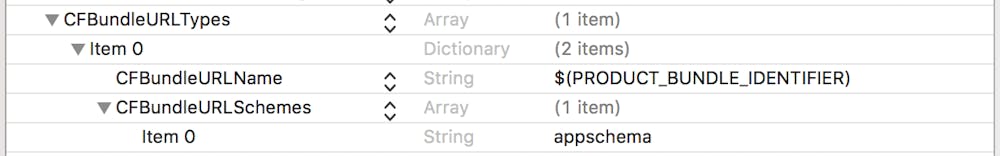
To do that, you’ll need to provide the SDK with what we call a “return URL” parameter. If you haven’t done so already, you can add the schema to your app’s plist.

PLAINTEXT PFLIST

RAW PLIST
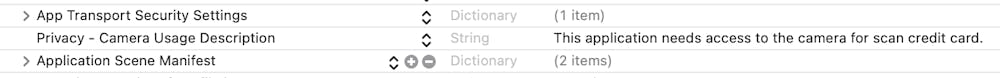
The SDK requires camera access to be used in Card Scan when available. Please add NSCameraUsageDescription with a description to your Info.plist.

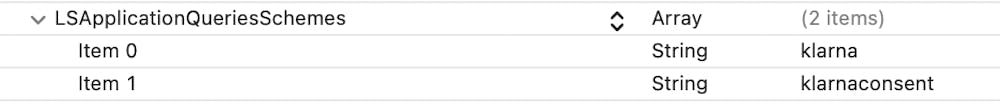
To use the Klarna app to improve user experience during the authorization process, you must add Klarna’s app scheme (klarna, klarnaconsent) to your application Info.plist file as an entry in the list LSApplicationQueriesSchemes.

Once the values above are added, It will allow the SDK integration to properly identify if the Klarna app is installed and then perform an app switch for authorization and then return to your application with the response.
Both the Klarna Payments native integration and the hybrid integration are available under the KlarnaMobileSDK module.
The SDK will log events and errors to the system’s log while it’s running. You can read these through XCode’s console or the Console app in Mac OS. You can set the logging level for the SDK through the loggingLevel property of each KlarnaComponent (KlarnaPaymentView, KlarnaCheckoutView, etc...)
Set Level
| Param | Type | Description |
|---|---|---|
loggingLevel | KlarnaLoggingLevel | The type of events or level the SDK should log at. |
| Name | Description |
|---|---|
KlarnaLoggingLevel.off | Nothing will be logged into console. |
KlarnaLoggingLevel.error | Only errors will be logged into console. |
KlarnaLoggingLevel.verbose | Everything will be logged into console. |